LottieSharp 2.3.0
See the version list below for details.
dotnet add package LottieSharp --version 2.3.0
NuGet\Install-Package LottieSharp -Version 2.3.0
<PackageReference Include="LottieSharp" Version="2.3.0" />
paket add LottieSharp --version 2.3.0
#r "nuget: LottieSharp, 2.3.0"
// Install LottieSharp as a Cake Addin #addin nuget:?package=LottieSharp&version=2.3.0 // Install LottieSharp as a Cake Tool #tool nuget:?package=LottieSharp&version=2.3.0
LottieSharp
 |
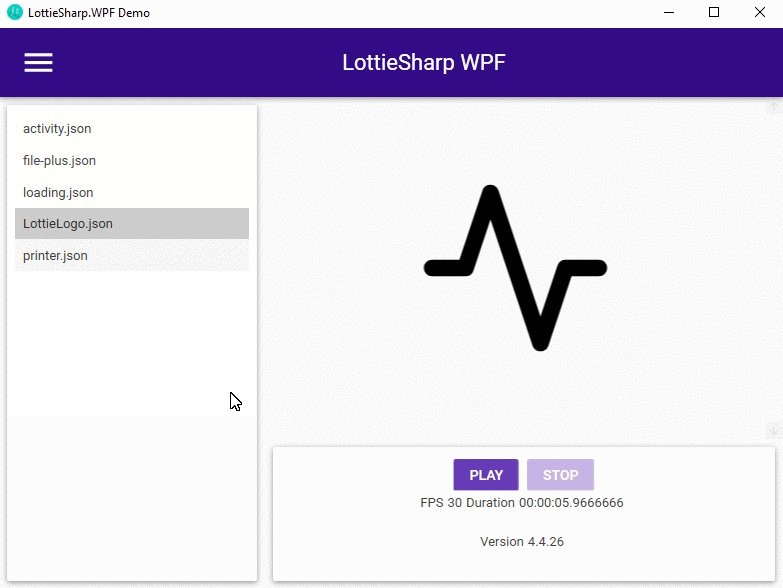
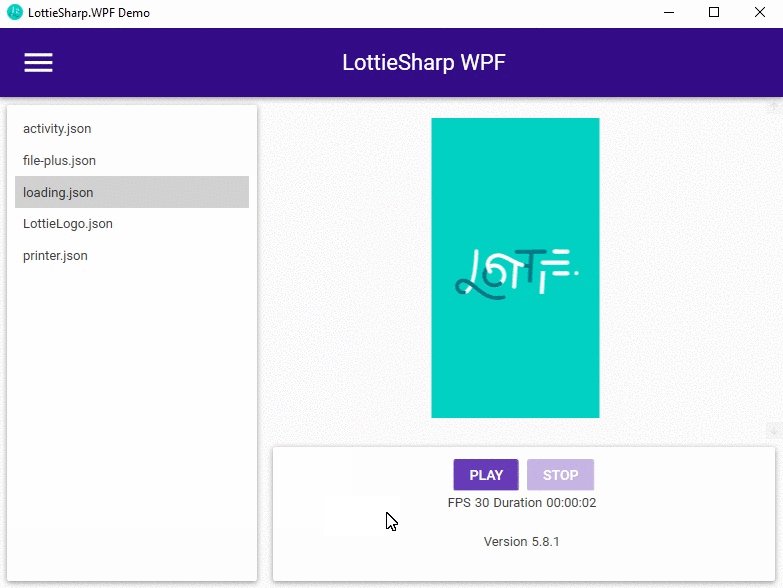
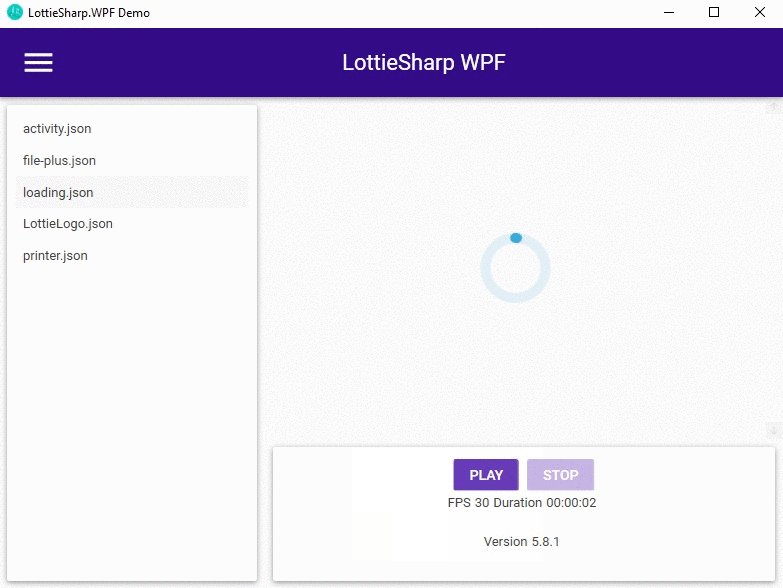
Play LottieFiles in your WPF application |
|---|
LottieSharp is built for WPF applications only. It targets .NET 6 and .NET Framework 4.7 and is built using SkiaSharp and Skottie.
What can I do with LottieSharp?
You can load lottie animations and play them in your applications, creating beautiful UIs.

PS.: Screen cast by: http://recordit.co/
How to start?
