Dynatrace.OneAgent.Xamarin
8.219.0
Prefix Reserved
See the version list below for details.
dotnet add package Dynatrace.OneAgent.Xamarin --version 8.219.0
NuGet\Install-Package Dynatrace.OneAgent.Xamarin -Version 8.219.0
<PackageReference Include="Dynatrace.OneAgent.Xamarin" Version="8.219.0" />
paket add Dynatrace.OneAgent.Xamarin --version 8.219.0
#r "nuget: Dynatrace.OneAgent.Xamarin, 8.219.0"
// Install Dynatrace.OneAgent.Xamarin as a Cake Addin #addin nuget:?package=Dynatrace.OneAgent.Xamarin&version=8.219.0 // Install Dynatrace.OneAgent.Xamarin as a Cake Tool #tool nuget:?package=Dynatrace.OneAgent.Xamarin&version=8.219.0
Dynatrace OneAgent for Xamarin
Use this NuGet package to instrument your Xamarin Forms and Native apps with the Dynatrace OneAgent for mobile. Adding the package to your Xamarin projects will allow you to use auto instrumentation for Android and iOS. Additionally the package contains the required stub libraries to add manual instrumentation directly in your C# code.
Licenses for libraries used:
Requirements of the NuGet package
- Android: API 15 and above
- iOS: iOS 8 and above
- Forms: .NET Standard 1.1 and above
Quick setup
- Install the NuGet Package
- Setup Configuration in WebUI
- Add Config File to Project
- Add the Start Method
Advanced topics
- Using Different Build Configurations
- Xamarin Forms
- Manual Instrumentation
- Start the OneAgent Manually
- Create Manual Actions
- Create Manual Sub Actions
- Setup HTTP Client
- Manually Instrument Web Requests
- Report Values
- Report an Error Stacktrace
- Report a Crash Manually
- End a session
- Identify a User
- End a Session
- Data Collection and UserPrivacyOptions
- Report GPS Location
- Structure of the dynatrace.config.json File
- User Opt In Mode
- Native OneAgent Debug Logs
- Build Debug Logs
- How Dynatrace Determines the User Action Name
- More Info About Mobile Agents
- Troubleshooting
- Changelog
Quick Setup
1. Install the NuGet Package
- In Visual Studio, right-click the main project of your app and select Manage NuGet packages.
- Search for
Dynatrace.OneAgent.Xamarinfrom nuget.org and select Add Package. - Select the checkboxes of all the projects that you want to add the NuGet package to, then select OK.
2. Setup Configuration in WebUI
If your Dynatrace environment is not updated to version 1.214, you will not be able to access the Xamarin wizard. As a workaround, create the dynatrace.config.json file using information from Android or iOS instrumentation wizards.
- Create a custom mobile app as explained below.
- Instead of downloading the
dynatrace.config.jsonfile, create the file manually by copying the values from the Android or iOS wizard. - Save the file as
dynatrace.config.json. - Add the
dynatrace.config.jsonfile you just created to your project. See Add config file to your project.
In Dynatrace, define a new mobile app.
- From the navigation menu, select Deploy Dynatrace.
- Select Set up mobile monitoring and type the name of your mobile app.
- Select Create mobile app. Mobile app settings page appears.
- Select Instrumentation wizard and then select Xamarin tile.
- Download the
dynatrace.config.jsonfile.
3. Add Config File to Project
Android
Add the downloaded dynatrace.config.json file into the Assets directory of your Android project.
iOS
Add the downloaded dynatrace.config.json file into the Resources directory of your iOS project. Our package will automatically create a new Dynatrace.plist file based on the configuration you have in your config file every time before each build.
4. Add the Start Method
The start method is required for the OneAgent for mobile to start.
Android
using Dynatrace.Xamarin;
Agent.Instance.Start();
iOS
using Dynatrace.Xamarin;
Agent.Instance.Start();
Note: To allow for auto-instrumentation of web requests, see the Setup HTTP client section.
