QuestPDF 2022.2.4
See the version list below for details.
dotnet add package QuestPDF --version 2022.2.4
NuGet\Install-Package QuestPDF -Version 2022.2.4
<PackageReference Include="QuestPDF" Version="2022.2.4" />
paket add QuestPDF --version 2022.2.4
#r "nuget: QuestPDF, 2022.2.4"
// Install QuestPDF as a Cake Addin #addin nuget:?package=QuestPDF&version=2022.2.4 // Install QuestPDF as a Cake Tool #tool nuget:?package=QuestPDF&version=2022.2.4
QuestPDF Overview
QuestPDF presents a new approach to PDF document generation. Unlike other libraries, it does not rely on the HTML-to-PDF conversion which in many cases is not reliable. Instead, it implements its own layouting engine that is optimized to cover all paging-related requirements. Then, everything is rendered using the SkiaSharp library (a Skia port for .NET, used in Chrome, Android, MAUI, etc.).
I have designed this layouting engine with full paging support in mind. The document consists of many simple elements (e.g. border, background, image, text, padding, table, grid etc.) that are composed together to create more complex structures. This way, as a developer, you can understand the behaviour of every element and use them with full confidence. Additionally, the document and all its elements support paging functionality. For example, an element can be moved to the next page (if there is not enough space) or even be split between pages like table's rows.
Features
Rely on solid fundamentals - This library is created specifically for designing and arranging document layouts, with full paging support. Alternative solutions, such as HTML-based converters, are not designed for this purpose and therefore are often unpredictable and do not produce desired results.
Work with organized self-explanatory code - The entire process of implementing PDF document, takes place in your code. Free yourself from slow visual designers and strange technological limitations. Follow simple yet highly effective approaches to create maintainable, high-quality code.
Compose simple components into complex documents - Do you remember the feeling when your code just works? When your ideas are becoming real without any effort? Working with simple, easy to understand, self-explanatory and highly composable layout elements is the key here!
Create and reuse components - Feel no fear of complex documents! Create custom, reusable components and divide the document's layout into easy to maintain pieces. Inject data to customize content and use slots to enhance composability. Decide how complex approaches your solution needs and follow the best path.
Prototype with ease - We understand that document generation is often tricky and require multiple iterations. The library offers additional prototyping tools such as random text generator or image placeholder element. By following best practices, you can develop a document without having data.
Enjoy fast PDF generation - QuestPDF is created upon SkiaSharp, a well-known graphical library, and converts your data into PDF documents. It offers a highly optimized layouting engine capable of generating over 1000 PDF files per minute per core. The entire process is thread-safe.
Learning resources
Release notes and roadmap - everything that is planned for future library iterations, description of new features and information about potential breaking changes.
Getting started tutorial - a short and easy to follow tutorial showing how to design an invoice document under 200 lines of code.
API Reference - a detailed description of behavior of all available components and how to use them with C# Fluent API.
Patterns and practices - everything that may help you designing great reports and reusable code that is easy to maintain.
