Russkyc.ModernControls.WPF
1.5.0
Prefix Reserved
See the version list below for details.
dotnet add package Russkyc.ModernControls.WPF --version 1.5.0
NuGet\Install-Package Russkyc.ModernControls.WPF -Version 1.5.0
<PackageReference Include="Russkyc.ModernControls.WPF" Version="1.5.0" />
paket add Russkyc.ModernControls.WPF --version 1.5.0
#r "nuget: Russkyc.ModernControls.WPF, 1.5.0"
// Install Russkyc.ModernControls.WPF as a Cake Addin #addin nuget:?package=Russkyc.ModernControls.WPF&version=1.5.0 // Install Russkyc.ModernControls.WPF as a Cake Tool #tool nuget:?package=Russkyc.ModernControls.WPF&version=1.5.0
Russkyc.ModernControls.WPF
A highly customizable custom control library for wpf
| Version | Package Name |
|---|---|
  |
Russkyc.ModernControls.WPF |
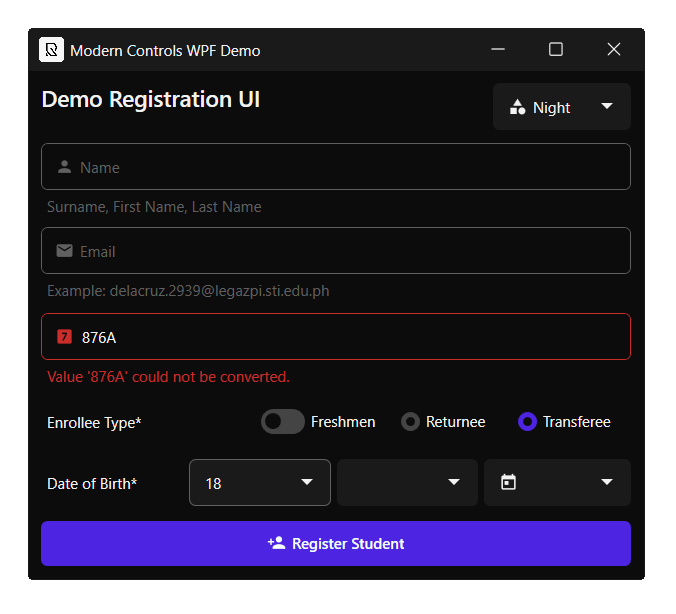
What sets this apart from the default WPF controls?
The default wpf control library is awesome when it comes to ui customization, but theres only one problem --you need to write a handful of style setters, dependency properties, and triggers to have a truly customized control. Which is why Russkyc.ModernControls.WPF is created. It saves you from having to write all of the style, templates, and triggers by providing controls that are highly customizable all using properties. Perfect for quick and easy UI Development.
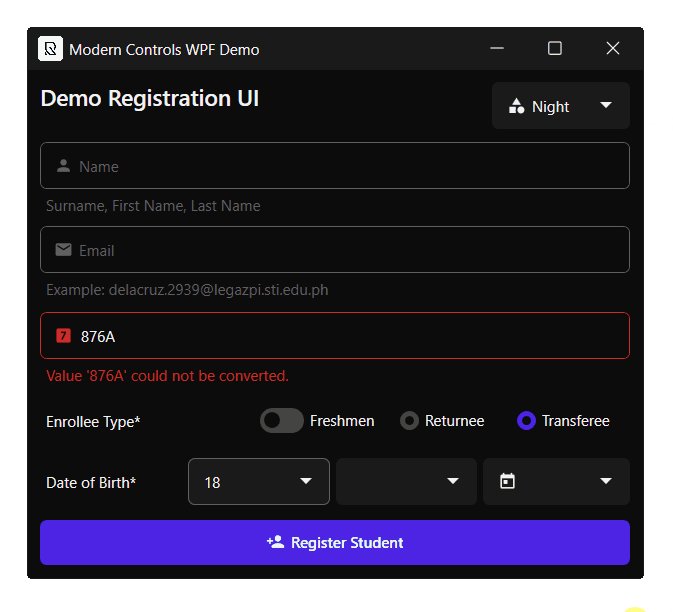
<span align="center">

</span>
Setup
Add the Resources to App.xaml. Order is Important!