Using Different Build Configurations
When using a specific build configuration, i.e. Debug, Release, or a custom defined configuration, our package will search the Assets (Android) or Resources (iOS) folder for a config file named dynatrace<Configuration>.config.json. For example, if you are using the Debug build configuration, our package will look for a file name of dynatraceDebug.config.json. If the configuration specific file is not found, the default dynatrace.config.json file will be used.
Note:
If you do not add a config file to the Assets (Android) or Resources (iOS) folder with the minimum properties of DTXBeaconUrl and DTXApplicationId, the build will fail. Alternatively, you can use DTXAutoStart and set it to false if you want to use the Start method with a configuration dictionary (iOS) or configuration builder (Android). For more information, see Start the OneAgent manually.
Xamarin Forms
Register the interface at the startup in the native part of your Xamarin Forms application, and paste the following code right after Forms.Init() - Following example is from an Android Forms application:
using Dynatrace.Xamarin;
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
Xamarin.Forms.DependencyService.RegisterSingleton<IDynatrace>(Agent.Instance);
LoadApplication(new App());
The following piece of code in your forms application allows you to access the agent:
using Dynatrace.Xamarin;
IDynatrace dynatrace = DependencyService.Get<IDynatrace>();
Make sure that in case of auto instrumentation, you also need to apply the package to the native parts.
Manual Instrumentation
Start the OneAgent Manually
Using manual startup with configuration builder:
Android
using Dynatrace.Xamarin;
Agent.Instance.Start(new ConfigurationBuilder("<insertBeaconURL>","<insertApplicationID>")
.WithDebugLogging(true)
.WithCertificateValidation(true)
.WithCrashReporting(true)
.WithUserOptIn(true)
.BuildConfiguration());
iOS
using Dynatrace.Xamarin;
var configDict = new Dictionary<string, object>();
configDict.Add("DTXApplicationID", "<insertApplicationID>");
configDict.Add("DTXBeaconURL", "<insertBeaconURL");
Agent.Instance.Start(configDict);
Create Manual Actions
To create a manual action named "MyButton tapped", use the following code. The leaveAction closes the action again. To report values for this action before closing, see Report Values.
using Dynatrace.Xamarin;
var myAction = Agent.Instance.EnterAction("MyButton tapped");
//Perform the action and whatever else is needed.
myAction.LeaveAction();
Create Manual Sub Actions
You can create a single manual action as well as sub actions. The MyButton Sub Action is automatically put under the MyButton tapped. As long as MyButton tapped is open, it gathers all the web requests.
using Dynatrace.Xamarin;
var myAction = Agent.Instance.EnterAction("MyButton tapped");
var mySubAction = myAction.EnterAction("MyButton SubAction");
//Perform the action and whatever else is needed.
mySubAction.LeaveAction();
myAction.LeaveAction();
Setup HTTP Client
To enable the auto-instrumentation of web requests, you will need to use the following method:
using Dynatrace.Xamarin;
HttpClient httpClient = new HttpClient();
Agent.Instance.SetupHttpClient(httpClient);
Every HttpClient passed to this function gets an additional handler which will take care of the manual web request instrumentation. All other available functions behave the same as their native counterparts.
