YG.ASPNetCore.FileManager
9.0.8
See the version list below for details.
dotnet add package YG.ASPNetCore.FileManager --version 9.0.8
NuGet\Install-Package YG.ASPNetCore.FileManager -Version 9.0.8
<PackageReference Include="YG.ASPNetCore.FileManager" Version="9.0.8" />
paket add YG.ASPNetCore.FileManager --version 9.0.8
#r "nuget: YG.ASPNetCore.FileManager, 9.0.8"
// Install YG.ASPNetCore.FileManager as a Cake Addin #addin nuget:?package=YG.ASPNetCore.FileManager&version=9.0.8 // Install YG.ASPNetCore.FileManager as a Cake Tool #tool nuget:?package=YG.ASPNetCore.FileManager&version=9.0.8
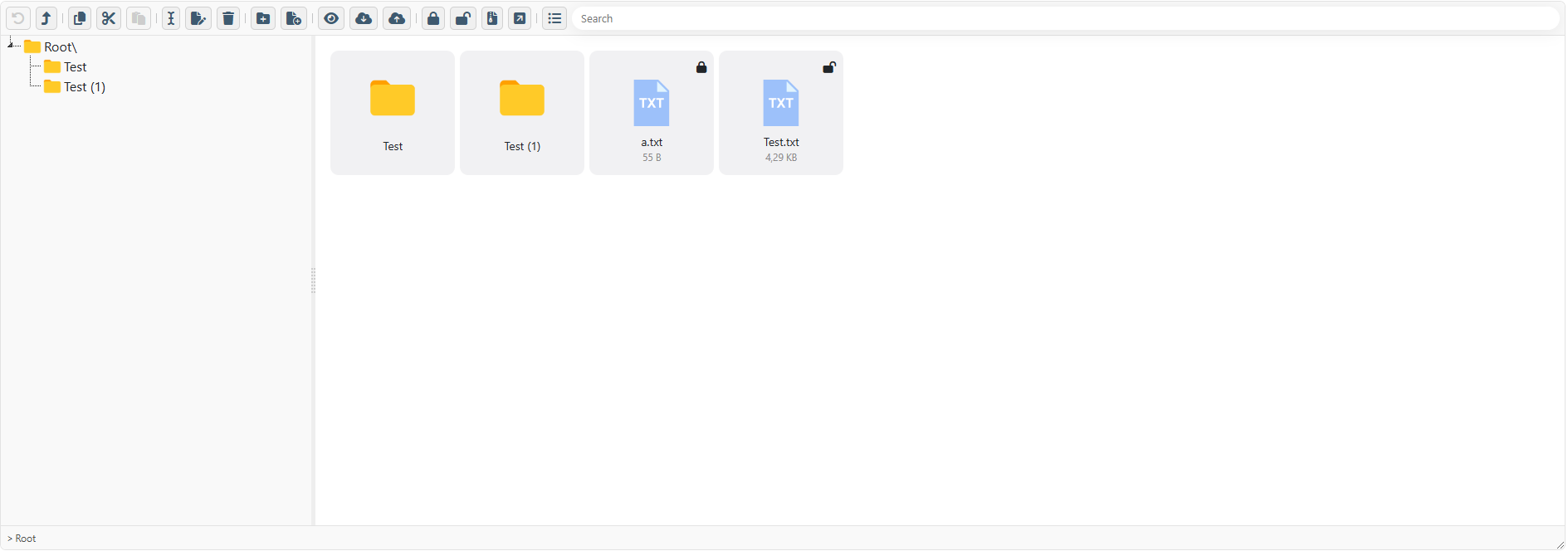
YG.ASPNetCore.FileManager (Free & Open Source File Explorer for ASP.Net Core 6+)
YG.ASPNetCore.FileManager is an "enhanced" fork of HGO.ASPNetCore.FileManager free, open source, feature rich and easy to use file explorer/manager component for ASP.Net Core 6 and above with MIT license!
