Screentek.EPi.Imageshop
2.4.1
dotnet add package Screentek.EPi.Imageshop --version 2.4.1
NuGet\Install-Package Screentek.EPi.Imageshop -Version 2.4.1
<PackageReference Include="Screentek.EPi.Imageshop" Version="2.4.1" />
paket add Screentek.EPi.Imageshop --version 2.4.1
#r "nuget: Screentek.EPi.Imageshop, 2.4.1"
// Install Screentek.EPi.Imageshop as a Cake Addin #addin nuget:?package=Screentek.EPi.Imageshop&version=2.4.1 // Install Screentek.EPi.Imageshop as a Cake Tool #tool nuget:?package=Screentek.EPi.Imageshop&version=2.4.1
Screentek.EPi.Imageshop
Imageshop is an online-based Digital Asset Management (DAM) software. This module integrates Imageshop in the Episerver CMS User Interface. It contains a custom property and a TinyMCE plugin that launches the Imageshop image selection interface in a dialogue.
The original repo from GETA is outdated. This fork contains the latest version of the plugin for Imageshop.
How to get started
Start by installing NuGet package (use the Nuget.org feed)) or the Optimizely feed)
Install-Package Screentek.EPi.Imageshop
Configure access token
After the package is successfully installed you need to add your access token to configuration section <screentek.epi.imageshop> in web.config.
Basics
Add an Imageshop image property to your content model:
[BackingType(typeof(PropertyImageshopImage))]
[UIHint(ImageshopSettings.UIHint.ImageshopImage)]
[ImageshopSettings(InterfaceName = "", DocumentPrefix = "", ProfileID = "", Culture = "nb-NO")]
[ImageshopSizePreset("Main image (1280x720)", 1280, 720)]
[ImageshopSizePreset("Thumbnail image (400x300)", 400, 300)]
public virtual ImageshopImage MainImage { get; set; }
Minimal Imageshop image property example:
[BackingType(typeof(PropertyImageshopImage))]
public virtual ImageshopImage MainImage { get; set; }
Render the image property in a view:
@Html.PropertyFor(m => m.CurrentPage.MainImage)
Image collection property:
[Display(Name = "Bilder")]
[BackingType(typeof(PropertyImageshopImageCollection))]
[UIHint(ImageshopSettings.UIHint.ImageshopImageCollection)]
[ImageshopSettings(ProfileID = "CAROUSEL", ShowCropDialog = false, ShowSizeDialog = false)]
public virtual IEnumerable<ImageshopImage> Images { get; set; }
Imageshop video property:
[BackingType(typeof(PropertyImageshopVideo))]
public virtual ImageshopVideo MainVideo { get; set; }
Render the video property in a view:
@Html.PropertyFor(m => m.CurrentPage.MainVideo)
Imageshop video collection property:
[BackingType(typeof(PropertyImageshopVideoCollection))]
[UIHint(ImageshopSettings.UIHint.ImageshopVideoCollection)]
public virtual IEnumerable<ImageshopVideo> Videos { get; set; }
TinyMCE
A TinyMCE plugin is included for browsing Imageshop images to add to your XhtmlString properties. It's located in the "media" group.
Configuration
| Parameter | Type | Description |
|---|---|---|
| baseUrl | string | Base URL to Imageshop client. Default is https://client.imageshop.no/InsertImage2.aspx |
| token | string | Token identifying the user. |
| interfaceName | string | Standard interface used when searching images. |
| documentPrefix | string | Standard document code prefix used when uploading images. |
| culture | string | Language for the client. Supports en-US and nb-NO. Norwegian is default (nb-NO). |
| showSizeDialog | true/false | Indicates whether the size dialogue should be shown. Default is true. |
| showCropDialog | true/false | Indicates whether the crop dialogue should be show. Default is true. |
| initializeTinyMCEPlugin | true/false | Version 1.7.0, enables plug in for TinyMCE v > 2.0 |
See configuration section <screentek.epi.imageshop> in web.config for examples.
