EZCharts.Maui.Donut
1.0.0-alpha.1
See the version list below for details.
dotnet add package EZCharts.Maui.Donut --version 1.0.0-alpha.1
NuGet\Install-Package EZCharts.Maui.Donut -Version 1.0.0-alpha.1
<PackageReference Include="EZCharts.Maui.Donut" Version="1.0.0-alpha.1" />
paket add EZCharts.Maui.Donut --version 1.0.0-alpha.1
#r "nuget: EZCharts.Maui.Donut, 1.0.0-alpha.1"
// Install EZCharts.Maui.Donut as a Cake Addin #addin nuget:?package=EZCharts.Maui.Donut&version=1.0.0-alpha.1&prerelease // Install EZCharts.Maui.Donut as a Cake Tool #tool nuget:?package=EZCharts.Maui.Donut&version=1.0.0-alpha.1&prerelease
🍩 EZCharts.Maui.Donut


Rendering donut charts in .NET MAUI just got a whole lot easier!
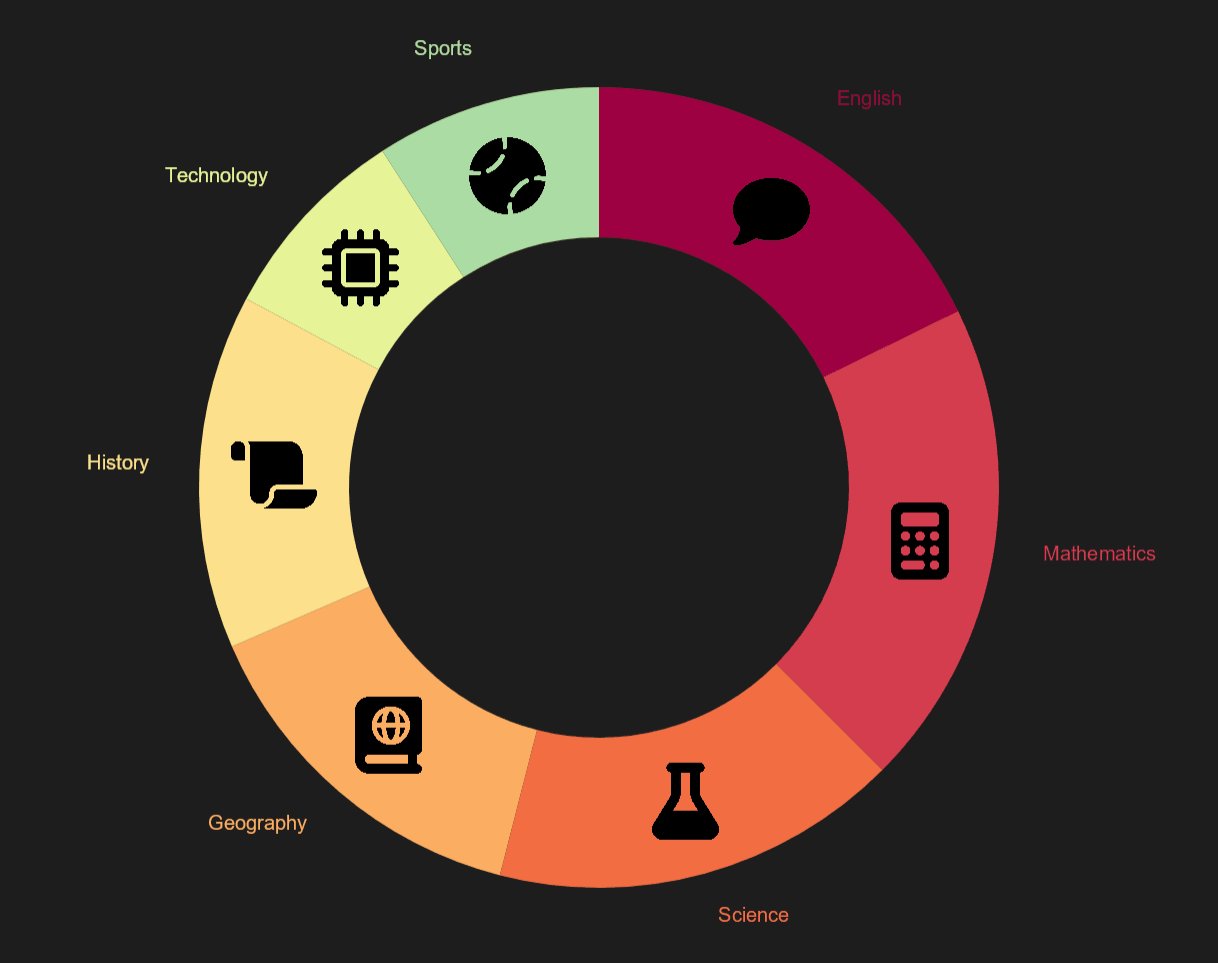
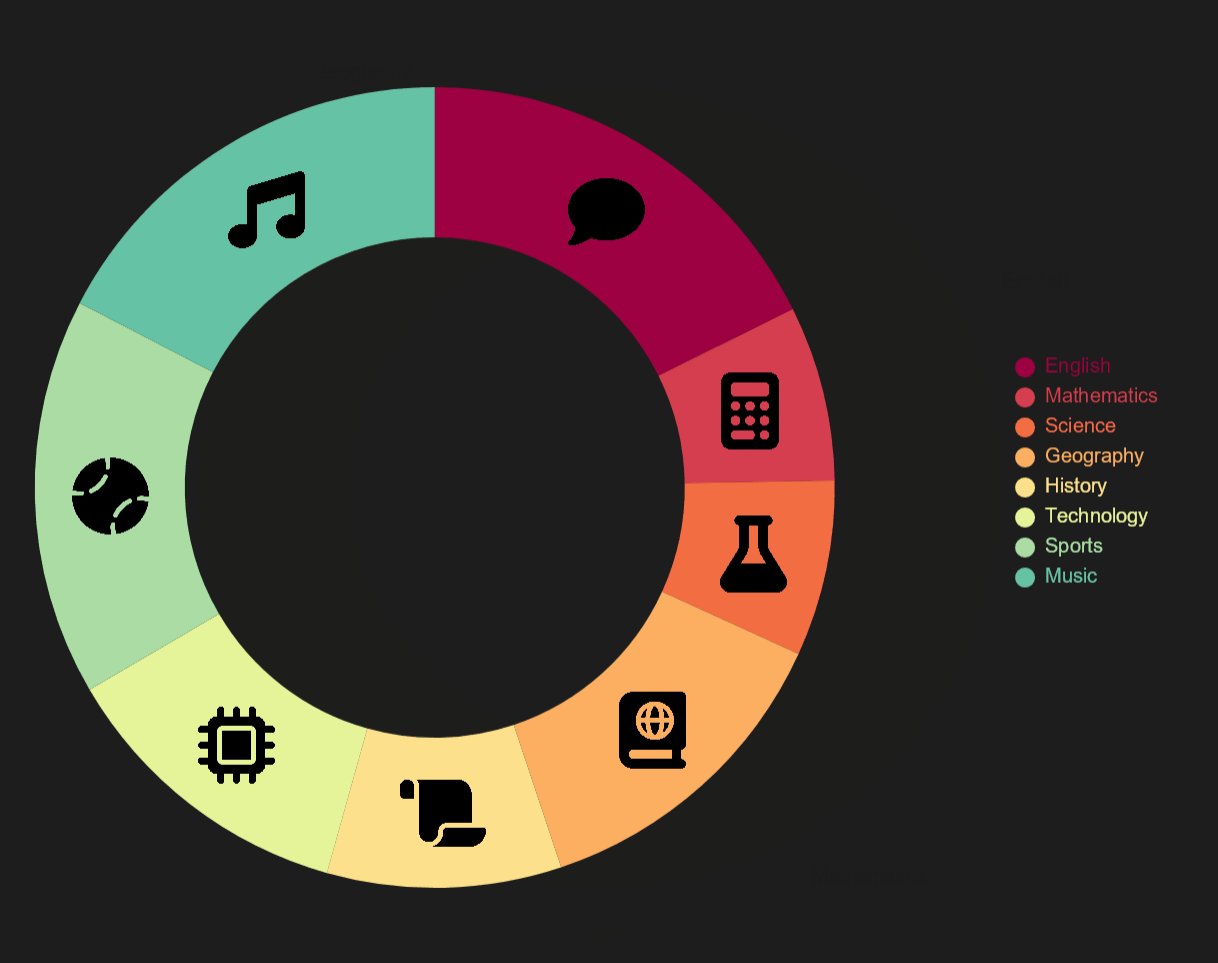
EZCharts.Maui.Donut is a control library built on top of SkiaSharp, dedicated to creating a developer friendly and feature rich cross-platform donut chart component. The goal is to provide developers with a highly customizable, efficient, and visually appealing donut chart view that they can implement into their applications with minimal setup.