Online Demo

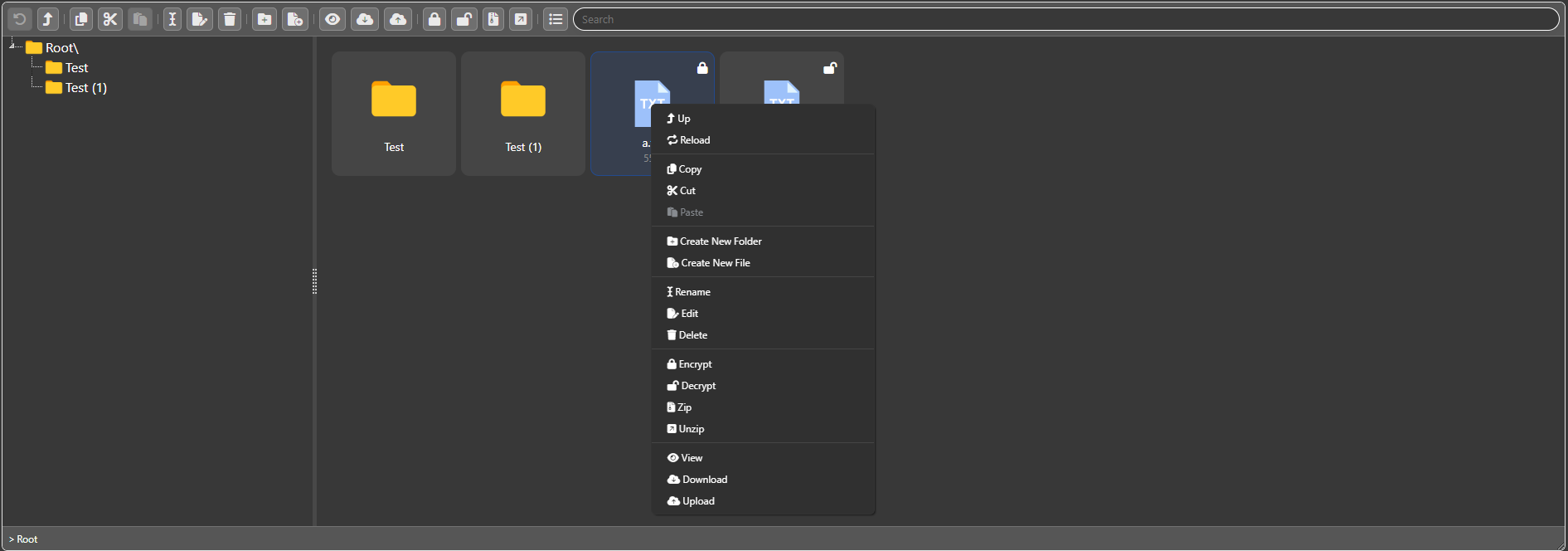
Features:
- File Encryption (The primary goal of encryption is to protect your files in the event of a data breach, whether caused by a vulnerability in the hosting provider or by direct file access attempts.)
- Multiple Language Support with fully customizable language option
- Enum Member Access for type safety
- Manage server's files from client side
- IMPROVED Copy & cut & paste functionality
- Compress & extract archive files (Rar, Zip, Tar, Tar.GZip, Tar.BZip2, Tar.LZip, Tar.XZ, GZip, 7Zip)
- Download & upload
- Rename & delete files/folders
- Edit text based files with full feature code editor (CodeMirror) (e.g.: .css, .html, .js, ...)
- Create new file/folder
- Cross platform (Compatible with Windows & Linux & macOS file system)
- Search
- Ability to enable/disable features
- Ability to control disk space usage
- and more ...


How to Install:
At first you should install YG.ASPNetCore.FileManager from NuGet:
Install-Package YG.ASPNetCore.FileManager
Or via the .NET Core command line interface:
dotnet add package YG.ASPNetCore.FileManager
Either commands, from Package Manager Console or .NET Core CLI, will download and install YG.ASPNetCore.FileManager and all required dependencies.
