BlazorDataGrid 2.0.2
See the version list below for details.
dotnet add package BlazorDataGrid --version 2.0.2
NuGet\Install-Package BlazorDataGrid -Version 2.0.2
<PackageReference Include="BlazorDataGrid" Version="2.0.2" />
paket add BlazorDataGrid --version 2.0.2
#r "nuget: BlazorDataGrid, 2.0.2"
// Install BlazorDataGrid as a Cake Addin #addin nuget:?package=BlazorDataGrid&version=2.0.2 // Install BlazorDataGrid as a Cake Tool #tool nuget:?package=BlazorDataGrid&version=2.0.2
BlazorDatagrid
It's a Blazor component. A filtered, paged, sorted and editabled datagrid.
Nuget Gallery
The Nuget package page can be found at https://www.nuget.org/packages/BlazorDataGrid/
Installation
To install BlazorDataGrid using Package Manager run the following command
Install-Package BlazorDataGrid -Version 2.0.2
To install BlazorDataGrid using .NET CLI run the following command
dotnet add package BlazorDataGrid --version 2.0.2
After you have installed the package add the following line in the _Imports.razor file
@using BlazorDataGrid
And in the Startup.cs file in the method public void ConfigureServices(IServiceCollection services)
services.AddScoped<AppState>();
Parameters
The <BlazorDataGrid> component accepts following parameters:
- Items: The list with the results to show in the datagrid
- PageSize: The initial number of results per page. If it is not present, the initial number is the first value of the selector.
- ShowTotalResult: A boolean to show or not the total number of results.
- BlazorDataGridColumn: A component to display the header
- GridRow: Datagrid's row
- Translation: (optional) A dictionnary with the datagrid's translation. the A dictionnary with the datagrid's translation detail the content of the dictionnary.
- ShowPageSelector: true or false, show or not the item per page selector
- PageSelector : A dictionnary (string int). Allows to customize the selector (display / value). The value 0 means all the elements. By default the display is the following:
- "5", 5
- "10", 10
- "25", 25
- "50", 50
- "100", 100
- "*", 0
- Editable: true or false, allows the datagrid to be editable. If the parameter is not present, the datagrid is not editable.
The <BlazorDataGridColumn> component accepts following parameters:
- DataGridColumn: The header component.
The <DataGridColumn> component accepts following parameters:
- Items: You need to pass the same component as
<BlazorDataGrid> - ColumnName: The actual name of the column on which the filter and the sorted are based
- DisplayColumnName: (non mandatory) The name that will be displayed in the header. * It is possible to pass the contents of the header between the tags instead*
- Filter: true or false to show or not the input filter on the column
- DropdownFilter: true or false. Replacing the filter input text by a list witch contains all different values of the column.
- Format: Specifies the date format to display
- ReadOnly: Set a column ReadOnly when the datagrid is editable.
Example of use:
<BlazorDataGrid Items="@forecasts" PageSize="5" ShowTotalResult="true" TheadClass="thead-dark" Translation="@translate" ShowPageSelector="true" PageSelector="@PageSelector" Editable="true">
<BlazorDataGridColumn>
<DataGridColumn Items="@forecasts" ColumnName="Date" Filter="true" Format="dd/MM/yyyy"><strong>Date</strong></DataGridColumn>
<DataGridColumn Items="@forecasts" ColumnName="TemperatureC" DisplayColumnName="TemperatureC" DropdownFilter="true" ReadOnly="true"></DataGridColumn>
<DataGridColumn Items="@forecasts" ColumnName="TemperatureF" DisplayColumnName="TemperatureF"></DataGridColumn>
<DataGridColumn Items="@forecasts" ColumnName="Summary" DisplayColumnName="Summary"></DataGridColumn>
</BlazorDataGridColumn>
<GridRow>
<td>@context.Date.ToShortDateString()</td>
<td>@context.TemperatureC</td>
<td>@context.TemperatureF</td>
<td>@context.Summary</td>
</GridRow>
</BlazorDataGrid>
private Dictionary<string, string> translate = new Dictionary<string, string>
{
{"next", "next" },
{"previous", "Previous" },
{"pages", "Page __curpage__ of __totalpages__" },
{"totalresult", "__totalcount__ item" },
{"totalresultplural", "__totalcount__ items"},
{"filteredresults", "__filteredcount__ result of __totalcount__ items" },
{"filteredresultsplural", "__filteredcount__ results of __totalcount__ items" },
{"selector", "Items per page:"}
};
private Dictionary<string, int> PageSelector = new Dictionary<string, int>
{
{"5", 5 },
{"10", 10 },
{"20", 20 },
{"30", 30 },
{"All", 0 }
};
Translation
The translation is done through a dictionary string string. The different key values are as follows:
- next: button next in pagination
- previous: button previous in pagination
- pages: The display area of the current page and the total number of pages. In the value part, it is possible to enter the following variables:
__curpage__: the current page__totalpages__: the total number of pages- totalresult: The sentence displays the total number of results in the singular (0 or 1 result). In the value part, it is possible to enter the following variables:
__totalcount__: the total number of results- totalresultplural: The sentence displays the total number of results in the plural (2 résults or more)
__totalcount__: the total number of results- filteredresults : allows the display of filtered results in the singular (0 or 1 result).
