PatrickJahr.Blazor.WebShare
1.0.0
dotnet add package PatrickJahr.Blazor.WebShare --version 1.0.0
NuGet\Install-Package PatrickJahr.Blazor.WebShare -Version 1.0.0
<PackageReference Include="PatrickJahr.Blazor.WebShare" Version="1.0.0" />
paket add PatrickJahr.Blazor.WebShare --version 1.0.0
#r "nuget: PatrickJahr.Blazor.WebShare, 1.0.0"
// Install PatrickJahr.Blazor.WebShare as a Cake Addin #addin nuget:?package=PatrickJahr.Blazor.WebShare&version=1.0.0 // Install PatrickJahr.Blazor.WebShare as a Cake Tool #tool nuget:?package=PatrickJahr.Blazor.WebShare&version=1.0.0
PatrickJahr.Blazor.WebShare
Introduction
A Blazor wrapper for the Web Share API.
The Web Share API allows you to share a text, title, URL, or files with another application installed on the user's system via the share functionality provided by the operating system.
Getting started
Prerequisites
You need .NET 7.0 or newer to use this library.
Download .NET 7 Download .NET 8
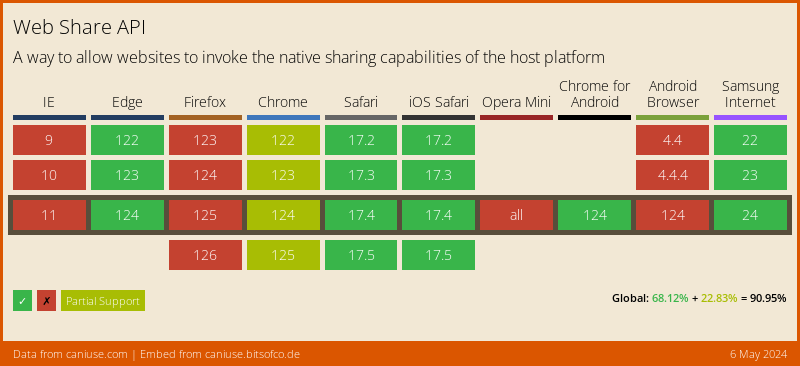
Platform support
Installation
You can install the package via NuGet with the Package Manager in your IDE or alternatively using the command line:
dotnet add package PatrickJahr.Blazor.WebShare
Usage
The package can be used in Blazor WebAssembly projects.
Add to service collection
To make the WebShareService available on all pages, register it at the IServiceCollection in Program.cs before the host is built:
builder.Services.AddWebShareService();
Checking for browser support
Before using the Web Share API, you should first test if the API is supported on the target platform by calling the IsSupportedAsync() method.
This method returns a boolean to indicate whether the Web Share API is supported or not.
var isSupported = await webShareService.IsSupportedAsync();
if (isSupported)
{
// enable share feature
}
else
{
// use fallback mechanism or hide/disable feature
}
Internally, this method tests for the presence of the share() and canShare() methods on the navigator object of the target browser.
Please note that the canShare() method and file sharing capability were added later during the specification process.
Both methods are part of the W3C Candidate Recommendation and supported by all recent version of browsers that are shipping with support for this API, which is why we are testing for both.
If you want to support legacy browsers that ship with support for share(), but not for sharing files and canShare(), please implement a custom check.
Checking for share support
Before trying to share data, you should first test if the browser supports sharing the particular data, as the browser may not support sharing certain file formats.
The CanShareAsync() method returns a boolean value that determines if the data you want to share is actually supported.
This method takes an argument of the type WebShareDataModel.
This is an object that contains a Title, Text, Url, and Files.
All properties are optional, but at least one property must be set.
var data = new WebShareDataModel
{
Title = "Test 1",
Text = "Lorem ipsum dolor...",
Url = "https://PatrickJahr.com"
};
var canShare = await webShareService.CanShareAsync(data);
if (canShare)
{
// call ShareAsync()
}
else
{
// use fallback mechanism or hide/disable share feature
}
Please note that the CanShareAsync() method throws an exception if the canShare() JavaScript method is not present in the browser, so make sure that the browser supports the Web Share API first by calling IsSupportedAsync().
Sharing data
To share the data, call the ShareAsync() method and pass an instance of WebShareDataModel to it.
Please note that this method may throw an exception in case the share() method is not supported by the target platform, the user agent does not support sharing the data, or the user denied sharing it (e.g., by dismissing the share sheet).
try
{
var data = new WebShareDataModel
{
Title = "Test 1",
Text = "Lorem ipsum dolor...",
Url = "https://PatrickJahr.com"
};
await webShareService.ShareAsync(data);
}
catch (Exception ex)
{
// method does not exist on target platform,
// data not shareable or user denied sharing
}
Sharing files
Sharing files is supported via the Files property.
It takes a list of IJSObjectReferences that point to JavaScript File objects.
The following JavaScript function generates a plain text file with foo as its content:
export function generateSampleFile() {
const blob = new Blob(["foo"], { type: "text/plain" });
return new File([blob], "text.txt", { type: blob.type });
}
In C#, the reference to this File object can be passed to the Files property as follows:
try
{
var file = await _module.InvokeAsync<IJSObjectReference>("generateSampleFile");
var data = new WebShareDataModel
{
Files = new [] { file }
};
await webShareService.ShareAsync(data);
}
catch (Exception ex)
{
// method does not exist on target platform,
// data not shareable or user denied sharing
}
Please note that ShareAsync() may throw an exception for the aforementioned reasons.
Related articles
Acknowledgements
Thanks to Kristoffer Strube who provides a Blazor wrapper for the File System Access API. This library is inspired by Kristoffer's implementation and project setup.
License and Note
BSD-3-Clause.
This is a technical showcase, not an official PatrickJahr product.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net7.0 is compatible. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net7.0
- Microsoft.AspNetCore.Components.Web (>= 7.0.17)
-
net8.0
- Microsoft.AspNetCore.Components.Web (>= 8.0.3)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 1.0.0 | 181 | 3/15/2024 |