Now you need to add YG.ASPNetCore.FileManager to the ASP.NET Core services container. Open Program.cs and insert the marked lines into Program.cs file:
using YG.ASPNetCore.FileManager;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
// YG.AspNetCore.FileManager -------
builder.Services.AddYGFileManager();
//-----------------------------------
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
// YG.AspNetCore.FileManager -------
app.UseYGFileManager();
//-----------------------------------
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
Now you need to create an Action Method to handle server side operations, so open (or create) a Controller class and add the following action method:
[HttpPost, HttpGet]
public async Task<IActionResult> YgApi(string id, Command command, string parameters, IFormFile file)
{
return await _processor.ProcessCommandAsync(id, command, parameters, file);
}
Also you need to inject IFileManagerCommandsProcessor to you controller contractor method with IoC, so edit your controller contractor method like below:
private readonly IFileManagerCommandsProcessor _processor;
public HomeController(IFileManagerCommandsProcessor processor)
{
_processor = processor;
}
Now you can add YG.ASPNetCore.FileManager component view to any razor page or view you want:
<div style="height: 550px; margin-bottom:20px">
@await Component.InvokeAsync("FileManagerComponent", new FileManagerModel(){
Id = "FM1",
RootFolder = "files",
ApiEndPoint = Url.Action("YgApi"),
Config = new FileManagerConfig(){
UseEncryption = true,
UseRecycleBin = true,
EncryptionKey = "<Your Super Secret Encryption Key>",
DisabledFunctions = { Command.Delete, Command.Rename },
Language = new TurkishLanguage(),
}
})
</div>
Also you need to reference YG.ASPNetCore.FileManager JavaScript and CSS files to your view:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
@*YG.AspNetCore.FileManager Styles*@
@this.RenderYGFileManagerCss(true)
@*---------------------------------*@
</head>
<body>
<div class="container">
<main role="main" class="pb-3">
@await Component.InvokeAsync("FileManagerComponent", new FileManagerModel(){
Id = "FM1",
RootFolder = "files",
ApiEndPoint = Url.Action("YgApi"),
Config = new FileManagerConfig(){
UseEncryption = true,
UseRecycleBin = true,
EncryptionKey = "<Your Super Secret Encryption Key>",
DisabledFunctions = { Command.Delete, Command.Rename },
Language = new TurkishLanguage(),
}
})
</main>
</div>
@*YG.AspNetCore.FileManager depends on jQuery, so you need to add jQuery reference before (If you don't it will automatically add jquery in newer versions) *@
<script src="~/lib/jquery/dist/jquery.min.js"></script>
@*----------------------------------*@
@*YG.AspNetCore.FileManager Scripts*@
@this.RenderYGFileManagerJavaScripts()
@*----------------------------------*@
</body>
</html>
For more information please check the following sample projects:
Note:
YG.ASPNetCore.FileManager depends on jQuery library, so you need reference jQuery library before calling RenderYGFileManagerJavaScripts() (If you don't it will automatically add jquery in newer versions)
Third-party JS libraries which I used in this project:
Thanks to all!
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net9.0 is compatible. |
-
net9.0
- Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation (>= 9.0.0)
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 9.0.0)
- Microsoft.Extensions.FileProviders.Embedded (>= 9.0.0)
- SharpCompress (>= 0.38.0)
- System.Runtime.CompilerServices.Unsafe (>= 6.1.0)
- System.Text.Encoding.CodePages (>= 9.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 9.1.1 | 69 | 11/23/2024 |
| 9.0.202 | 72 | 11/23/2024 |
| 9.0.11 | 72 | 11/23/2024 |
| 9.0.10 | 68 | 11/23/2024 |
| 9.0.9 | 69 | 11/23/2024 |
| 9.0.8 | 70 | 11/23/2024 |
| 9.0.7 | 70 | 11/23/2024 |
| 9.0.6 | 70 | 11/23/2024 |
| 9.0.5 | 76 | 11/23/2024 |
| 9.0.4 | 73 | 11/22/2024 |
| 9.0.3 | 73 | 11/21/2024 |
| 9.0.2 | 68 | 11/21/2024 |
| 9.0.1 | 71 | 11/21/2024 |
| 8.0.104 | 76 | 11/23/2024 |
| 8.0.103 | 65 | 11/23/2024 |
| 8.0.2 | 72 | 11/21/2024 |
| 7.0.202 | 72 | 11/23/2024 |
| 7.0.102 | 68 | 11/23/2024 |
| 7.0.1 | 79 | 11/21/2024 |
| 6.0.102 | 68 | 11/23/2024 |
| 6.0.1 | 73 | 11/21/2024 |
| 0.0.0 | 70 | 11/21/2024 |
-package cleanup


