Plugin.Maui.MauiProgressView
0.0.2
See the version list below for details.
dotnet add package Plugin.Maui.MauiProgressView --version 0.0.2
NuGet\Install-Package Plugin.Maui.MauiProgressView -Version 0.0.2
<PackageReference Include="Plugin.Maui.MauiProgressView" Version="0.0.2" />
<PackageVersion Include="Plugin.Maui.MauiProgressView" Version="0.0.2" />
<PackageReference Include="Plugin.Maui.MauiProgressView" />
paket add Plugin.Maui.MauiProgressView --version 0.0.2
#r "nuget: Plugin.Maui.MauiProgressView, 0.0.2"
#addin nuget:?package=Plugin.Maui.MauiProgressView&version=0.0.2
#tool nuget:?package=Plugin.Maui.MauiProgressView&version=0.0.2
Plugin.Maui.MauiProgressView
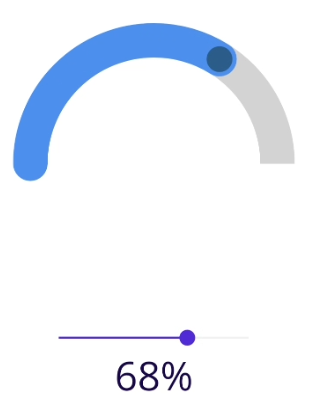
The Plugin.Maui.MauiProgressView is a .NET MAUI plugin that provides customizable progress bars for use in mobile applications. This component allows users to display progress in a visually appealing circular format, with additional features such as a thumb indicator and customizable colors.
Inspired from dribbble
Refer here

<a href="https://www.buymeacoffee.com/samirgc"><img src="https://img.buymeacoffee.com/button-api/?text=1 coffee fuels this project!&emoji=&slug=samirgc&button_colour=FFDD00&font_colour=000000&font_family=Cookie&outline_colour=000000&coffee_colour=ffffff" /></a>
Features
- Display circular progress with full or partial ring options.
- Properties Supported as of V1 CircleType, Ring Color, Thumb Color,ThumbRadius, Thickness, and IsThumbVisible.
Getting Started
- Available on NuGet: http://www.nuget.org/packages/Plugin.Maui.MauiProgressView
Installation
You can install the plugin via NuGet:
dotnet add package Plugin.Maui.MauiProgressView --version 0.0.2
Dotnet MAUI Implementation
xmlns:progress="clr-namespace:Plugin.Maui.MauiProgressView;assembly=Plugin.Maui.MauiProgressView"
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<progress:ProgressRingView
CircleType="Arc"
HeightRequest="280"
HorizontalOptions="Center"
IsThumbVisible="True"
Maximum="1"
Minimum="0"
Progress="{Binding Progress}"
RingColor="#4e8fee"
Thickness="80"
ThumbColor="#2c5c8a"
ThumbRadius="30"
VerticalOptions="Center"
WidthRequest="350" />
</StackLayout>
Enable SkiaSharp in MauiProgram.cs
To use SkiaSharp in your MAUI project, add the .UseSkiaSharp() line in your MauiProgram.cs file. You may also need to install the SkiaSharp.Views.Maui.Controls package via NuGet.
Step 1: Add the Package Add the following package reference to your project file (.csproj):
<PackageReference Include="SkiaSharp.Views.Maui.Controls" Version="2.88.8" />
Step 2: Update MauiProgram.cs Insert .UseSkiaSharp() in the CreateMauiApp() method, as shown below:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseSkiaSharp()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0-android34.0 is compatible. net8.0-ios17.5 is compatible. net9.0-android was computed. net9.0-ios was computed. net10.0-android was computed. net10.0-ios was computed. |
-
net8.0-android34.0
- Microsoft.Maui.Controls (>= 8.0.82)
- SkiaSharp.Views.Maui.Controls (>= 2.88.8)
-
net8.0-ios17.5
- Microsoft.Maui.Controls (>= 8.0.82)
- SkiaSharp.Views.Maui.Controls (>= 2.88.8)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
