CrispyCode.BlazorSankey
1.0.3
dotnet add package CrispyCode.BlazorSankey --version 1.0.3
NuGet\Install-Package CrispyCode.BlazorSankey -Version 1.0.3
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="CrispyCode.BlazorSankey" Version="1.0.3" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
paket add CrispyCode.BlazorSankey --version 1.0.3
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: CrispyCode.BlazorSankey, 1.0.3"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
// Install CrispyCode.BlazorSankey as a Cake Addin #addin nuget:?package=CrispyCode.BlazorSankey&version=1.0.3 // Install CrispyCode.BlazorSankey as a Cake Tool #tool nuget:?package=CrispyCode.BlazorSankey&version=1.0.3
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
BlazorSankey
About
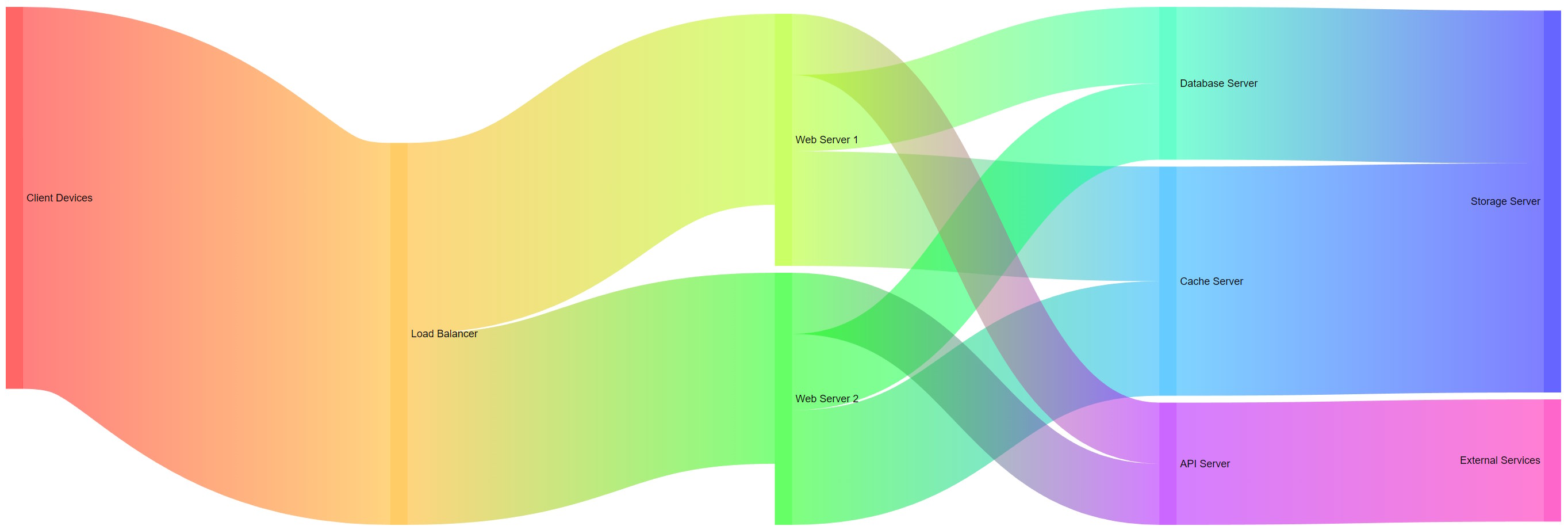
A sankey diagram component that can be used in Blazor applications. At the moment the implementation is very basic but should already be useful for some cases.

How to use
The BlazorServerTest and BlazorWasmTest projecs include a sample - the usage should be straight forward:
- Add the NuGet package to your project (coming soon, for know please download the project)
- Place the SankeyDiagram component in your Blazor page
- Define your nodes and links
- Pass nodes and links to the component
Optionally
- Pass Width and Height parameters
- Pass event handlers to OnNodeClicked and OnLinkClicked if you want to react to clicks
@page "/"
@using CrispyCode.BlazorSankey
@using CrispyCode.BlazorSankey.Model;
<SankeyDiagram
Width="100%"
Height="402px"
Nodes="@nodes"
Links="@links"
OnNodeClicked="NodeClicked"
OnLinkClicked="LinkClicked" />
@code {
private List<Node> nodes = new List<Node> {
new Node(1, "Client Devices", fixedValue: 8000),
new Node(2, "Load Balancer"),
new Node(3, "Web Server 1"),
new Node(4, "Web Server 2"),
new Node(5, "Database Server"),
new Node(6, "Cache Server"),
new Node(7, "Storage Server"),
new Node(8, "API Server"),
new Node(9, "External Services")
};
private List<Link> links = new List<Link> {
new Link(1, 2, 5000),
new Link(2, 3, 2500),
new Link(2, 4, 2500),
new Link(3, 5, 1000),
new Link(3, 6, 1500),
new Link(4, 5, 1000),
new Link(4, 6, 1500),
new Link(5, 7, 2000),
new Link(6, 7, 3000),
new Link(3, 8, 800),
new Link(4, 8, 800),
new Link(8, 9, 1600)
};
private void NodeClicked(Node node)
{
Console.WriteLine($"Node {node.Name} clicked");
}
private void LinkClicked(Link link)
{
Console.WriteLine($"Link {link.pId} clicked");
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net7.0 is compatible. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
net7.0
- Microsoft.AspNetCore.Components.CustomElements (>= 7.0.5)
- Microsoft.AspNetCore.Components.Web (>= 7.0.5)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.