🖼️ Samples
A sample project can be found in the repository where you can dive deeper into setup, customisation and how to use the library in a typical MAUI application. There are samples for MVVM, code behind and XAML setups.
More detailed samples and documentation coming soon!

🔧 Setting Up
Install package via NuGet.
Add
UseDonutChart()to yourCreateMauiApp()inMauiProgram.cs.public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .UseDonutChart() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold"); }); return builder.Build(); } }Add the
xmlnsnamespace andDonutChartViewto your XAML view.<YourView xmlns:donut="http://schemas.dashthedev.com/ez-charts/maui/donut"> <donut:DonutChartView /> </YourView>Add entry models (your own or our generic class) via binding, code-behind or XAML. Your choice!
Binding
<donut:DonutChartView EntriesSource="{Binding TestResults}" EntryLabelPath="Category" EntryValuePath="Score" />Code-behind
<donut:DonutChartView x:Name="MyChartView" />public SamplePage() { InitializeComponent(); MyChartView.EntriesSource = new DataEntry[] { new() { Value = 105, Label = "Pencils Owned" }, new() { Value = 234, Label = "Pens Owned" }, }; }XAML
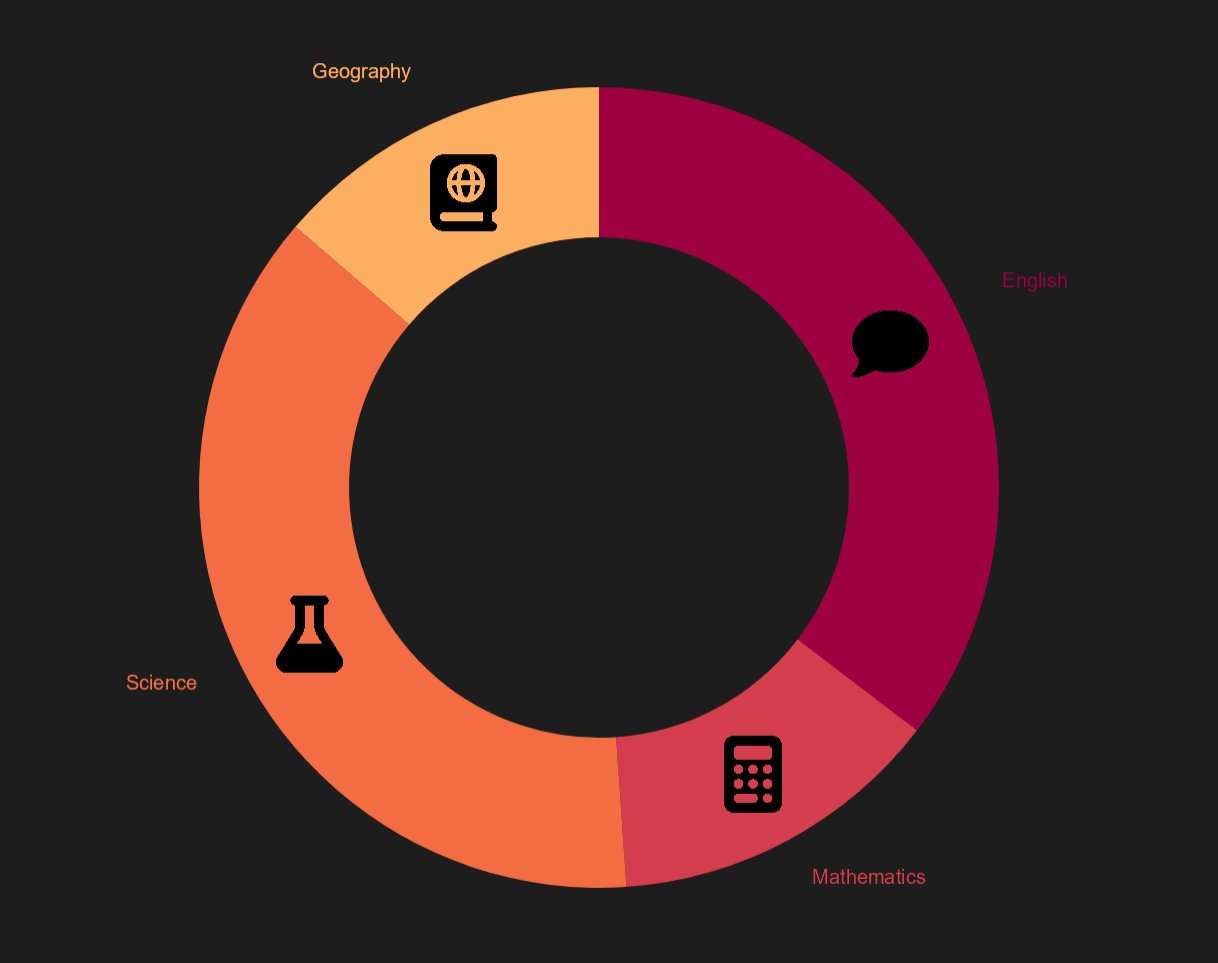