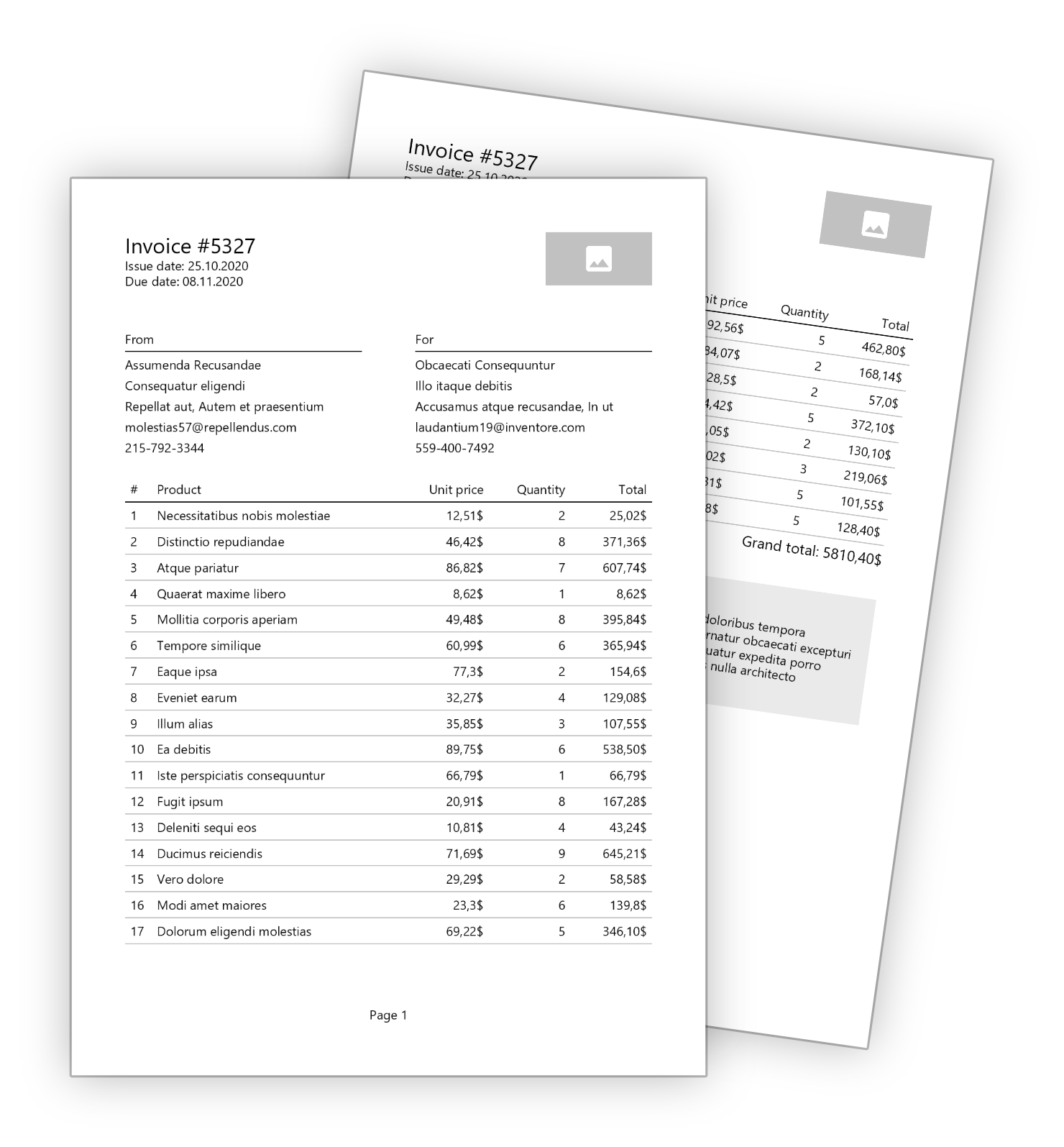
Example invoice
Do you believe that creating a complete invoice document can take less than 200 lines of code? We have prepared for you a step-by-step instruction that shows every detail of this implementation and describes the best patterns and practices.
For tutorial, documentation and API reference, please visit the QuestPDF documentation.

Here you can find an example code showing how easy is to write and understand the fluent API.
General document structure with header, content and footer:
public void Compose(IDocumentContainer container)
{
container
.Page(page =>
{
page.Margin(50);
page.Header().Element(ComposeHeader);
page.Content().Element(ComposeContent);
page.Footer().AlignCenter().Text(x =>
{
x.CurrentPageNumber();
x.Span(" / ");
x.TotalPages();
});
});
}
The header area consists of basic invoice information along with a logo placeholder.