Manually Instrument Web Requests
using Dynatrace.Xamarin;
// Create action
var webAction = Agent.Instance.EnterAction(actionName: "WebRequest Action");
// Generate a new unique tag associated with the web request action
string requestTag = webAction.GetRequestTag();
string requestTagHeader = webAction.GetRequestTagHeader();
// Place the Dynatrace HTTP header on your web request
httpClient.DefaultRequestHeaders.Add(requestTagHeader, requestTag);
// Generate a WebRequestTiming object based on the unique tag
WebRequestTiming timing = (WebRequestTiming)Agent.Instance.GetWebRequestTiming(requestTag, url);
// Start web request timing before the HTTP request is sent
timing.StartWebRequestTiming();
try
{
var response = await httpClient.GetAsync(url);
// Stop web request timing when the HTTP response is received and the response body was obtained
timing.StopWebRequestTiming(url, (int)response.StatusCode, response.ReasonPhrase);
}
catch (HttpRequestException exception)
{
// Stop web request timing when a connection exception occurs
timing.StopWebRequestTiming(url, -1, exception.ToString());
}
finally
{
// Leave Action
webAction.LeaveAction();
}
Report Values
For any open action you can report certain values. The following API is available for action:
ReportValue(valueName: string, value: int);
ReportValue(valueName: string, value: double);
ReportValue(valueName: string, value: string);
ReportError(errorName: string, errorCode: number);
ReportEvent(eventName: string);
To report a string value, use the following:
using Dynatrace.Xamarin;
var myAction = Agent.Instance.EnterAction("MyButton tapped");
myAction.ReportValue("ValueName", "ImportantValue");
myAction.LeaveAction();
Report an Error Stacktrace
To manually report an error stacktrace, use the following API call:
using Dynatrace.Xamarin;
Agent.Instance.ReportErrorStacktrace("Error_Class", "Error_Value", "Error_Reason", "Error_Stacktrace");
Report a crash manually
Android only: When using automated crash reporting, be aware that Visual Studio might catch the exception in front of OneAgent. If you notice that crashes on Android devices are not reported to your environment, make sure you are not using the debug option in Visual Studio or the debugger will catch the crash and nothing will be reported. See Turn off the Visual Studio Debugger for Android projects.
To manually report a crash, use the following API call:
using Dynatrace.Xamarin;
Agent.Instance.ReportCrash("CrashWithoutException", "Crash_Reason", "Crash_Stacktrace");
Using an exception object:
using Dynatrace.Xamarin;
Agent.Instance.ReportCrashWithException("CrashWithExceptionObj", exception);
Note: When you use the API calls ReportCrash and ReportCrashWithException to report a crash manually, it will force the session to be completed. Any new actions that are captured afterward will be added into a new session.
Identify a User
You can identify a user and tag the current session with a name by making the following call:
using Dynatrace.Xamarin;
Agent.Instance.IdentifyUser("User XY");
End a Session
You can force a session to end via the API. This will also close all open actions.
using Dynatrace.Xamarin;
Agent.Instance.EndVisit();
Data Collection and UserPrivacyOptions
The privacy API methods allow you to dynamically change the data-collection level based on the individual preferences of your end users. Each end user can select from three data-privacy levels:
enum DataCollectionLevel {
Off, Performance, UserBehavior
}
- Off: Native OneAgent doesn't capture any monitoring data.
- Performance: Native OneAgent captures only anonymous performance data. Monitoring data that can be used to identify individual users, such as user tags and custom values, aren't captured.
- UserBehavior: Native OneAgent captures both performance and user data. In this mode, Native OneAgent recognizes and reports users who re-visit in future sessions.
The API to get and set the current level looks like this:
To get current UserPrivacyOptions configuration:
using Dynatrace.Xamarin;
// Get the UserPrivacyOptions object:
UserPrivacyOptions currentOptions = Agent.Instance.GetUserPrivacyOptions();
// Get the individual settings for DataCollectionLevel and or crash reporting:
bool crashOptedIn = Agent.Instance.GetUserPrivacyOptions().CrashReportingOptedIn;
DataCollectionLevel dataCollectionLevel = Agent.Instance.GetUserPrivacyOptions().DataCollectionLevel;
Setting new options on a UserPrivacyOptions object:
using Dynatrace.Xamarin;
// Creating a new UserPrivacyOptions object requires setting the two parameters of DataCollectionLevel and crash reporting:
UserPrivacyOptions options = new UserPrivacyOptions(DataCollectionLevel.Performance, false);
// You can update the options with the setter:
options.DataCollectionLevel = DataCollectionLevel.UserBehavior;
options.CrashReportingOptedIn = true;
// You can get the values of the configuration with the getter:
options.DataCollectionLevel;
options.CrashReportingOptedIn;
// You can get the UserPrivacyOptions object with the following:
UserPrivacyOptions currentOptions = Agent.Instance.GetUserPrivacyOptions();
Apply new UserPrivacyOptions configuration:
using Dynatrace.Xamarin;
UserPrivacyOptions options = new UserPrivacyOptions(DataCollectionLevel.UserBehavior, true);
Agent.Instance.ApplyUserPrivacyOptions(options);
Report GPS Location
You can report latitude and longitude and specify an optional platform.
