BlazorSpinner 3.0.0
dotnet add package BlazorSpinner --version 3.0.0
NuGet\Install-Package BlazorSpinner -Version 3.0.0
<PackageReference Include="BlazorSpinner" Version="3.0.0" />
paket add BlazorSpinner --version 3.0.0
#r "nuget: BlazorSpinner, 3.0.0"
// Install BlazorSpinner as a Cake Addin #addin nuget:?package=BlazorSpinner&version=3.0.0 // Install BlazorSpinner as a Cake Tool #tool nuget:?package=BlazorSpinner&version=3.0.0
BlazorSpinner
BlazorSpinner is a loading spinner that can be included in Blazor applications. It has a simple service that can be called to "show" or "hide" the spinner.
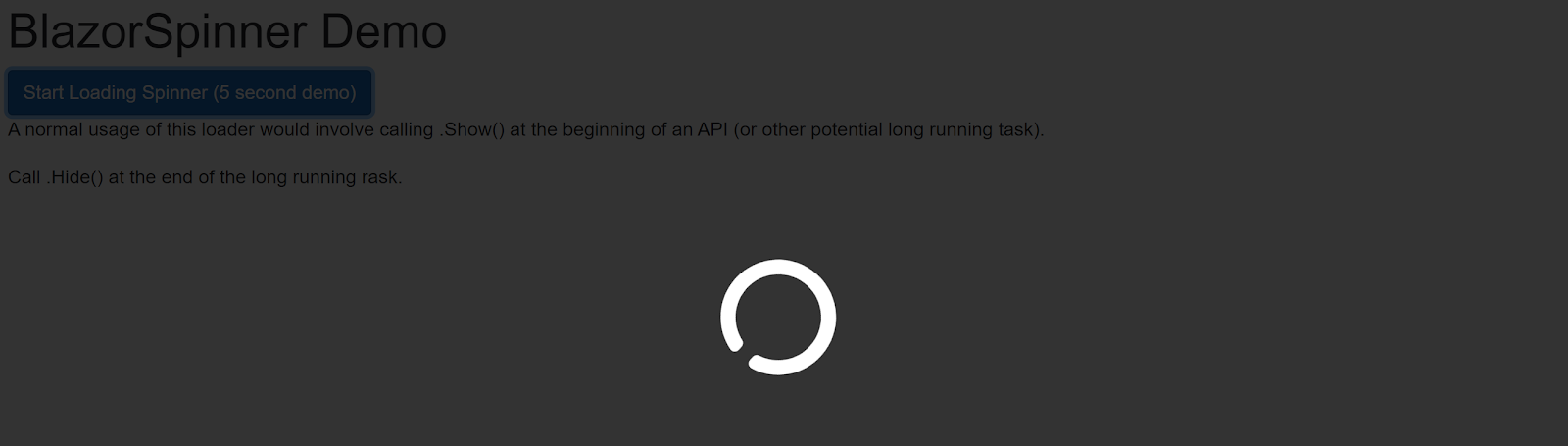
Demo
Demo link: https://red-bay-06d0ccf10.1.azurestaticapps.net
This is a screen shot of the spinner

Basic Setup
Review the demo project for details on how to implement the spinner.
- Install the library from Nuget: https://www.nuget.org/packages/BlazorSpinner/
- Add "
@using BlazorSpinner" in your _Imports.razor - Add "
builder.Services.AddScoped<SpinnerService>();" in your Program.cs file - Add "
<Spinner></Spinner>" to your MainLayout.razor file - On any page you want to call the spinner from, inject the SpinnerService into it:
@inject BlazorSpinner.SpinnerService _spinnerService - Call
_spinnerService.Show()or_spinnerService.Hide()to "Show" or "Hide" the spinner.
Call the spinner on any long-running calls or processes (such as API calls).
Customizing Loading Icon
You can use your own SVG for the loading icon, instead of the default spinner.
- Copy your SVG file into the 'wwwroot' of your application.
- In the MainLayout.razor, set the 'Type' parameter to 'SpinnerType.Icon' for the Spinner component.
- In the MainLayout.razor, set the 'Icon' parameter to the path to your SVG file.
- Example:
<Spinner Type="@SpinnerType.Icon" Icon="loading.svg"></Spinner>
Customizing Loading Text
You can use your own SVG for the loading icon, instead of the default spinner.
- In the MainLayout.razor, set the 'Type' parameter to 'SpinnerType.Text' for the Spinner component.
- In the MainLayout.razor, set the 'Text' parameter to the text you want
- Example:
<Spinner Type="@SpinnerType.Text" Text="Processing...""></Spinner>
v2 ⇒ v3 Breaking Changes
The 'Loading' component and service have been merged with the 'Spinner' componet and service. Applications that have previously used the 'Loading' component and service need to be updated to use the 'Spinner' component and service.
Icon Source
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net8.0
- Microsoft.AspNetCore.Components (>= 8.0.1)
- Microsoft.AspNetCore.Components.Web (>= 8.0.1)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
v3.0.0: Customize loading icon and customize loading text.