void ComposeHeader(IContainer container)
{
var titleTextStyle = TextStyle.Default.Size(20).SemiBold().Color(Colors.Blue.Medium);
container.Row(row =>
{
{
stack.Item().Text($"Invoice #{Model.InvoiceNumber}", titleStyle);
stack.Item().Text(text =>
{
text.Span("Issue date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.IssueDate:d}");
});
stack.Item().Text(text =>
{
text.Span("Due date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.DueDate:d}");
});
});
row.ConstantColumn(100).Height(50).Placeholder();
});
}
Implementation of the content area that contains seller and customer details, then listing of all bought products, then a comments section.
void ComposeContent(IContainer container)
{
container.PaddingVertical(40).Stack(column =>
{
column.Spacing(20);
column.Item().Row(row =>
{
row.RelativeColumn().Component(new AddressComponent("From", Model.SellerAddress));
row.ConstantColumn(50);
row.RelativeColumn().Component(new AddressComponent("For", Model.CustomerAddress));
});
column.Item().Element(ComposeTable);
var totalPrice = Model.Items.Sum(x => x.Price * x.Quantity);
column
.Item()
.PaddingRight(5)
.AlignRight()
.Text($"Grand total: {totalPrice}$", TextStyle.Default.SemiBold());
if (!string.IsNullOrWhiteSpace(Model.Comments))
column.Item().PaddingTop(25).Element(ComposeComments);
});
}
The table and comments codes are extracted into separate methods to increase clarity:
void ComposeTable(IContainer container)
{
var headerStyle = TextStyle.Default.SemiBold();
container.Table(table =>
{
table.ColumnsDefinition(columns =>
{
columns.ConstantColumn(25);
columns.RelativeColumn(3);
columns.RelativeColumn();
columns.RelativeColumn();
columns.RelativeColumn();
});
table.Header(header =>
{
header.Cell().Text("#", headerStyle);
header.Cell().Text("Product", headerStyle);
header.Cell().AlignRight().Text("Unit price", headerStyle);
header.Cell().AlignRight().Text("Quantity", headerStyle);
header.Cell().AlignRight().Text("Total", headerStyle);
header.Cell().ColumnSpan(5)
.PaddingVertical(5).BorderBottom(1).BorderColor(Colors.Black);
});
foreach (var item in Model.Items)
{
table.Cell().Element(CellStyle).Text(Model.Items.IndexOf(item) + 1);
table.Cell().Element(CellStyle).Text(item.Name);
table.Cell().Element(CellStyle).AlignRight().Text($"{item.Price}$");
table.Cell().Element(CellStyle).AlignRight().Text(item.Quantity);
table.Cell().Element(CellStyle).AlignRight().Text($"{item.Price * item.Quantity}$");
static IContainer CellStyle(IContainer container)
{
container.BorderBottom(1).BorderColor(Colors.Grey.Lighten2).PaddingVertical(5);
}
}
});
}
void ComposeComments(IContainer container)
{
container.ShowEntire().Background(Colors.Grey.Lighten3).Padding(10).Stack(message =>
{
message.Spacing(5);
message.Item().Text("Comments", TextStyle.Default.Size(14).SemiBold());
message.Item().Text(Model.Comments);
});
}
The address details section is implemented using components. This way the code can be easily reused for both seller and customer:
public class AddressComponent : IComponent
{
private string Title { get; }
private Address Address { get; }
public AddressComponent(string title, Address address)
{
Title = title;
Address = address;
}
public void Compose(IContainer container)
{
container.ShowEntire().Stack(column =>
{
column.Spacing(5);
column
.Item()
.BorderBottom(1)
.PaddingBottom(5)
.Text(Title, TextStyle.Default.SemiBold());
column.Item().Text(Address.CompanyName);
column.Item().Text(Address.Street);
column.Item().Text($"{Address.City}, {Address.State}");
column.Item().Text(Address.Email);
column.Item().Text(Address.Phone);
});
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 is compatible. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 is compatible. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
NuGet packages (41)
Showing the top 5 NuGet packages that depend on QuestPDF:
| Package | Downloads |
|---|---|
|
AgentHub.Service.Financial.Domain.Shared
Package Description |
|
|
HTMLToQPDF
Relorer.QuestPDF.HTML is an extension for QuestPDF that allows to generate PDF from HTML |
|
|
DH.QuestPDF
DH框架的Pdf处理库。基于https://github.com/QuestPDF/QuestPDF |
|
|
Verify.QuestPDF
Extends Verify (https://github.com/VerifyTests/Verify) to allow verification via QuestPDF. |
|
|
QuestPDF.Markdown
QuestPDF.Markdown is an open-source helper library that allows rendering markdown into a QuestPDF document |
GitHub repositories (15)
Showing the top 5 popular GitHub repositories that depend on QuestPDF:
| Repository | Stars |
|---|---|
|
nopSolutions/nopCommerce
ASP.NET Core eCommerce software. nopCommerce is a free and open-source shopping cart.