SetGPSLocation(latitude: double, longitude: double);
Structure of the dynatrace.config.json File
The configuration is structured in the following way:
Android
{
"android": {
"autoStart": {
"applicationId": "<insertApplicationID>",
"beaconUrl": "<insertBeaconURL>"
}
"userOptIn": true
}
}
iOS
{
"ios": {
"DTXApplicationId": "<insertApplicationID>",
"DTXBeaconUrl": "<insertBeaconURL>",
"DTXUserOptIn": true
}
}
User Opt In Mode
Specifies if the user has to opt-in before they are monitored. When enabled, you must specify the privacy setting. For more information, see the API section and the configuration above.
Native OneAgent Debug Logs
If the instrumentation runs through and your application starts but you see no data, you probably need to dig deeper to find out why the OneAgents aren't sending any data. Opening up a support ticket is a great idea, but gathering logs first is even better.
Android
Add the following configuration snippet to your other configuration in dynatrace.config.json right under the autoStart block (the whole structure is visible, so you know where the config belongs):
{
"android": {
"autoStart": {
"applicationId": "<insertApplicationID>",
"beaconUrl": "<insertBeaconURL>"
}
"userOptIn": true,
"debug": {
"agentLogging": true
}
}
}
iOS Add the following configuration snippet to your other configuration in 'dynatrace.config.json' (the whole structure is visible, so you know where the config belongs):
{
"ios": {
"DTXApplicationId": "<insertApplicationID>",
"DTXBeaconUrl": "<insertBeaconURL>",
"DTXUserOptIn": true,
"DTXLogLevel": "ALL"
}
}
Build Debug Logs
If, for instance, the Android instrumentation fails, you most likely need to open a support ticket and provide build debug logs. To provide those logs, you need to set the property DynatraceInstrumentationLogging and change the build log level to Diagnostic.
- Enable the property
DynatraceInstrumentationLogging:
Setting the property DynatraceInstrumentationLogging is possible in several ways. One is to create Directory.Build.props in the Android project directory:
<Project>
<PropertyGroup>
<DynatraceInstrumentationLogging>true</DynatraceInstrumentationLogging>
</PropertyGroup>
</Project>
Another option is to add the property in the .csproj file of your project. Insert it into some existing PropertyGroup, depending on the configuration that you are executing (such as Debug or Release).
- Set build output verbosity
To learn how to change the output verbosity to Diagnostic, see the Microsoft documentation: To change the amount of information included in the build log.
- After setting the property and changing the build output verbosity, rebuild your project and attach the build logs to the support ticket so we can further analyze your problems.
How Dynatrace Determines the User Action Name
Android For more information on the user action name, see User action naming
iOS
Auto-instrumentation captures the title from UIButton by calling the following objects in order and stopping when valid text is received: titleLabel.attributedText, attributedTitleForState:UIControlStateNormal, and accessibilityLabel. If none of these produce usable text the default value is set to Button.
More Info About Mobile Agents
Troubleshooting
Failed build
If you receive a failed build while the NuGet package is added for iOS, make sure you add the dynatrace.config.json file to your Resources folder and that you include the following:
- Minimal Auto-instrumentation properties
DTXApplicationIdDTXBeaconUrlNote: If you forget to add eitherDTXApplicationIdorDTXBeaconUrl, you will see a failed build with an exception. You need both properties added to thedynatrace.config.jsonas they both are required properties. You will also encounter an exception ifDTXAutoStart => falsewhile including either theDTXApplicationIdorDTXBeaconUrlproperties. For a manual startup, see below.
Using manual startup
Add DTXAutoStart and set the value to false
Note: Only use this property as no other properties will be considered when manually starting OneAgent for iOS and you will encounter a failed build with an exception if additional properties are added other than DTXAutoStart => false.