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary
Source="pack://application:,,,/Russkyc.ModernControls.WPF;component/Themes/ColorThemes/DefaultDark.xaml" />
<ResourceDictionary
Source="pack://application:,,,/Russkyc.ModernControls.WPF;component/Themes/Generic.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Add the following to your window
xmlns:russkyc="clr-namespace:org.russkyc.moderncontrols;assembly=Russkyc.ModernControls.WPF"
Sample Usage
<russkyc:ModernButton Width="70" Text="Modern Button" />
A Taste of ModernControls Customization
<russkyc:ModernButton Width="70"
CornerRadius="5"
FontWeight="SemiBold"
HoverBackground="#3d88ff"
HoverForeground="#7BFFA3"
PressedBackground="#1F5ABD"
PressedForeground="#FFBE46"
Text="Modern Button" />
Control Library
- ModernWindow - New! in 1.5.0
- ModernTextBox - Updated! in 1.5.0
- ModernButton
- ModernToggleButton
- ModernRadio
- ModernSwitch - New! in 1.5.0
- ModernRadioButton
- ModernComboBox - Updated! in 1.5.0
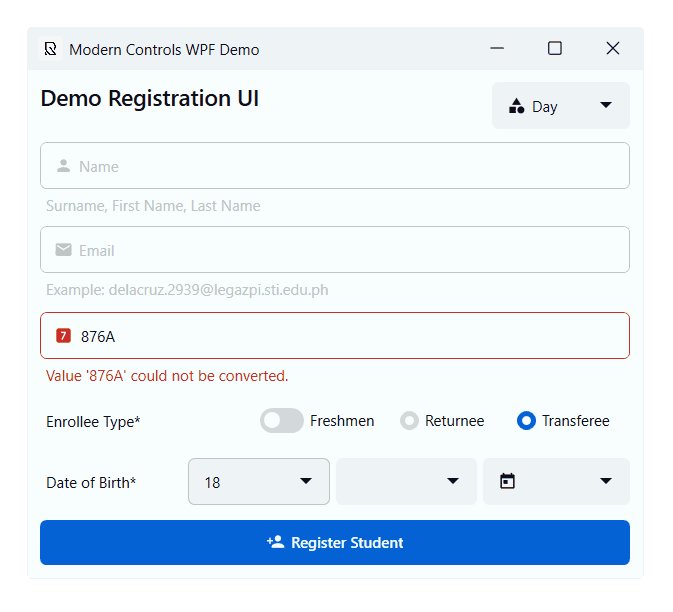
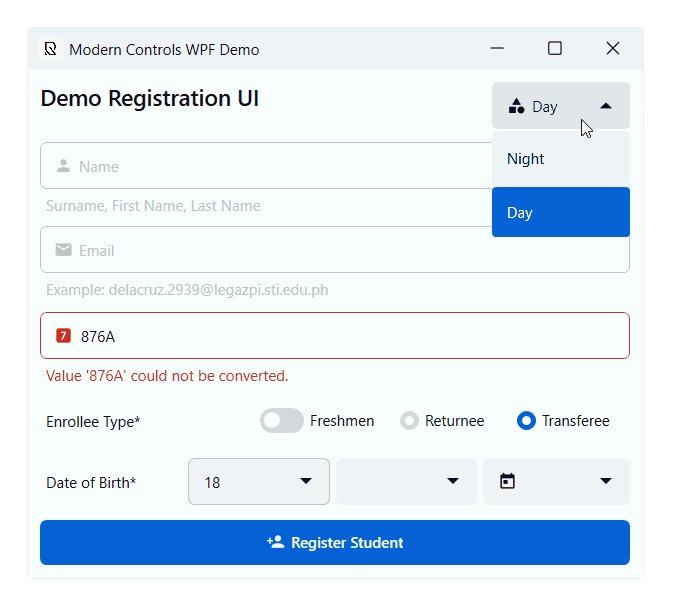
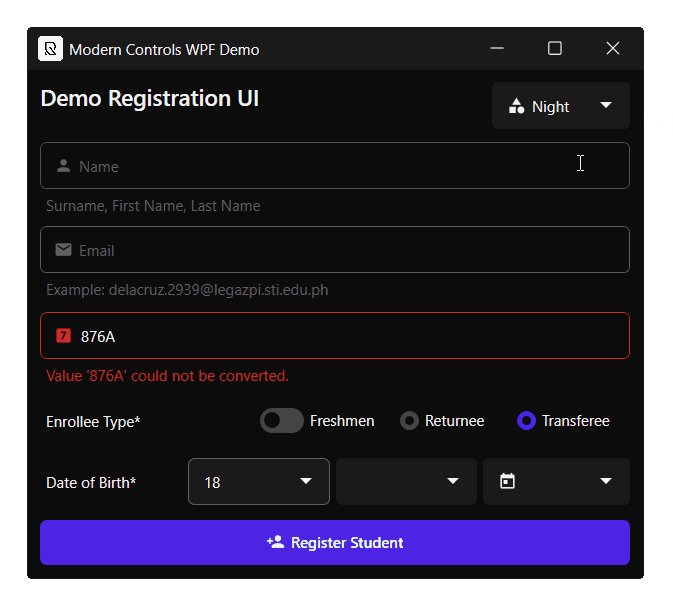
Global Theme Management
<span align="center">

</span>
Using the new Theme Manager
Breaking Changes in 1.5.x
ThemeHelperis now renamed toThemeManager
Imports
using org.russkyc.moderncontrols.Helpers;
Adding Themes
ThemeManager.AddTheme("Light","pack://application:,,,/Russkyc.ModernControls.WPF;component/Themes/ColorThemes/DefaultLight.xaml");
ThemeManager.AddTheme("Dark","pack://application:,,,/Russkyc.ModernControls.WPF;component/Themes/ColorThemes/RazerDark.xaml");
Changing Themes (Live)
ThemeManager.SetGlobalTheme("Dark");
Get List of Themes (names)
ThemeManager.GetThemes();
Removing Themes
ThemeManager.RemoveTheme("Light");
Want to create your own Theme?
