Tizzani.MudBlazor.HtmlEditor
2.3.0
dotnet add package Tizzani.MudBlazor.HtmlEditor --version 2.3.0
NuGet\Install-Package Tizzani.MudBlazor.HtmlEditor -Version 2.3.0
<PackageReference Include="Tizzani.MudBlazor.HtmlEditor" Version="2.3.0" />
<PackageVersion Include="Tizzani.MudBlazor.HtmlEditor" Version="2.3.0" />
<PackageReference Include="Tizzani.MudBlazor.HtmlEditor" />
paket add Tizzani.MudBlazor.HtmlEditor --version 2.3.0
#r "nuget: Tizzani.MudBlazor.HtmlEditor, 2.3.0"
#:package Tizzani.MudBlazor.HtmlEditor@2.3.0
#addin nuget:?package=Tizzani.MudBlazor.HtmlEditor&version=2.3.0
#tool nuget:?package=Tizzani.MudBlazor.HtmlEditor&version=2.3.0
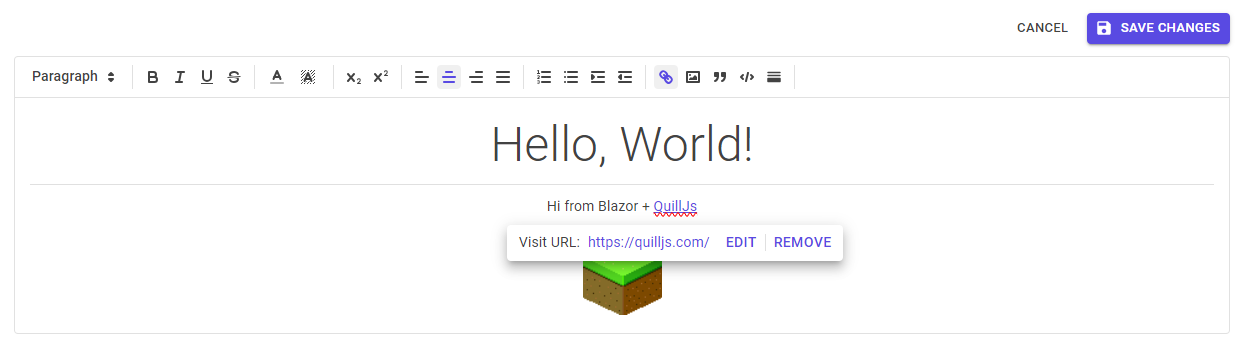
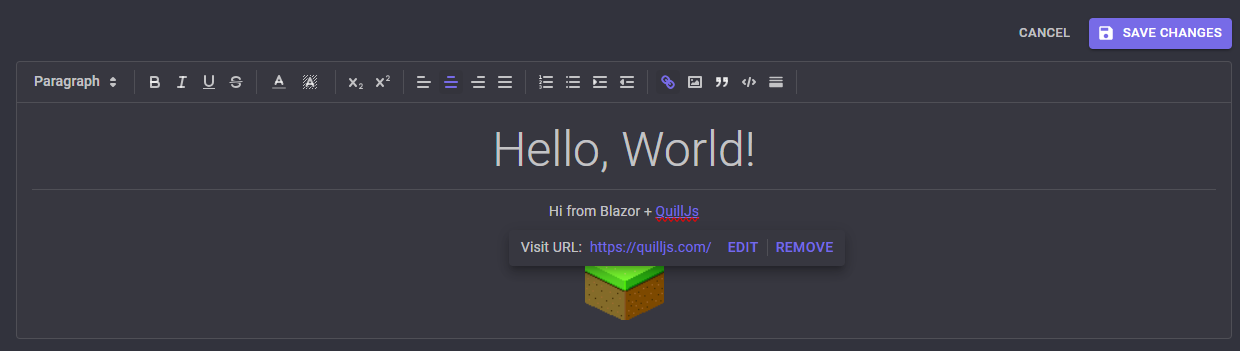
Tizzani.MudBlazor.HtmlEditor
A customizable HTML editor component for MudBlazor, powered by QuillJS.




Works in dark mode, too!

Installation
Download the latest release from NuGet:
dotnet add package Tizzani.MudBlazor.HtmlEditor
Add references to the required CSS and JS to your main HTML file (e.g. App.razor, index.html, or Page.cshtml depending on your Blazor setup):
<link href="_content/Tizzani.MudBlazor.HtmlEditor/MudHtmlEditor.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/quill@2.0.2/dist/quill.js"></script>
<script src="_content/Tizzani.MudBlazor.HtmlEditor/quill-blot-formatter.min.js"></script>
Finally, add the following to your _Imports.razor:
@using Tizzani.MudBlazor.HtmlEditor
Configuring Toolbar Options (available since v2.1)
There are several options available for customizing the HTML editor toolbar.
To customize options for a specific editor instance, define a <MudHtmlToolbarOptions> inside the <MudHtmlEditor>:
<MudHtmlEditor>
<MudHtmlToolbarOptions InsertImage="false" />
</MudHtmlEditor>
For all available options, see here.
Configuring Default Options
To configure default options for all instances of the HTML editor, you can wrap your razor content with <CascadingMudHtmlToolbarOptions>.
App.razor or Routes.razor
<CascadingMudHtmlToolbarOptions InsertImage="false">
<Router AppAssembly="@typeof(Program).Assembly">
</Router>
</CascadingMudHtmlToolbarOptions>
Child components will inherit the default options, unless they override them with their own <MudHtmlToolbarOptions> instance.
Advanced Customization
For more advanced customization, you can define your own toolbar options inside of an individual <MudHtmlEditor> component:
<MudHtmlEditor>
<span class="ql-formats">
<button class="ql-bold" type="button"></button>
<button class="ql-italic" type="button"></button>
<button class="ql-underline" type="button"></button>
<button class="ql-strike" type="button"></button>
</span>
</MudHtmlEditor>
See the QuillJS documentation for more information on customizing the toolbar.
Migrating from v1.0 to v2.0
- Remove the
services.AddMudBlazorHtmlEditor();call from yourStartup.csorProgram.csfile. - Remove the
<script src="_content/Tizzani.MudBlazor.HtmlEditor/HtmlEditor.js">tag from the document body. The required JS is now included by default.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 is compatible. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 is compatible. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
-
net6.0
- Microsoft.AspNetCore.Components.Web (>= 6.0.36)
-
net7.0
- Microsoft.AspNetCore.Components.Web (>= 7.0.20)
-
net8.0
- Microsoft.AspNetCore.Components.Web (>= 8.0.11)
-
net9.0
- Microsoft.AspNetCore.Components.Web (>= 9.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last Updated |
|---|---|---|
| 2.3.0 | 39,949 | 12/24/2024 |
| 2.2.1 | 8,548 | 9/9/2024 |
| 2.2.0 | 214 | 9/9/2024 |
| 2.1.0 | 3,496 | 5/22/2024 |
| 2.0.0 | 228 | 5/22/2024 |
| 1.2.4 | 541 | 4/10/2024 |
| 1.2.3 | 200 | 4/10/2024 |
| 1.2.2 | 212 | 4/10/2024 |
| 1.2.1 | 229 | 4/10/2024 |
| 1.2.0 | 211 | 4/9/2024 |
| 1.1.2 | 213 | 4/9/2024 |
| 1.1.1 | 211 | 4/9/2024 |
| 1.1.0 | 1,675 | 1/6/2024 |
| 1.0.2 | 302 | 11/6/2023 |
| 1.0.1 | 217 | 11/6/2023 |
| 1.0.0 | 215 | 11/6/2023 |