Dynatrace.Xamarin.Build.Android and iOS
The following error can happen on older Xamarin Android/iOS projects:
Android
Target DynatraceAndroidBuildVerify:
dotnet "/tools/netcoreapp3.1/Dynatrace.Xamarin.Build.Android.dll" verify config="obj/Debug/assets/dynatrace.config.json" java="/Users/<user>/Library/Developer/Xamarin/jdk/microsoft_dist_openjdk_1.8.0.25/bin" dynatraceJar="/tools/java/instrumentor-cli-8.211.1.1010.jar"
Could not execute because the specified command or file was not found.
iOS
dotnet "/tools/netcoreapp2.1/Dynatrace.Xamarin.Build.iOS.dll" "Debug"
Could not execute because the specified command or file was not found.
The Dynatrace Xamarin package MSBuild command can't resolve the package directory because the .csproj file references Dynatrace Xamarin package dependencies individually, not as a package. To resolve the problem
Open your Android/iOS
.csprojfile and remove all Dynatrace Xamarin package.dllreferences. For example for iOS you would remove the following:<Reference Include="Dynatrace.Xamarin.Abstraction"> <HintPath>..\packages\Dynatrace.OneAgent.Xamarin.8.x.x.x\lib\xamarinios10\Dynatrace.Xamarin.Abstraction.dll</HintPath> </Reference> <Reference Include="Dynatrace.Xamarin.Binding.iOS"> <HintPath>..\packages\Dynatrace.OneAgent.Xamarin.8.x.x.x\lib\xamarinios10\Dynatrace.Xamarin.Binding.iOS.dll</HintPath> </Reference> <Reference Include="Dynatrace.Xamarin.iOS"> <HintPath>..\packages\Dynatrace.OneAgent.Xamarin.8.x.x.x\lib\xamarinios10\Dynatrace.Xamarin.iOS.dll</HintPath> </Reference>Add the Dynatrace Xamarin package reference to the
.csprojfile. Add the actual package version as the value of<Version>.<ItemGroup> <PackageReference Include="Dynatrace.OneAgent.Xamarin"> <Version>8.x.x.x</Version> </PackageReference> </ItemGroup>Rebuild your project.
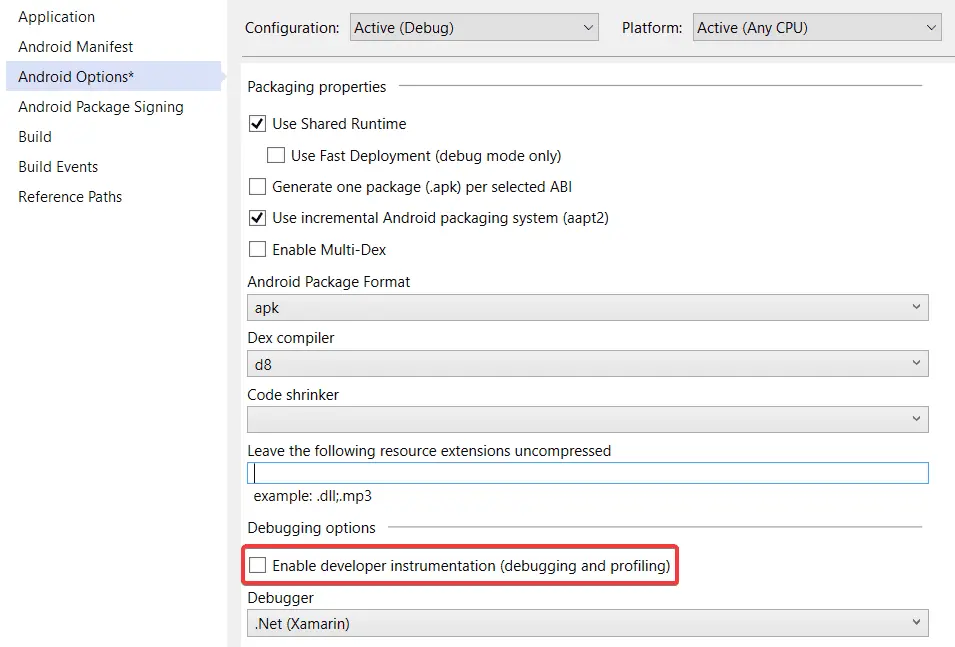
Turn Off the Visual Studio Debugger for Android Projects
The following options were tested with the latest Visual Studio. If you are using an older version, the options below might look slightly different.