|
|
|
beto-rodriguez/LiveCharts2
Simple, flexible, interactive & powerful charts, maps and gauges for .Net, LiveCharts2 can now practically run everywhere Maui, Uno Platform, Blazor-wasm, WPF, WinForms, Xamarin, Avalonia, WinUI, UWP.
|
|
|
Pixeval/Pixeval
Wow. Yet another Pixiv client!
|
|
|
ariacom/Seal-Report
Database Reporting Tool and Tasks (.Net)
|
|
|
neozhu/CleanArchitectureWithBlazorServer
This is a repository for creating a Blazor Server dashboard application following the principles of Clean Architecture
|
| Version | Downloads | Last updated | |
|---|---|---|---|
| 2024.10.2 | 23,284 | 10/24/2024 | |
| 2024.10.1 | 27,664 | 10/14/2024 | |
| 2024.10.0 | 25,752 | 10/4/2024 | |
| 2024.10.0-rc4 | 1,647 | 9/26/2024 | |
| 2024.10.0-rc3 | 4,842 | 9/17/2024 | |
| 2024.10.0-rc2 | 287 | 9/16/2024 | |
| 2024.10.0-rc1 | 285 | 9/13/2024 | |
| 2024.10.0-rc0 | 2,685 | 9/4/2024 | |
| 2024.7.3 | 133,117 | 8/27/2024 | |
| 2024.7.2 | 102,052 | 8/1/2024 | |
| 2024.7.1 | 52,331 | 7/22/2024 | |
| 2024.7.0 | 30,860 | 7/15/2024 | |
| 2024.7.0-rc0 | 1,584 | 7/4/2024 | |
| 2024.6.4 | 66,349 | 6/25/2024 | |
| 2024.6.3 | 328 | 6/25/2024 | |
| 2024.6.2 | 24,741 | 6/20/2024 | |
| 2024.6.1 | 20,504 | 6/15/2024 | |
| 2024.6.0 | 44,233 | 6/11/2024 | |
| 2024.3.10 | 73,892 | 5/25/2024 | |
| 2024.3.9 | 8,506 | 5/23/2024 | |
| 2024.3.8 | 227 | 5/23/2024 | |
| 2024.3.7 | 20,151 | 5/20/2024 | |
| 2024.3.6 | 32,082 | 5/14/2024 | |
| 2024.3.5 | 23,025 | 5/12/2024 | |
| 2024.3.4 | 25,372 | 5/6/2024 | |
| 2024.3.3 | 9,203 | 5/2/2024 | |
| 2024.3.2 | 30,042 | 4/25/2024 | |
| 2024.3.1 | 30,031 | 4/22/2024 | |
| 2024.3.0 | 56,886 | 4/12/2024 | |
| 2024.3.0-rc2 | 4,026 | 3/30/2024 | |
| 2024.3.0-rc1 | 238 | 3/29/2024 | |
| 2024.3.0-rc | 612 | 3/27/2024 | |
| 2024.3.0-beta1 | 2,127 | 3/18/2024 | |
| 2024.3.0-beta | 3,442 | 2/29/2024 | |
| 2024.3.0-alpha | 1,668 | 2/15/2024 | |
| 2023.12.6 | 274,041 | 2/21/2024 | |
| 2023.12.5 | 70,039 | 2/7/2024 | |
| 2023.12.4 | 137,347 | 1/15/2024 | |
| 2023.12.3 | 19,697 | 1/12/2024 | |
| 2023.12.2 | 59,429 | 1/1/2024 | |
| 2023.12.1 | 65,863 | 12/15/2023 | |
| 2023.12.0 | 50,734 | 12/3/2023 | |
| 2023.10.2 | 82,803 | 11/13/2023 | |
