Umbraco.BlockGrid.Example.Website
1.0.2
Prefix Reserved
dotnet add package Umbraco.BlockGrid.Example.Website --version 1.0.2
NuGet\Install-Package Umbraco.BlockGrid.Example.Website -Version 1.0.2
<PackageReference Include="Umbraco.BlockGrid.Example.Website" Version="1.0.2" />
<PackageVersion Include="Umbraco.BlockGrid.Example.Website" Version="1.0.2" />
<PackageReference Include="Umbraco.BlockGrid.Example.Website" />
paket add Umbraco.BlockGrid.Example.Website --version 1.0.2
#r "nuget: Umbraco.BlockGrid.Example.Website, 1.0.2"
#:package Umbraco.BlockGrid.Example.Website@1.0.2
#addin nuget:?package=Umbraco.BlockGrid.Example.Website&version=1.0.2
#tool nuget:?package=Umbraco.BlockGrid.Example.Website&version=1.0.2
Umbraco Block Grid Example Website
<img src="https://raw.githubusercontent.com/umbraco/Umbraco.BlockGrid.Example.Website/main/.github/readme-assets/UmbracoBlockGridDemoLogo.png" alt="Umbraco Block Grid Example Website" height="150" align="right">
An example of Umbraco Block Grid as a simple installable starter kit. This package is to help showcase what can be achieved with the new block grid editor in Umbraco.
Note This requires .NET7+ and Umbraco 11.0.0+
Installing
To install the Umbraco Block Grid Example site you need a minimum of Umbraco 11.0.0 RC5 or newer and then to add the following Nuget package to your project containg the Umbraco website.
dotnet add package Umbraco.BlockGrid.Example.Website
Alternatively here are some commands to get you up and runing with Umbraco 11 with a backoffice user preconfigured for you or you can alternatively configure it more with Paul Seal's Package Script Writer website
# Ensure we have the latest Umbraco templates
dotnet new -i Umbraco.Templates