Use a right-click on your Android project and select properties. This will show your project-related settings. Then select Android Options and clear Enable developer instrumentation. Keep in mind this will disable debugging. Use this option only to verify that crashes are sent. Optionally, you can create a release build that is detached from Visual Studio.

Contact Dynatrace ONE
If you're unable to resolve a problem, please contact a Dynatrace ONE product specialist via in-product chat. Have the following details available:
- Logs from the OneAgent
- Your
dynatrace.config.jsonfile
Changelog
8.219.0:
- ReportCrash is now ending the session
- Added ReportError to API to use exception objects
- Fixes Android Startup Issue
8.213.0:
- Updated Documentation (added link)
- Changed API
- Changed Configuration Format
- Added new Android instrumentation
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
| .NET Core | netcoreapp1.0 was computed. netcoreapp1.1 was computed. netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard1.1 is compatible. netstandard1.2 was computed. netstandard1.3 was computed. netstandard1.4 was computed. netstandard1.5 was computed. netstandard1.6 was computed. netstandard2.0 was computed. netstandard2.1 was computed. |
| .NET Framework | net45 was computed. net451 was computed. net452 was computed. net46 was computed. net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. monoandroid41 is compatible. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen30 was computed. tizen40 was computed. tizen60 was computed. |
| Universal Windows Platform | uap was computed. uap10.0 was computed. |
| Windows Phone | wpa81 was computed. |
| Windows Store | netcore was computed. netcore45 was computed. netcore451 was computed. |
| Xamarin.iOS | xamarinios was computed. xamarinios10 is compatible. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
This package has no dependencies.
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 8.291.1 | 2,315 | 5/24/2024 |
| 8.289.1 | 2,248 | 4/26/2024 |
| 8.287.1 | 211 | 4/11/2024 |
| 8.285.2 | 240 | 3/12/2024 |
| 8.285.1 | 255 | 3/7/2024 |
| 8.283.1 | 1,705 | 1/29/2024 |
| 8.279.1 | 4,633 | 11/24/2023 |
| 8.277.1 | 2,472 | 10/11/2023 |
| 8.275.1 | 1,327 | 9/19/2023 |
| 8.273.2 | 2,242 | 9/8/2023 |
| 8.273.1 | 719 | 8/23/2023 |
| 8.271.2 | 100,450 | 7/26/2023 |
| 8.271.1 | 731 | 7/19/2023 |
| 8.269.0 | 922 | 6/28/2023 |
| 8.267.1 | 2,997 | 6/5/2023 |
| 8.265.1 | 1,451 | 5/3/2023 |
| 8.263.2 | 1,638 | 4/11/2023 |
| 8.263.1 | 708 | 4/11/2023 |
| 8.261.2 | 826 | 4/6/2023 |
| 8.261.1 | 19,033 | 3/14/2023 |
| 8.259.2 | 3,447 | 3/1/2023 |
| 8.259.1 | 14,050 | 2/10/2023 |
| 8.257.1 | 2,094 | 2/1/2023 |
| 8.253.1 | 11,988 | 11/3/2022 |
| 8.249.0 | 3,892 | 9/22/2022 |
| 8.247.0 | 83,799 | 9/5/2022 |
| 8.233.0 | 15,428 | 2/11/2022 |
| 8.225.0 | 18,399 | 8/19/2021 |
| 8.219.0 | 2,169 | 6/22/2021 |
| 8.213.0 | 25,198 | 3/9/2021 |
| 7.2.12 | 9,847 | 8/31/2020 |
| 7.2.11 | 1,577 | 8/20/2020 |
| 7.2.10 | 2,590 | 8/5/2020 |
| 7.2.9 | 14,025 | 3/4/2020 |
| 7.2.8 | 4,931 | 12/5/2019 |
| 7.2.5 | 6,521 | 9/27/2019 |
| 7.2.4 | 1,988 | 8/14/2019 |
| 7.2.3 | 7,462 | 3/21/2019 |
| 7.2.1 | 19,738 | 11/23/2018 |