Serilog.UI
2.2.1
See the version list below for details.
dotnet add package Serilog.UI --version 2.2.1
NuGet\Install-Package Serilog.UI -Version 2.2.1
<PackageReference Include="Serilog.UI" Version="2.2.1" />
paket add Serilog.UI --version 2.2.1
#r "nuget: Serilog.UI, 2.2.1"
// Install Serilog.UI as a Cake Addin #addin nuget:?package=Serilog.UI&version=2.2.1 // Install Serilog.UI as a Cake Tool #tool nuget:?package=Serilog.UI&version=2.2.1
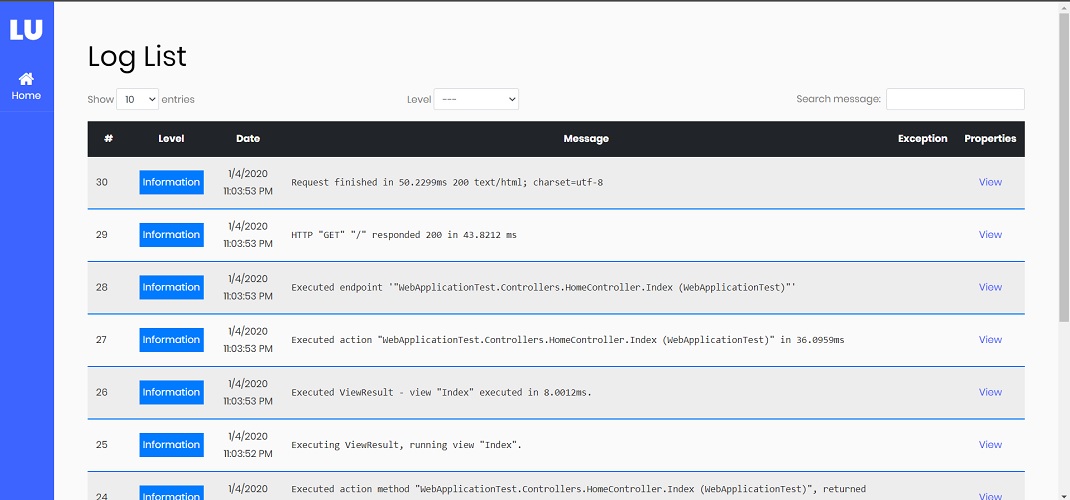
serilog-ui
A simple Serilog log viewer for following sinks:
- Serilog.Sinks.MSSqlServer
- Serilog.Sinks.MySql
- Serilog.Sinks.Postgresql
- Serilog.Sinks.MongoDB
- Serilog.Sinks.ElasticSearch

Install the Serilog.UI NuGet package
Install-Package Serilog.UI
Then install one of the providers based upon your sink:
| Provider Name | Install | Package |
|---|---|---|
| Serilog.UI.MsSqlServerProvider | Install-Package Serilog.UI.MsSqlServerProvider |
NuGet package |
| Serilog.UI.MySqlProvider | Install-Package Serilog.UI.MySqlProvider |
NuGet package |
| Serilog.UI.PostgreSqlProvider | Install-Package Serilog.UI.PostgreSqlProvider |
NuGet package |
| Serilog.UI.MongoDbProviderr | Install-Package Serilog.UI.MongoDbProvider |
NuGet package |
| Serilog.UI.ElasticSearchProvider | Install-Package Serilog.UI.ElasticSearcProvider |
NuGet package |
Then, add AddSerilogUi() to IServiceCollection in Startup.ConfigureServices method:
public void ConfigureServices(IServiceCollection services)
{
// Register the serilog UI services
services.AddSerilogUi(options => options.UseSqlServer("ConnectionString", "LogTableName"));
}
In the Startup.Configure method, enable the middleware for serving the log UI. Place a call to the UseSerilogUi middleware after authentication and authorization middlewares, otherwise authentication may not work for you:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
.
.
.
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
// Enable middleware to serve log-ui (HTML, JS, CSS, etc.).
app.UseSerilogUi();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
The default url to view the log page is http://<your-app>/serilog-ui. If you want to change this url path, just configure the route prefix:
app.UseSerilogUi(option => option.RoutePrefix = "logs");
Authorization configuration required
By default serilog-ui allows access to the log page only for local requests. In order to give appropriate rights for production use, you need to configure authorization. You can secure the log page by allowing specific users or roles to view logs:
public void ConfigureServices(IServiceCollection services)
{
services.AddSerilogUi(options => options
.EnableAuthorization(authOptions =>
{
authOption.AuthenticationType = AuthenticationType.Jwt; // or AuthenticationType.Cookie
authOptions.Usernames = new[] { "User1", "User2" };
authOptions.Roles = new[] { "AdminRole" };
})
.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"), "LogTableName"));
.
.
.
Only User1 and User2 or users with AdminRole role can view logs. If you set AuthenticationType to Jwt, you can set a jwt token and an Authorization header will be added to the request and for Cookie just login into you website and no extra step is required.
To disable access for local requests, (e.g. for testing authentication locally) set AlwaysAllowLocalRequests to false.
services.AddSerilogUi(options => options
.EnableAuthorization(authOption =>
{
authOption.AlwaysAllowLocalRequests = false;
})
.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"), "Logs"));
Limitations
- Additional columns are not supported and only main columns can be retrieved.
Options
Options can be found in the UIOptions class.
internal properties can generally be set via extension methods, see SerilogUiOptionBuilderExtensions
Home url