__filteredcount__: the number of filtered results.__totalcount__: the total number of results- filteredresultsplural: allows the display of filtered results in the plural (2 résults or more).
__filteredcount__: the number of filtered results.__totalcount__: the total number of results- selector: Text for the items per page selector
- loading: The loading message.
- labelError: Error message when you enter an invalid format in the datagrid.
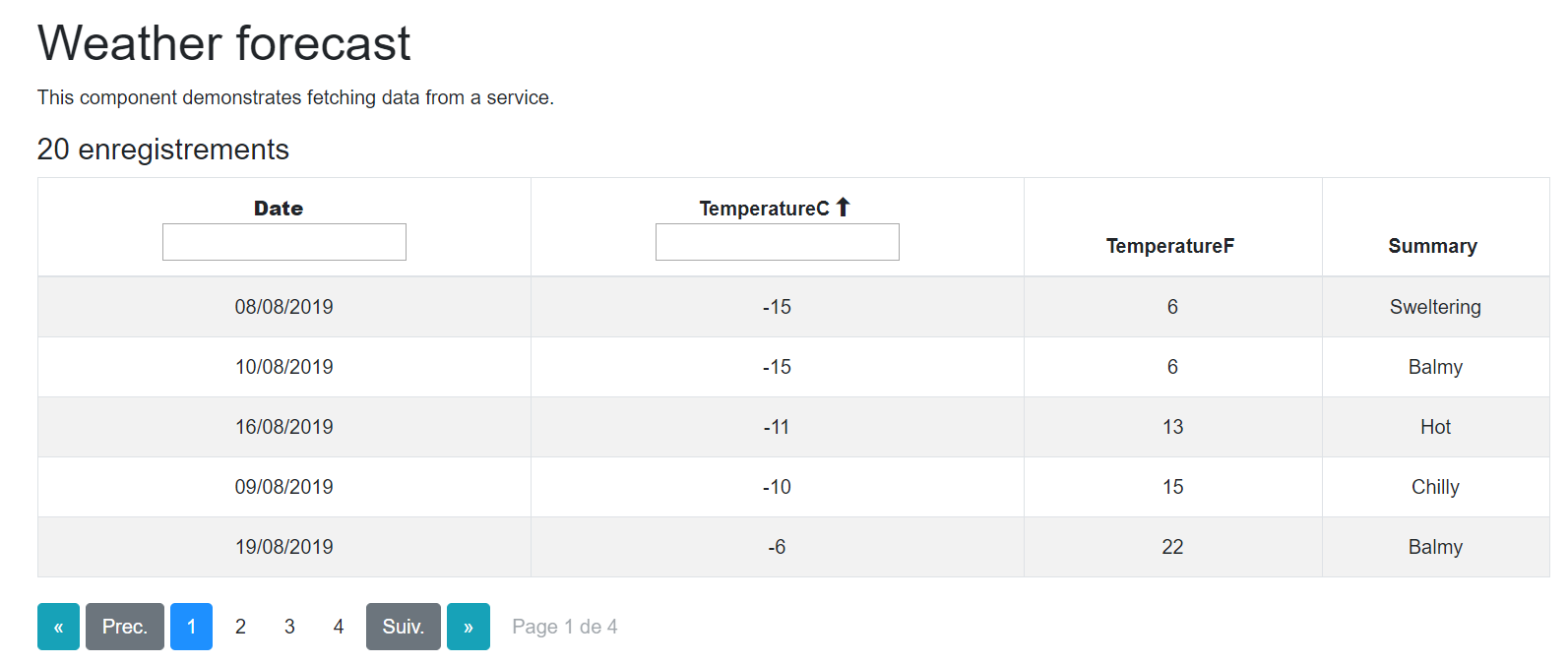
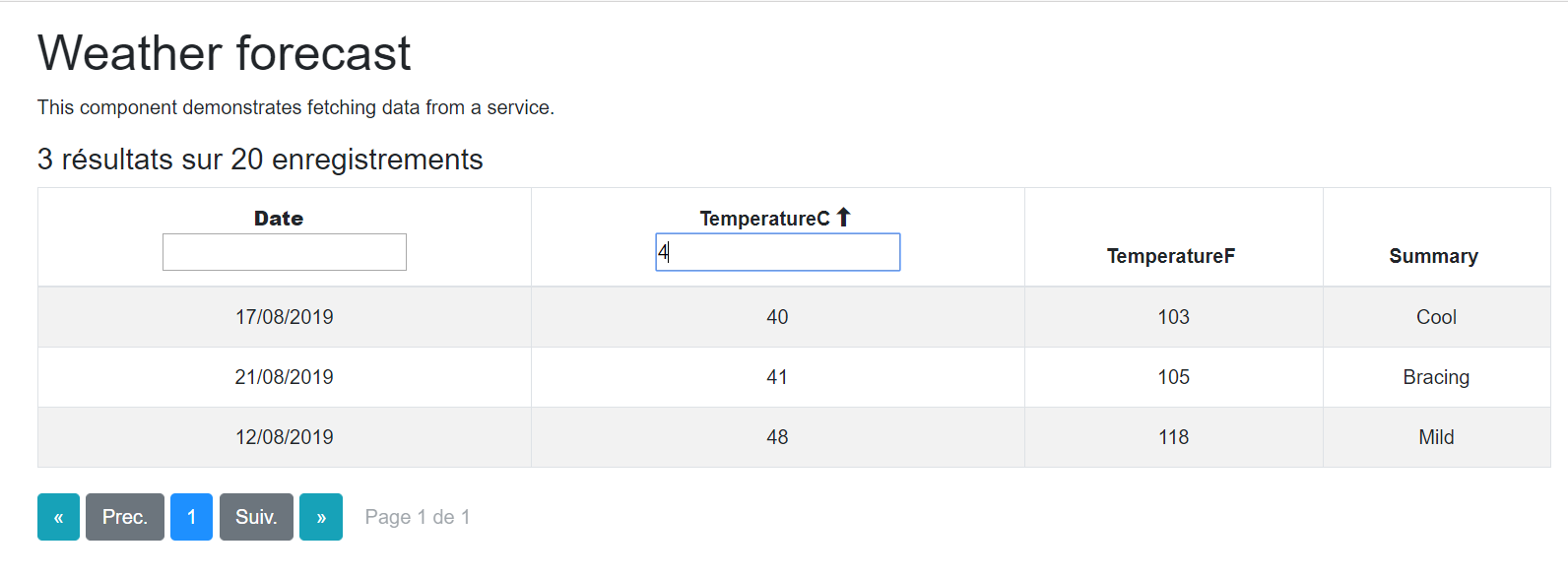
Aperçu


| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.1 is compatible. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.1
- BlazorInput (>= 1.0.0)
- Microsoft.AspNetCore.Blazor (>= 3.1.0-preview4.19579.2)
- Microsoft.AspNetCore.Blazor.Browser (>= 0.7.0)
- Microsoft.AspNetCore.Blazor.DevServer (>= 3.1.0-preview4.19579.2)
- Microsoft.CSharp (>= 4.7.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 6.0.1 | 250 | 9/1/2023 |