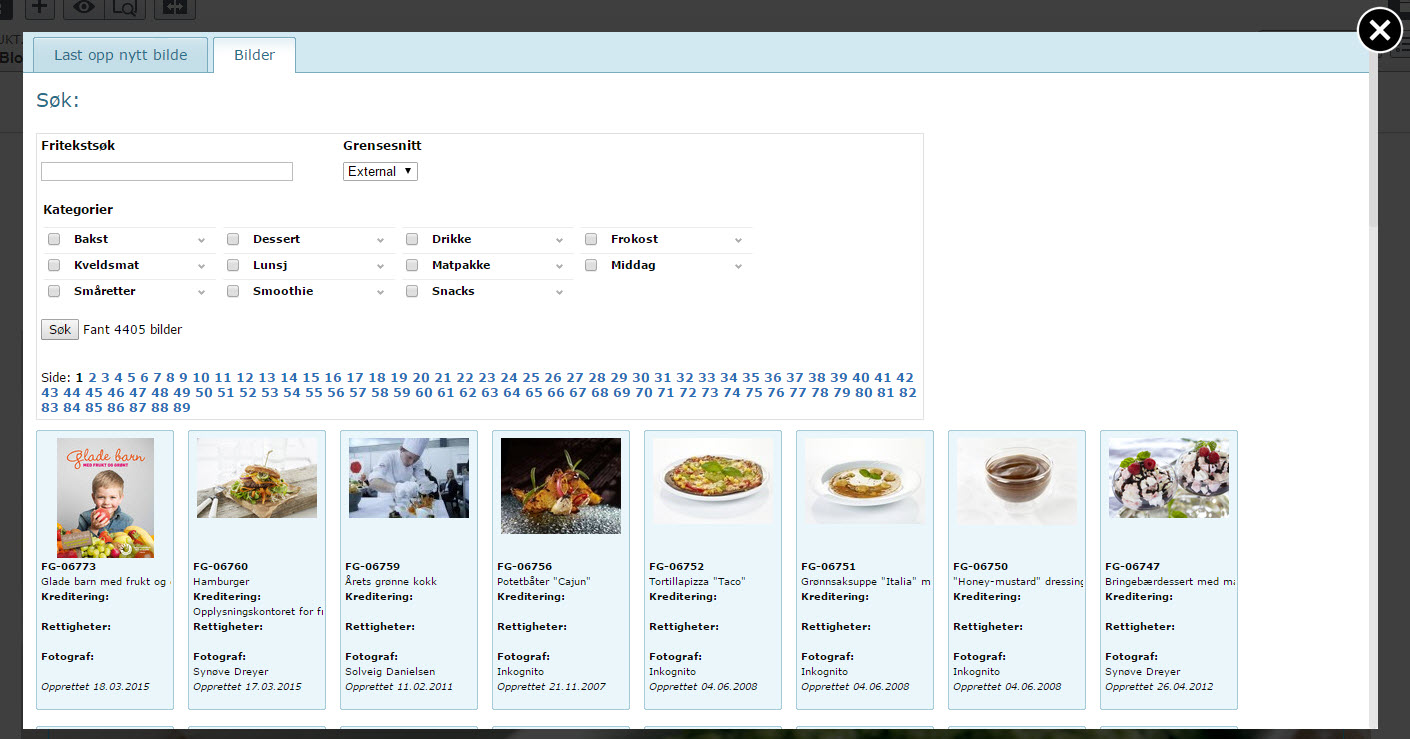
Screenshots



Changelog
- v2.4.1: Added an extra close button to the footer of the popup window in TinyMCE.
- v2.4.0: Rename to Screentek.EPi.Imageshop, smaller bugfixes.
For earlier versions, see https://github.com/geta/geta.epi.imageshop
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET Framework | net461 is compatible. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
-
.NETFramework 4.6.1
- Castle.Core (>= 4.2.1)
- DotNetZip (>= 1.9.1.8)
- EPiServer.CMS.Core (>= 11.1.0 && <= 12.0.0)
- EPiServer.CMS.TinyMce (>= 2.0.0)
- EPiServer.CMS.UI (>= 11.4.6)
- EPiServer.Framework (>= 11.1.0 && <= 12.0.0)
- log4net (>= 1.2.10)
- Microsoft.Bcl (>= 1.1.7)
- Microsoft.Bcl.Build (>= 1.0.14)
- Microsoft.Net.Http (>= 2.2.19)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
v2.4.0: Rename to Screentek.EPi.Imageshop, smaller bugfixes

