ReactiveProperty.Blazor
9.4.0-pre4
See the version list below for details.
dotnet add package ReactiveProperty.Blazor --version 9.4.0-pre4
NuGet\Install-Package ReactiveProperty.Blazor -Version 9.4.0-pre4
<PackageReference Include="ReactiveProperty.Blazor" Version="9.4.0-pre4" />
paket add ReactiveProperty.Blazor --version 9.4.0-pre4
#r "nuget: ReactiveProperty.Blazor, 9.4.0-pre4"
// Install ReactiveProperty.Blazor as a Cake Addin #addin nuget:?package=ReactiveProperty.Blazor&version=9.4.0-pre4&prerelease // Install ReactiveProperty.Blazor as a Cake Tool #tool nuget:?package=ReactiveProperty.Blazor&version=9.4.0-pre4&prerelease
ReactiveProperty
ReactiveProperty provides MVVM and asynchronous support features under Reactive Extensions. Target framework is .NET 6.0+, .NET Framework 4.7.2 and .NET Standard 2.0.



ReactiveProperty is a very powerful and simple library.

This sample app's ViewModel code is as below:
public class MainPageViewModel
{
public ReactivePropertySlim<string> Input { get; }
public ReadOnlyReactivePropertySlim<string> Output { get; }
public MainPageViewModel()
{
Input = new ReactivePropertySlim<string>("");
Output = Input
.Delay(TimeSpan.FromSeconds(1))
.Select(x => x.ToUpper())
.ObserveOnDispatcher()
.ToReadOnlyReactivePropertySlim();
}
}
It is really simple and understandable (I think!). Because there are NOT any base classes and interfaces. Just has declarative code between Input property and Output property.
All steps are written in the "Getting Started" section in the ReactiveProperty documentation.
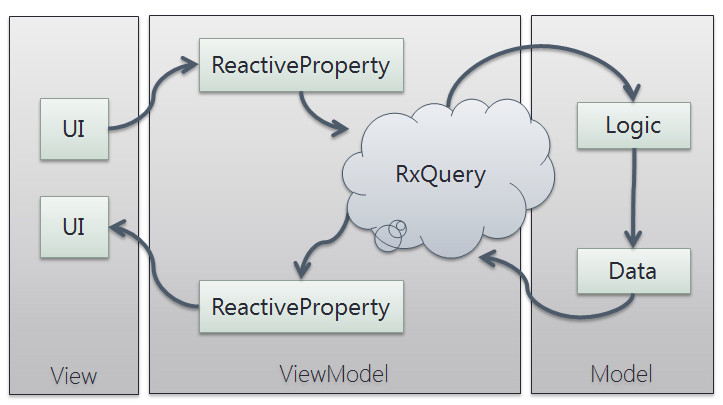
The concept of ReactiveProperty is simple that is a core class what name is ReactiveProperty[Slim], it is just a wrap class what has a value, and implements IObservable<T> and INotifyPropertyChanged, IObservable<T> is for connect change event of the property value to Rx LINQ method chane, INotifyPropertyChanged is for data binding system such as WPF, WinUI and MAUI.
And an important concept of ReactiveProperty is "Fun programing". ViewModel code with ReactiveProperty is very simple.
ViewModel's popular implementation:
public class AViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private string _name;
public string Name
{
get => _name;
set
{
_name = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Name)));
// Update a command status
DoSomethingCommand.RaiseCanExecuteChanged();
}
}
private string _memo;
public string Memo
{
get => _memo;
set
{
_memo = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Memo)));
// Update a command status
DoSomethingCommand.RaiseCanExecuteChanged();
}
}
// DelegateCommand is plane ICommand implementation.
public DelegateCommand DoSomethingCommand { get; }
public AViewModel()
{
DoSomethingCommand = new DelegateCommand(
() => { ... },
() => !string.IsNullOrEmpty(Name) && !string.IsNullOrEmpty(Memo)
);
}
}
Binding code:
<TextBlock Text="{Binding Name}">
<TextBlock Text="{Binding Memo}">
ViewModel's implementation using ReactiveProperty:
public class AViewModel
{
public ValidatableReactiveProperty<string> Name { get; }
public ValidatableReactiveProperty<string> Memo { get; }
public ReactiveCommandSlim DoSomethingCommand { get; }
public AViewModel()
{
Name = new ValidatableReactiveProperty<string>("",
x => string.IsNullOrEmpty(x) ? "Invalid value" : null);
Memo = new ValidatableReactiveProperty<string>("",
x => string.IsNullOrEmpty(x) ? "Invalid value" : null);
DoSomethingCommand = new[]
{
Name.ObserveHasErrors,
Memo.ObserveHasErrors,
}
.CombineLatestValuesAreAllFalse()
.ToReactiveCommand()
.WithSubscribe(() => { ... });
}
}
Binding code:
<TextBlock Text="{Binding Name.Value}">
<TextBlock Text="{Binding Memo.Value}">
It's very simple.