Use This Template
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="bg-000" Color="#f8fdff" />
<SolidColorBrush x:Key="bg-100" Color="#EEF3F5" />
<SolidColorBrush x:Key="bg-200" Color="#E1E6E8" />
<SolidColorBrush x:Key="bg-300" Color="#D7DCDE" />
<SolidColorBrush x:Key="bg-400" Color="#D3D8DA" />
<SolidColorBrush x:Key="bg-500" Color="#CFD4D6" />
<SolidColorBrush x:Key="bg-600" Color="#BFC4C5" />
<SolidColorBrush x:Key="fg-000" Color="#0c0e17" />
<SolidColorBrush x:Key="fg-100" Color="#161820" />
<SolidColorBrush x:Key="fg-200" Color="#1f222a" />
<SolidColorBrush x:Key="fg-300" Color="#292b33" />
<SolidColorBrush x:Key="fg-400" Color="#33353c" />
<SolidColorBrush x:Key="fg-500" Color="#3c3f46" />
<SolidColorBrush x:Key="fg-600" Color="#46494f" />
<SolidColorBrush x:Key="primary-lighten-3" Color="#3d9be6" />
<SolidColorBrush x:Key="primary-lighten-2" Color="#2989e1" />
<SolidColorBrush x:Key="primary-lighten-1" Color="#1576db" />
<SolidColorBrush x:Key="primary-default" Color="#0462d4" />
<SolidColorBrush x:Key="primary-darken-1" Color="#0152c6" />
<SolidColorBrush x:Key="primary-darken-2" Color="#0043b8" />
<SolidColorBrush x:Key="primary-darken-3" Color="#0035a9" />
<SolidColorBrush x:Key="inverted-lighten-3" Color="#f2f9ff" />
<SolidColorBrush x:Key="inverted-lighten-2" Color="#ebf4ff" />
<SolidColorBrush x:Key="inverted-lighten-1" Color="#e3f0ff" />
<SolidColorBrush x:Key="inverted-default" Color="#dceaff" />
<SolidColorBrush x:Key="inverted-darken-1" Color="#d3e1f6" />
<SolidColorBrush x:Key="inverted-darken-2" Color="#cad9ec" />
<SolidColorBrush x:Key="inverted-darken-3" Color="#c1d0e3" />
</ResourceDictionary>
Add your theme to the ThemeManager
ThemeManager.AddTheme("MyTheme","path_to_your_theme/MyThemeName.xaml");
And Apply
ThemeManager.SetGlobalTheme("MyTheme");
API Reference
API Reference in Github Repo
Background/Foreground is not updating on click/hover, what to do?
DO:
Set the
DefaultBackgroundorDefaultForegroundproperty instead of the Background and Foreground property to change the default state color.
DO NOT:
Set the
BackgroundandForegroundproperty directly.
WHY?
WPF has very strict style precedence rules, setting the Background and Foreground property on the controls directly will break the hover / click / check / pressed color functionality since it will supersede all colors set by the control and make the properties unmodifiable to the control template.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0-windows7.0 is compatible. net7.0-windows was computed. net8.0-windows was computed. |
-
net6.0-windows7.0
- No dependencies.
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 2.2.3 | 284 | 10/12/2023 |
| 2.2.2 | 132 | 10/12/2023 |
| 2.2.1 | 133 | 10/12/2023 |
| 2.0.8 | 298 | 9/8/2023 |
| 2.0.4 | 193 | 8/11/2023 |
| 2.0.3 | 169 | 8/11/2023 |
| 2.0.2-pre | 127 | 8/11/2023 |
| 1.9.18 | 522 | 6/6/2023 |
| 1.7.1 | 270 | 5/1/2023 |
| 1.6.1 | 184 | 4/28/2023 |
| 1.6.0 | 164 | 4/28/2023 |
| 1.5.2 | 188 | 4/18/2023 |
| 1.5.1 | 211 | 4/18/2023 |
| 1.5.1-dev | 131 | 4/15/2023 |
| 1.5.0 | 192 | 4/14/2023 |
| 1.4.2 | 184 | 4/6/2023 |
| 1.4.0 | 207 | 4/4/2023 |
| 1.3.2 | 181 | 4/3/2023 |
| 1.1.4 | 200 | 4/3/2023 |
| 1.1.3 | 216 | 4/1/2023 |
| 1.1.2 | 208 | 4/1/2023 |
| 1.1.1 | 209 | 4/1/2023 |
| 1.0.5 | 224 | 4/1/2023 |
- Added ModernWindow
- Added ModernSwitch
- Renamed ThemeHelper to ThemeManager
- Other Changes