The home button url can be customized by setting the HomeUrl property.
app.UseSerilogUi(options =>
{
options.HomeUrl = "https://example.com/example?q=example";
});
Custom Javascript and CSS
For customization of the dashboard UI custom JS and CSS can be injected.
CSS gets injected in the <head> element. JS gets injected at the end of the <body> element by default.
To inject JS in the <head> element set injectInHead to true.
app.UseSerilogUi(x =>
{
x.InjectJavascript(path: "/js/serilog-ui/custom.js", injectInHead: false, type: "text/javascript");
x.InjectStylesheet(path: "/css/serilog-ui/custom.css", media: "screen");
});
Custom JS/CSS files must be served by the backend via static file middleware.
var builder = WebApplication.CreateBuilder(args);
...
app.UseStaticFiles();
...
With the default configuration static files are served under the wwwroot folder, so in the example above the file structure should be:

JS code can be ran when loading the file by wrapping the code in a function, and directly running that function like so:
(function () {
console.log("custom.js is loaded.");
})();
serilog-ui UI frontend development
The serilog-ui frontend is located inside the Serilog.Ui.Web package.
Under the assets/ folder you can find all the relative files.
The serilog-ui frontend is written in Typescript and built through ParcelJS.
Requirement: Node.js > 16
Please run npm i to install all dependencies!
There are two Grunt tasks you can use to build the frontend project:
- build: it cleans wwwroot/dist/ and creates a production-ready build.
This build can be used to either:
- test the frontend development with the SampleWebApp
- create a new production build, by committing the entire wwwroot/dist folder changes
- dev: it cleans wwwroot/dev/ and starts a dev server to https://127.0.0.1/serilog-ui/
please notice that the development build uses msw to swap any serilog-ui fetch with a mocked version.
You can check details by readingassets/script/mocks/fetchMock.ts.
<details> <summary>Expand to read additional instructions</summary>
Open solution with Visual Studio, to enable easier integration
right click on src/Serilog.Ui.Web/Grunfile.js ⇒ open "Task Runner Explorer"
In the Task Explorer, double click on the Alias Tasks dev
You'll see the task starting Parcel task and staying in watch mode, with an output similar to:
Server running at https://127.0.0.1:1234
Building...
Bundling...
Packaging & Optimizing...
√ Built in 2.84s
When developing the assets (without the Serilog Middleware), no VS start is needed; Parcel starts a dev server with all you need for the assets part.
All fetches are mocked with MSW to serve fake data (saved in mocks/samples.ts); this helps an user develop the assets without having to worry about creating actual data.
You can open either https://localhost:1234 or https://127.0.0.1:1234 to work. </details>
please notice that you'll need to accept Parcel https self-signed certificate, otherwise msw service-worker won't be able to connect.
Parcel related issue, [How to do it - example](https://www.pico.net/kb/how-do-you-get-chrome-to-accept-a-self-signed-certificate/
<details> <summary>If you see an https error (untrusted certificate) while developing with Parcel</summary>
for Chrome:
- click on Not Secure (next to the URL) ⇒ click Certificate is not valid ⇒ click Details ⇒ Copy To File ⇒ export the cert as DER Encoded Binary X.509 .cer
- go to: chrome://settings/security ⇒ click Manage Certificates ⇒ go to Trusted Root Certification Authorities tab ⇒ import the .cer file previously exported
- restart Chrome
- you should be able to run the dev environment on both localhost and 127.0.0.1 (to check if it's working fine, open the console: you'll find a red message: "[MSW] Mocking enabled.") </details>
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 is compatible. net5.0-windows was computed. net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp3.1 is compatible. |
-
.NETCoreApp 3.1
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 3.1.3)
- Newtonsoft.Json (>= 13.0.1)
-
net5.0
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 5.0.0)
- Newtonsoft.Json (>= 13.0.1)
-
net6.0
- Microsoft.Extensions.DependencyInjection.Abstractions (>= 6.0.0)
- Newtonsoft.Json (>= 13.0.1)
NuGet packages (3)
Showing the top 3 NuGet packages that depend on Serilog.UI:
| Package | Downloads |
|---|---|
|
Pina.SharedApi
Package Description |
|
|
WGM.Infrastructure.Core
Package Description |
|
|
base-app.packages.log
base-app serilog and elmah |
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated | |
|---|---|---|---|
| 3.1.0 | 1,379 | 10/10/2024 | |
| 3.1.0-beta.1 | 817 | 8/15/2024 | |
| 3.0.2 | 948 | 9/21/2024 | |
| 3.0.1 | 2,898 | 8/15/2024 | |
| 3.0.0 | 978 | 8/10/2024 | |
| 2.6.0 | 29,711 | 1/29/2024 | |
| 2.5.1 | 11,447 | 11/8/2023 | |
| 2.5.0 | 6,949 | 10/3/2023 | |
| 2.4.0 | 28,731 | 3/16/2023 | |
| 2.3.0 | 443 | 3/13/2023 | |
| 2.2.3 | 11,399 | 11/25/2022 | |
| 2.2.1 | 15,442 | 9/9/2022 | |
| 2.2.0 | 1,754 | 8/25/2022 | |
| 2.1.3 | 3,027 | 7/20/2022 | |
| 2.1.2 | 2,669 | 5/28/2022 | |
| 2.1.1 | 27,518 | 11/29/2021 | |
| 2.1.0 | 13,249 | 4/20/2021 | |
| 2.0.1 | 25,928 | 2/2/2021 | |
| 2.0.0 | 3,553 | 1/15/2021 | |
| 1.0.5 | 1,102 | 12/23/2020 | |
| 1.0.4 | 3,067 | 10/25/2020 | |
| 1.0.3 | 761 | 5/23/2020 | |
| 1.0.2 | 1,328 | 4/11/2020 |