| 2023.10.1 | 43,381 | 10/31/2023 | |
| 2023.10.0 | 31,785 | 10/23/2023 | |
| 2023.10.0-alpha0 | 373 | 10/13/2023 | |
| 2023.9.1 | 45,213 | 10/6/2023 | |
| 2023.9.0 | 36,559 | 9/25/2023 | |
| 2023.6.3 | 138,953 | 8/27/2023 | |
| 2023.6.2 | 636 | 8/26/2023 | |
| 2023.6.1 | 102,243 | 7/20/2023 | |
| 2023.6.0 | 72,814 | 6/28/2023 | |
| 2023.5.3 | 85,786 | 6/12/2023 | |
| 2023.5.2 | 60,827 | 5/31/2023 | |
| 2023.5.1 | 27,525 | 5/22/2023 | |
| 2023.5.0 | 12,499 | 5/15/2023 | |
| 2023.4.2 | 14,101 | 5/9/2023 | |
| 2023.4.1 | 4,657 | 5/4/2023 | |
| 2023.4.0 | 1,327 | 5/4/2023 | |
| 2022.12.15 | 204,273 | 2/7/2024 | |
| 2022.12.14 | 30,388 | 1/12/2024 | |
| 2022.12.13 | 9,076 | 1/1/2024 | |
| 2022.12.12 | 23,580 | 12/15/2023 | |
| 2022.12.11 | 20,243 | 12/3/2023 | |
| 2022.12.10 | 11,354 | 11/13/2023 | |
| 2022.12.9 | 3,347 | 10/31/2023 | |
| 2022.12.8 | 22,687 | 10/23/2023 | |
| 2022.12.7 | 91,031 | 10/6/2023 | |
| 2022.12.6 | 455,374 | 5/9/2023 | |
| 2022.12.5 | 150,366 | 4/27/2023 | |
| 2022.12.4 | 33,159 | 4/22/2023 | |
| 2022.12.3 | 76,708 | 4/16/2023 | |
| 2022.12.2 | 317,334 | 3/12/2023 | |
| 2022.12.1 | 572,907 | 1/13/2023 | |
| 2022.12.0 | 155,795 | 12/14/2022 | |
| 2022.11.0 | 387,438 | 11/5/2022 | |
| 2022.11.0-alpha1 | 357 | 11/1/2022 | |
| 2022.11.0-alpha0 | 320 | 10/28/2022 | |
| 2022.9.1 | 92,753 | 10/15/2022 | |
| 2022.9.0 | 139,062 | 9/18/2022 | |
| 2022.9.0-alpha1 | 301 | 9/16/2022 | |
| 2022.8.2 | 165,942 | 8/21/2022 | |
| 2022.8.1 | 21,020 | 8/19/2022 | |
| 2022.8.0 | 97,801 | 8/15/2022 | |
| 2022.6.3 | 55,092 | 7/18/2022 | |
| 2022.6.2 | 128,628 | 6/22/2022 | |
| 2022.6.1 | 23,129 | 6/12/2022 | |
| 2022.6.0 | 159,999 | 6/12/2022 | |
| 2022.6.0-prerelease | 1,755 | 5/30/2022 | |
| 2022.5.0 | 285,406 | 5/9/2022 | |
| 2022.4.1 | 110,599 | 4/8/2022 | |
| 2022.4.0 | 70,067 | 4/4/2022 | |
| 2022.4.0-alpha1 | 337 | 3/27/2022 | |
| 2022.4.0-alpha0 | 305 | 3/27/2022 | |
| 2022.3.1 | 98,704 | 3/15/2022 | |
| 2022.3.0 | 2,574 | 3/14/2022 | |
| 2022.2.7 | 1,762 | 3/12/2022 | |
| 2022.2.6 | 6,572 | 3/8/2022 | |
| 2022.2.5 | 20,503 | 2/18/2022 | |
| 2022.2.4 | 708 | 2/18/2022 | |
| 2022.2.3 | 11,280 | 2/7/2022 | |
| 2022.2.2 | 2,059 | 2/1/2022 | |
