Plotly.NET.ImageExport
2.0.0
See the version list below for details.
dotnet add package Plotly.NET.ImageExport --version 2.0.0
NuGet\Install-Package Plotly.NET.ImageExport -Version 2.0.0
<PackageReference Include="Plotly.NET.ImageExport" Version="2.0.0" />
paket add Plotly.NET.ImageExport --version 2.0.0
#r "nuget: Plotly.NET.ImageExport, 2.0.0"
// Install Plotly.NET.ImageExport as a Cake Addin #addin nuget:?package=Plotly.NET.ImageExport&version=2.0.0 // Install Plotly.NET.ImageExport as a Cake Tool #tool nuget:?package=Plotly.NET.ImageExport&version=2.0.0
An easily extensible library to render static images from Plotly.NET charts.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.0
- DynamicObj (>= 1.0.1)
- FSharp.Core (>= 6.0.2)
- Plotly.NET (>= 2.0.0)
- PuppeteerSharp (>= 6.0.0)
NuGet packages (2)
Showing the top 2 NuGet packages that depend on Plotly.NET.ImageExport:
| Package | Downloads |
|---|---|
|
Benchly
Package Description |
|
|
Softellect.Analytics
Softellect Analytics... |
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on Plotly.NET.ImageExport:
| Repository | Stars |
|---|---|
|
bitfaster/BitFaster.Caching
High performance, thread-safe in-memory caching primitives for .NET
|
| Version | Downloads | Last updated |
|---|---|---|
| 6.1.0 | 2,825 | 9/4/2024 |
| 6.0.0 | 3,410 | 5/27/2024 |
| 5.0.1 | 43,590 | 7/25/2023 |
| 5.0.0 | 957 | 7/14/2023 |
| 4.0.0 | 21,849 | 3/21/2023 |
| 3.0.0 | 11,192 | 6/15/2022 |
| 2.0.0 | 1,442 | 4/28/2022 |
| 2.0.0-preview.18 | 496 | 3/4/2022 |
| 2.0.0-preview.17 | 20,606 | 2/8/2022 |
| 2.0.0-preview.16 | 9,785 | 11/27/2021 |
| 2.0.0-preview.15 | 200 | 11/16/2021 |
| 2.0.0-preview.14 | 144 | 11/12/2021 |
| 2.0.0-preview.13 | 161 | 11/12/2021 |
| 2.0.0-preview.12 | 205 | 11/8/2021 |
| 2.0.0-preview.11 | 186 | 11/4/2021 |
| 2.0.0-preview.10 | 230 | 10/11/2021 |
| 2.0.0-preview.9 | 235 | 9/30/2021 |
| 2.0.0-preview.8 | 182 | 9/16/2021 |
| 2.0.0-preview.7 | 257 | 8/26/2021 |
| 2.0.0-preview.6 | 512 | 7/12/2021 |
Plotly.NET finally has reached all milestones for 2.0 and is ready for a stable release.
This release is the culmination of almost **2 years of work in >500 commits by 17 contributors**.
Here is an attempt to visualize the history of these changes in a few seconds:

(made with [gource](https://github.com/acaudwell/Gource))
All APIs have changed significantly - this release is incompatible with 1.x and many 2.x-preview/beta versions.
TL;DR**
- All plotly chart/trace types!
- Unified API!
- chart rendering in notebooks!
- programmatic static image export!
- Exhaustive docs!
- We have a [discord server](https://discord.gg/k3kUtFY8DB), feel free to ask questions there!
Core library**
General**
- The API layer model has refined and used for every type of plotly object abstraction. In brief,
- There are 5 main categories of abstractions: `Trace` (chart data and type), `Layout`(non-data chart styling), `Config`(render options), `DisplayOptions`(html display options), `StyleParam`(DSL for styling options)
- Many properties used in these levels are themselves objects, which are in the respective `*Objects` namespace (e.g. `Geo`, which determines map layout of geo traces is an object on the `Layout` and therefore in the `LaoutObjects` namespace.)
- every object is based on `DynamicObj` and its properties can therefore be further customised by dynamic member assignment. Therefore, every plotly property can be set manually, even those which do not have direct abstractions.
- There are now several `Trace` types for each kind of subplot (`Trace2D`, `Trace3D`, etc.) and eqivalent `Chart` types (`Chart2D`, `Chart3D`, etc). while not visible from the top level api (everything kan be accessed via the unified `Chart` API), this greatly improves correct multi chart layouting.
- There are 3 ways of creating charts with increasing level of customization:
1. The `Chart` API as a unified API surface for chart creation and styling
- `Chart.<ChartType>` (e.g. `Chart.Point`) for chart creation from data and some chart specific styling options
- `Chart.with<Style or object>` (e.g. `Chart.withXAxisStyle`) for styling of chart objects
2. Creation of Chart objects by manually creating `Trace`, `Layout` and `Config` objects with many more optional customization parameters