ReactiveProperty doesn't provide base class by ViewModel, which means that ReactiveProperty can be used together with another MVVM libraries such as Prism, Microsoft.Toolkit.Mvvm and etc.
Documentation
ReactiveProperty documentation
NuGet packages
| Package Id | Version and downloads | Description |
|---|---|---|
| ReactiveProperty |   |
The package includes all core features. |
| ReactiveProperty.Core |   |
The package includes minimum classes such as ReactivePropertySlim<T> and ReadOnlyReactivePropertySlim<T>. And this doesn't have any dependency even System.Reactive. If you don't need Rx features, then it fits. |
| ReactiveProperty.WPF |   |
The package includes EventToReactiveProperty and EventToReactiveCommand for WPF. This is for .NET 6 or later and .NET Framework 4.7.2 or later. |
| ReactiveProperty.Blazor |   |
The package includes validation support for EditForm component of Blazor with ReactiveProperty validation feature. This is for .NET 6.0 or later. |
Following packages are maitanance phase.
| Package Id | Version and downloads | Description |
|---|---|---|
| ReactiveProperty.UWP |   |
The package includes EventToReactiveProperty and EventToReactiveCommand for UWP. |
| ReactiveProperty.XamarinAndroid |   |
The package includes many extension methods to create IObservable from events for Xamarin.Android native. |
| ReactiveProperty.XamariniOS |   |
The package includes many extension methods to bind ReactiveProperty and ReactiveCommand to Xamarin.iOS native controls. |
Support
I'm not watching StackOverflow and other forums to support ReactiveProperty, so please feel free to post questions at Github issues. I'm available Japanese(1st language) and English(2nd language).
If too many questions are posted, then I plan to separate posting place about feature requests, issues, questions.
Author info
Yoshifumi Kawai a.k.a. @neuecc is Founder/CEO/CTO of Cysharp, Inc in Tokyo, Japan. Awarded Microsoft MVP for Developer Technologies since April, 2011. He is an original owner of ReactiveProperty.
Takaaki Suzuki a.k.a. @xin9le software developer in Fukui, Japan. Awarded Microsoft MVP for Developer Technologies since July, 2012.
Kazuki Ota a.k.a. @okazuki software developer in Tokyo, Japan. Awarded Microsoft MVP for Windows Development since July 2011 to Feb 2017. Now, working at Microsoft Japan.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 is compatible. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net6.0
- Microsoft.AspNetCore.Components.Web (>= 6.0.4)
- ReactiveProperty (>= 9.4.0-pre4)
-
net7.0
- Microsoft.AspNetCore.Components.Web (>= 7.0.0)
- ReactiveProperty (>= 9.4.0-pre4)
-
net8.0
- Microsoft.AspNetCore.Components.Web (>= 8.0.0)
- ReactiveProperty (>= 9.4.0-pre4)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 9.6.0 | 393 | 7/14/2024 |
| 9.5.0 | 636 | 2/28/2024 |
| 9.4.1 | 182 | 2/12/2024 |
| 9.4.0 | 102 | 2/11/2024 |
| 9.4.0-pre8 | 172 | 12/21/2023 |
| 9.4.0-pre7 | 105 | 12/21/2023 |
| 9.4.0-pre6 | 105 | 12/21/2023 |
| 9.4.0-pre5 | 122 | 12/21/2023 |
| 9.4.0-pre4 | 99 | 12/21/2023 |
| 9.3.4 | 513 | 10/30/2023 |
| 9.3.4-pre202310290551 | 105 | 10/29/2023 |
| 9.3.3 | 194 | 10/10/2023 |
| 9.3.2 | 181 | 9/25/2023 |
| 9.3.2-pre202309140728 | 116 | 9/14/2023 |
| 9.3.1 | 414 | 8/11/2023 |
| 9.3.0 | 202 | 7/31/2023 |
| 9.3.0-pre202307291429 | 149 | 7/29/2023 |
| 9.2.0 | 565 | 6/19/2023 |
| 9.2.0-pre202305241301 | 129 | 5/25/2023 |
| 9.1.2 | 343 | 3/12/2023 |
| 9.0.0 | 331 | 2/12/2023 |
| 9.0.0-pre202302040959 | 139 | 2/4/2023 |
| 9.0.0-pre202301080724 | 158 | 1/8/2023 |
| 9.0.0-pre202301050852 | 167 | 1/5/2023 |
| 8.2.0 | 910 | 11/10/2022 |
| 8.1.2 | 678 | 6/6/2022 |
| 8.1.2-pre202206051057 | 178 | 6/5/2022 |
| 8.1.1 | 479 | 5/27/2022 |
| 8.1.0 | 589 | 4/30/2022 |
| 8.1.0-pre202204290912 | 193 | 4/29/2022 |