dotnet new umbraco --force -n "BlockGridPlayground" --friendly-name "Administrator" --email "admin@example.com" --password "1234567890" --development-database-type SQLite
#Add starter kit
dotnet add "BlockGridPlayground" package Umbraco.BlockGrid.Example.Website
dotnet run --project "BlockGridPlayground"
#Running
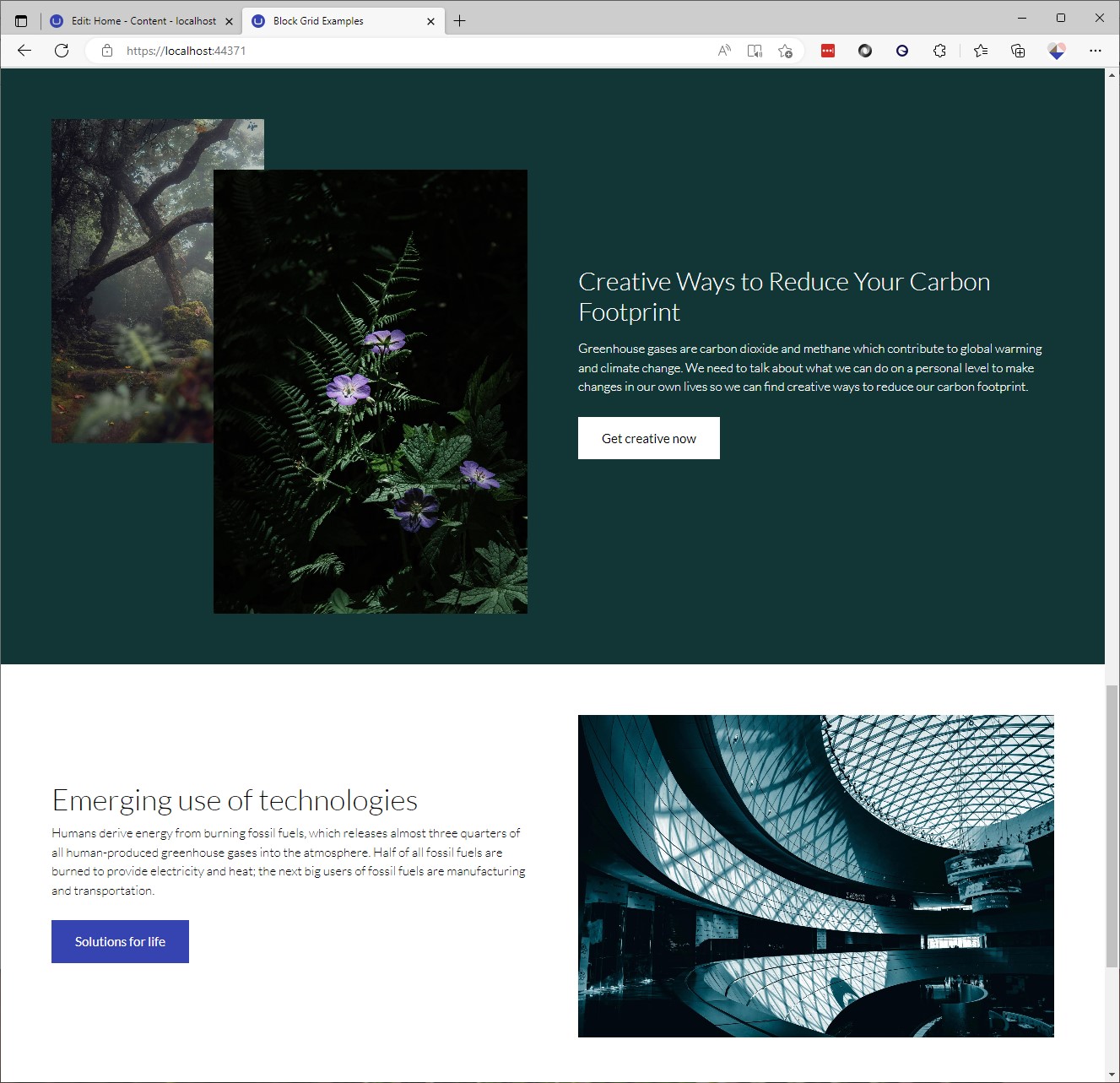
Umbraco Block Grid Website

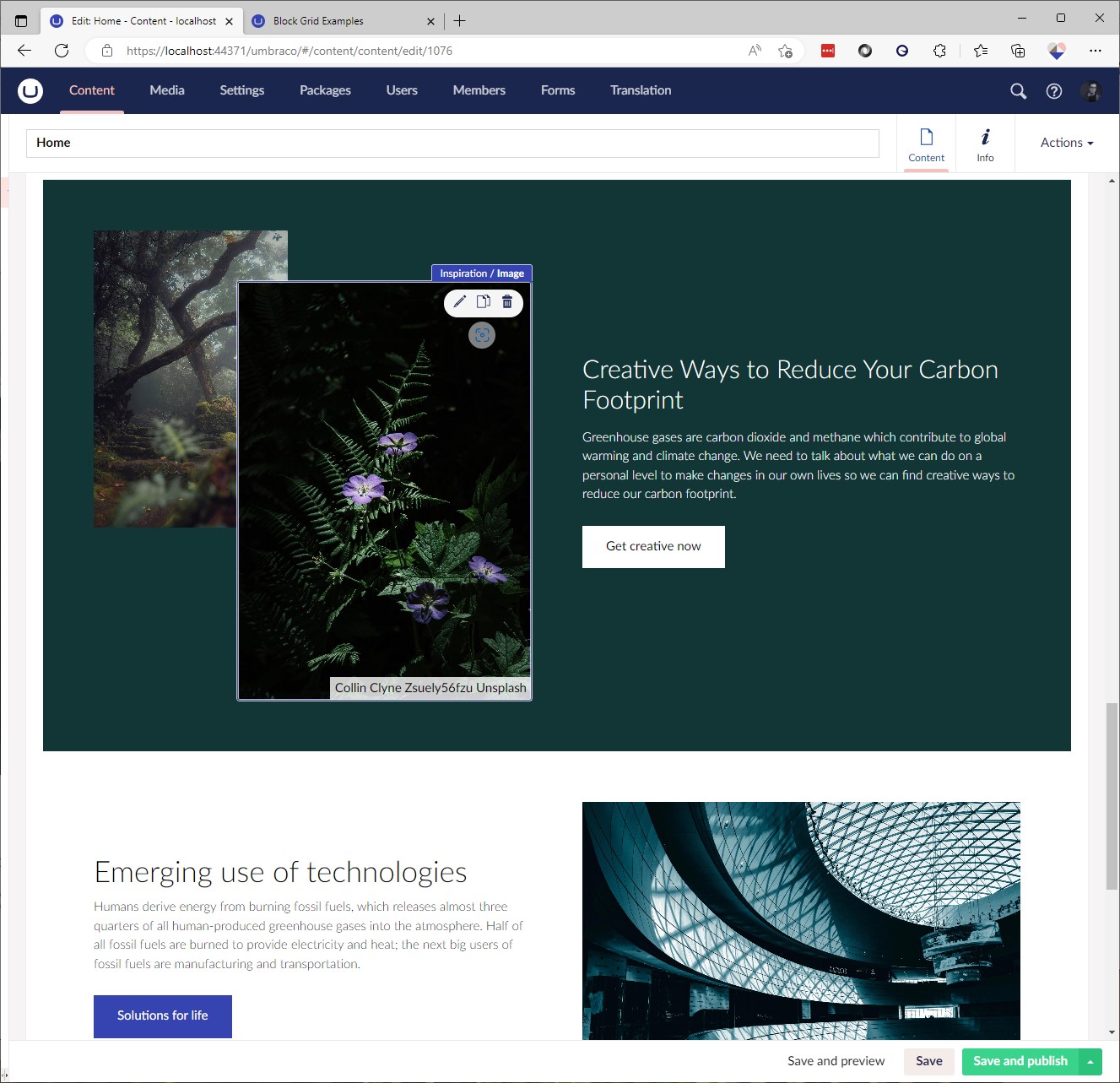
Umbraco Backoffice Block Grid

Contributing
This package is open to be collobrated on with the wider Umbraco community.
You can get up and running really quickly by cloning down the website and running dotnet build at the root of the repository and running the website found in UmbracoBlockGrid.Site
dotnet build UmbracoBlockGrid.sln
cd UmbracoBlockGrid.Site
dotnet run
Using GitHub Codespaces
You can work and contribute to this project using your FREE hours on GitHub Codespaces. This is a great way to get up and running quickly and contribute to the project.
The CodeSpace will have the following preinstalled or configured for you
- Installed .NET 7 SDK
- Done a Nuget restore
- Installed SQLite and the supporting VSCode extension to browse, query and edit the database
- SMTP4Dev installed and running to view emails sent out from the website with its web UI on port 5000
- Debugging enabled for the website in the Run & Debug section
Dependencies
We are using the community package uSync from Kevin Jump in order to synchronize changes to document types and configuration, as the base product is free and open source for all to use.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net7.0 is compatible. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
-
net7.0
- Umbraco.Cms.Web.BackOffice (>= 11.0.0)
- Umbraco.Cms.Web.Website (>= 11.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.