<donut:DonutChartView> <x:Array Type="{x:Type donut:DataEntry}"> <donut:DataEntry Label="English" Value="200" /> <donut:DataEntry Label="Mathematics" Value="300" /> <donut:DataEntry Label="Geography" Value="325" /> <donut:DataEntry Label="Science" Value="50" /> </x:Array> </donut:DonutChartView>Customise to your liking! Options and samples can be found in the documentation (coming soon).
🤝 Contributing
I work full-time and may not have time to keep things up to date. So if there's something you want to change, then make some contributions! Please read the contribution guide (coming soon) on how to get started.
Any contributions are greatly appreciated. 😃
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0-android34.0 is compatible. net8.0-ios17.2 is compatible. net8.0-windows10.0.19041 is compatible. |
-
net8.0-android34.0
- Microsoft.Maui.Controls (>= 8.0.40)
- Microsoft.Maui.Controls.Compatibility (>= 8.0.40)
- SkiaSharp.Views.Maui.Controls (>= 2.88.8)
-
net8.0-ios17.2
- Microsoft.Maui.Controls (>= 8.0.40)
- Microsoft.Maui.Controls.Compatibility (>= 8.0.40)
- SkiaSharp.Views.Maui.Controls (>= 2.88.8)
-
net8.0-windows10.0.19041
- Microsoft.Maui.Controls (>= 8.0.40)
- Microsoft.Maui.Controls.Compatibility (>= 8.0.40)
- SkiaSharp.Views.Maui.Controls (>= 2.88.8)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 1.0.0-alpha.4 | 82 | 11/11/2024 |
| 1.0.0-alpha.3 | 86 | 7/26/2024 |
| 1.0.0-alpha.2 | 68 | 7/7/2024 |
| 1.0.0-alpha.1 | 54 | 7/1/2024 |
Full changelog can be found at https://github.com/DashTheDev/EZCharts.Maui.Donut/releases.