| 2022.2.1 | 1,621 | 1/30/2022 | |
| 2022.2.0 | 1,881 | 1/29/2022 | |
| 2022.2.0-beta1 | 331 | 1/24/2022 | |
| 2022.1.0 | 25,828 | 1/10/2022 | |
| 2022.1.0-beta5 | 984 | 1/7/2022 | |
| 2022.1.0-beta4 | 344 | 1/6/2022 | |
| 2022.1.0-beta3 | 315 | 1/5/2022 | |
| 2022.1.0-beta2 | 330 | 1/5/2022 | |
| 2022.1.0-beta1 | 334 | 1/3/2022 | |
| 2022.1.0-beta0 | 310 | 12/30/2021 | |
| 2022.1.0-alpha0 | 360 | 12/30/2021 | |
| 2021.12.0 | 32,332 | 12/6/2021 | |
| 2021.12.0-alpha1 | 1,161 | 11/29/2021 | |
| 2021.12.0-alpha0 | 388 | 11/18/2021 | |
| 2021.11.4 | 22,628 | 11/14/2021 | |
| 2021.11.3 | 4,917 | 11/7/2021 | |
| 2021.11.0-beta3 | 401 | 11/3/2021 | |
| 2021.11.0-beta2 | 432 | 10/28/2021 | |
| 2021.11.0-beta | 465 | 10/23/2021 | |
| 2021.10.1 | 10,089 | 9/30/2021 | |
| 2021.10.0 | 611 | 9/30/2021 | |
| 2021.10.0-beta.2 | 278 | 9/14/2021 | |
| 2021.10.0-beta | 418 | 9/13/2021 | |
| 2021.9.3 | 6,294 | 9/12/2021 | |
| 2021.9.2 | 730 | 9/1/2021 | |
| 2021.9.1 | 562 | 9/1/2021 | |
| 2021.9.0 | 525 | 8/30/2021 | |
| 2021.8.0 | 2,493 | 8/2/2021 | |
| 2021.5.2 | 3,282 | 5/5/2021 | |
| 2021.4.0 | 771 | 4/2/2021 | |
| 2021.3.1 | 7,126 | 3/1/2021 | |
| 2021.3.0 | 585 | 3/1/2021 | |
| 2021.2.0 | 631 | 2/8/2021 | |
| 2021.1.0 | 694 | 1/4/2021 | |
| 2020.11.0 | 10,668 | 11/1/2020 |
- Added a `ScaleToFit` element - scales its child down so it fits in the provided space,
- Added a `StopPaging` element - when its child requires more than one page to fully render, only the first page is shown,
- Added a 'LineVertical' and a 'LineHorizontal' elements - those will simplify your code a lot, there is no need to use the `Border` element anymore!
- Renaming: the `Stack` element was renamed to the `Column` element,
- Renaming: children of the `Row` element are now called `items` instead of `columns`, e.g. `RelativeItem` instead of `RelativeColumn`,
- Added support of the `AutoItem` to the `Row` element - those items take as little width as possible,
- Improved default Fluent configuration behavior for elements: Scale, Padding, Translate,
- Improved integration support with the HttpContext.Response.Body. This improvement was introduced by schulz3000, thank you!