Add LottieSharp to your application:
PM> Install-Package LottieSharp -Version 2.3.0
Reference LottieSharp in your XAML Window/Page/UserControl:
xmlns:lottie="clr-namespace:LottieSharp.WPF;assembly=LottieSharp"
Add a LottieAnimationView control. Set properties as you wish:
<lottie:LottieAnimationView
Width="200"
Height="300"
HorizontalAlignment="Center"
VerticalAlignment="Center"
AutoPlay="True"
FileName="{Binding Path=SelectedAsset.FilePath}"
RepeatCount="-1" />
With images/my-resource-animation.json Resource in the application project file:
<lottie:LottieAnimationView
Width="200"
Height="300"
HorizontalAlignment="Center"
VerticalAlignment="Center"
AutoPlay="True"
ResourcePath="pack://application:,,,/images/my-resource-animation.json"
RepeatCount="-1" />
When a lottie animation is small and you need it bigger, there's no need to edit the lottie file. Now we apply a scale to it.
<lottie:LottieAnimationView
Width="200"
Height="300"
HorizontalAlignment="Center"
VerticalAlignment="Center"
AutoPlay="True"
ResourcePath="pack://application:,,,/images/my-resource-animation.json"
RepeatCount="-1">
<lottie:LottieAnimationView.AnimationScale>
<transforms:CenterTransform ScaleX="1.5" ScaleY="1.5" />
</lottie:LottieAnimationView.AnimationScale>
</lottie:LottieAnimationView>
CenterTransform scales the animation within its center automatically. If you need a different position use the AnimationTransformBase.
<lottie:LottieAnimationView
Width="200"
Height="300"
HorizontalAlignment="Center"
VerticalAlignment="Center"
AutoPlay="True"
ResourcePath="pack://application:,,,/images/my-resource-animation.json"
RepeatCount="-1">
<lottie:LottieAnimationView.AnimationScale>
<transforms:AnimationTransformBase
CenterX="0"
CenterY="1"
ScaleX="2"
ScaleY="2" />
</lottie:LottieAnimationView.AnimationScale>
</lottie:LottieAnimationView>
Version 2.3.0
Adds support to .NET Framework 4.7.
Version 2.2.0
Adds support for scaling the animation. Adds support to AnyCPU. Updated to latest SkiaSharp references.
Version 2.1.0
Adds support for loading a Resource stream with a pack://application URI. Using both FileName and ResourcePath properties is ambigous.
Version 2.0.1
Fixed issue #57. Fixed issue with animation details not being displayed in databinding.
Properties, Methods and Events
| Properties | Values | Description |
|---|---|---|
| AutoPlay | True, False | When true, the animation file is automatically played and it is loaded |
| FileName | string | Path to the Lottie file. This property can be used in databind (see demo app) |
| ResourcePath | string | Resource path to the Lottie file. This property can be used in databind (see demo app splash screen) |
| RepeatCount | -1..N | How many times the animation will repeat after once played. The default is 0, meaning it doesn't repeat. -1 means it repeats forever. |
| IsPlaying | True, False | Represents the current aninaation status. |
| AnimationScale | AnimationTransformBase | Applies a custom scale to the loaded lottie animation. See CenterTransform above |
| Events | Description |
|---|---|
| EventHandler OnStop | It's triggered when animation stops, however if RepeatCount is forever this event isn't triggered. |
| Methods | Description |
|---|---|
| PlayAnimation() | Starts the animation |
| StopAnimation() | Stops the animation |
Next steps
This is the first release with basic features but very functional. For next releases I want to:
- Improve player mechanism
- Add reverse mode
Questions?
Why Lottie?
Lottie enables us to easily include beautiful and performant vector animations in applications. Since Lottie animations are exported as JSON files, file sizes remain >small and animations can easily be resized and looped with without losing quality. So, no more heavy videos or gifs!
Where do I find lottie animations?
There are many FREE files you can use. Visit LottieFiles website, there are a huge community for lottie!
How do I create my own animations?
Disclaimer
Version 1.1.3 is archived in master branch and is no longer maintained. All new implementations are done in develop branch.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0-windows7.0 is compatible. net7.0-windows was computed. net8.0-windows was computed. |
| .NET Framework | net47 is compatible. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
-
.NETFramework 4.7
- Microsoft.Xaml.Behaviors.Wpf (>= 1.1.39)
- SkiaSharp.Skottie (>= 2.88.3)
- SkiaSharp.Views.WPF (>= 2.88.3)
-
net6.0-windows7.0
- Microsoft.Xaml.Behaviors.Wpf (>= 1.1.39)
- SkiaSharp.Skottie (>= 2.88.3)
- SkiaSharp.Views.WPF (>= 2.88.3)
NuGet packages (2)
Showing the top 2 NuGet packages that depend on LottieSharp:
| Package | Downloads |
|---|---|
|
Com.Airbnb.Xamarin.Forms.Lottie
Render After Effects animations natively on Android, iOS, MacOS, TVOs and UWP |
|
|
Birdie.Com.Airbnb.Xamarin.Forms.Lottie
Render After Effects animations natively on Android, iOS, MacOS, TVOs and UWP |
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on LottieSharp:
| Repository | Stars |
|---|---|
|
Baseflow/LottieXamarin
Render After Effects animations natively on Android, iOS, MacOS and TvOS for Xamarin
|