| 6.0.1-beta.5 | 76 | 9/1/2023 |
| 6.0.1-beta.3 | 79 | 9/1/2023 |
| 6.0.1-beta.2 | 75 | 9/1/2023 |
| 6.0.1-beta | 115 | 9/1/2023 |
| 6.0.0 | 155 | 8/25/2023 |
| 5.0.1 | 560 | 7/7/2022 |
| 5.0.0 | 376 | 11/19/2021 |
| 5.0.0-beta.1 | 168 | 8/22/2021 |
| 4.1.1 | 466 | 2/12/2021 |
| 4.1.1-beta.2 | 156 | 2/12/2021 |
| 4.1.1-beta.1 | 149 | 2/12/2021 |
| 4.1.0 | 382 | 2/12/2021 |
| 4.0.0 | 383 | 2/10/2021 |
| 3.0.0 | 575 | 10/16/2020 |
| 2.0.2 | 465 | 6/11/2020 |
| 2.0.1 | 281 | 5/14/2020 |
| 2.0.0 | 268 | 5/4/2020 |
| 1.11.0 | 2,518 | 12/16/2019 |
| 1.10.2 | 335 | 10/22/2019 |
| 1.10.1 | 295 | 10/21/2019 |
| 1.10.0 | 291 | 10/17/2019 |
| 1.9.0 | 322 | 10/15/2019 |
| 1.8.0 | 340 | 9/23/2019 |
| 1.7.0 | 305 | 9/6/2019 |
| 1.6.0 | 317 | 9/3/2019 |
| 1.5.0 | 298 | 9/2/2019 |
| 1.4.0 | 343 | 8/26/2019 |
| 1.3.0 | 341 | 8/22/2019 |
| 1.2.0 | 347 | 8/13/2019 |
| 1.1.1 | 342 | 8/5/2019 |
| 1.1.0 | 341 | 8/5/2019 |
| 1.0.0 | 366 | 8/3/2019 |