3. Exclusive usage of `DynamicObj` - you can translate **any** plotly.js javascript with this method.
Chart/Trace abstractions**
You can create the following Charts with Plotly.NET's API (and many more by combining them):
- Cartesian 2D (`Chart2D`):
- `Scatter` (Point, Line, Spline, Bubble, Range, Area, SplineArea, StackedArea)
- `Funnel`
- `Waterfall`
- `Bar` (Bar, Column, StackedBar, StackedColumn)
- `Histogram`
- `Histogram2D`
- `Histogram2DContour`
- `PointDensity`
- `BoxPlot`
- `Violin`
- `Heatmap` (Heatmap, AnnotatedHeatmap)
- `Image`
- `Contour`
- `OHLC` (OHLC, CandleSticks)
- `Splom`
- Cartesian 3D (`Chart3D`):
- `Scatter3D` (Point3D, Line3D, Bubble3D)
- `Surface`
- `Mesh3D`
- `Cone`
- `StreamTube`
- `Volume`
- `IsoSurface`
- Polar (`ChartPolar`):
- `ScatterPolar` (PointPolar, LinePolar, SplinePolar, BubblePolar)
- `BarPolar`
- Maps (`ChartMap`):
- `ChoroplethMap`
- `ChoroplethMapbox`
- `ScatterGeo` (PointGeo, LineGeo, BubbleGeo)
- `ScatterMapbox` (PointMapbox, LineMapbox, BubbleMapbox)
- `DensityMapbox`
- Ternary (`ChartTernary`):
- `ScatterTernary` (PointTernary, LineTernary, SplineTernary, BubbleTernary)
- Carpet (`ChartCarpet`):
- `Carpet`
- `ScatterCarpet` (PointCarpet, LineCarpet, SplineCarpet, BubbleCarpet)
- `ContourCarpet`
- Domain (`ChartDomain`)
- `Pie` (Pie, Doughnut)
- `FunnelArea`
- `Sunburst`
- `Treemap`
- `ParallelCoord`
- `ParallelCategories`
- `Sankey`
- `Table`
- `Indicator`
- `Icicle`
- Smith (`ChartSmith)`
- `ScatterSmith` (PointSmith, LineSmith, BubbleSmith)
Plotly.NET.Interactive**
You can directly render charts as html cell output with the dotnet interactive kernel:

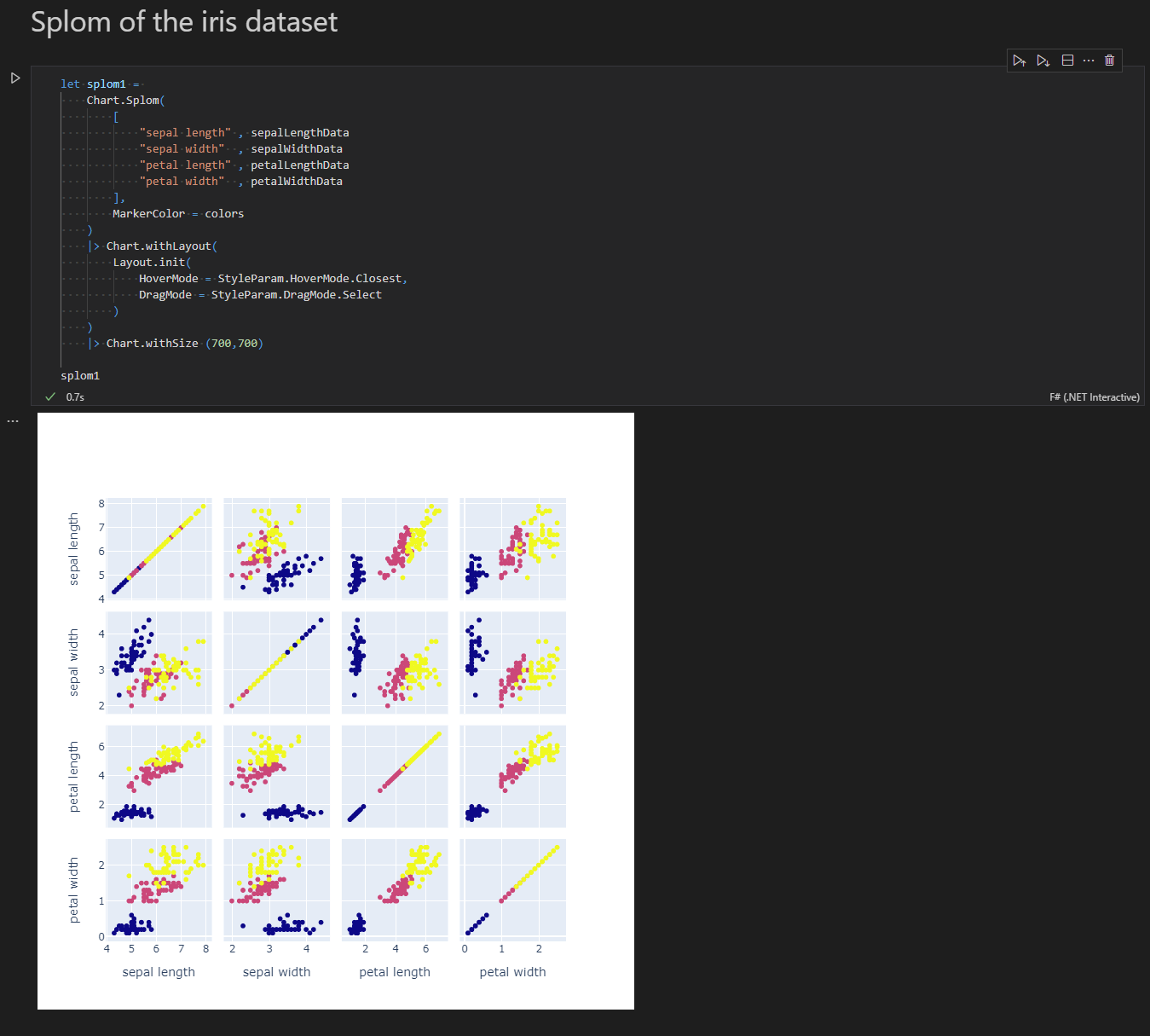
Plotly.NET.ImageExport**
This library provides an interface for image rendering engines to consume plots and create static image files (PNG, JPG, SVG), as well as a reference implementation using [PuppeteerSharp](https://github.com/hardkoded/puppeteer-sharp) to render charts with headless chromium.