ScrollableSegmentedControl 1.0.8715
dotnet add package ScrollableSegmentedControl --version 1.0.8715
NuGet\Install-Package ScrollableSegmentedControl -Version 1.0.8715
<PackageReference Include="ScrollableSegmentedControl" Version="1.0.8715" />
<PackageVersion Include="ScrollableSegmentedControl" Version="1.0.8715" />
<PackageReference Include="ScrollableSegmentedControl" />
paket add ScrollableSegmentedControl --version 1.0.8715
#r "nuget: ScrollableSegmentedControl, 1.0.8715"
#:package ScrollableSegmentedControl@1.0.8715
#addin nuget:?package=ScrollableSegmentedControl&version=1.0.8715
#tool nuget:?package=ScrollableSegmentedControl&version=1.0.8715
ScrollableSegmentedControl
A drop-in replacement for UISegmentedControl mimicking the style of the segmented control used in Google Currents and various other Google products.
A C# port for Xamarin.iOS of HMSegmentedControl written by Hesham Abd-Elmegid (https://github.com/HeshamMegid/HMSegmentedControl).
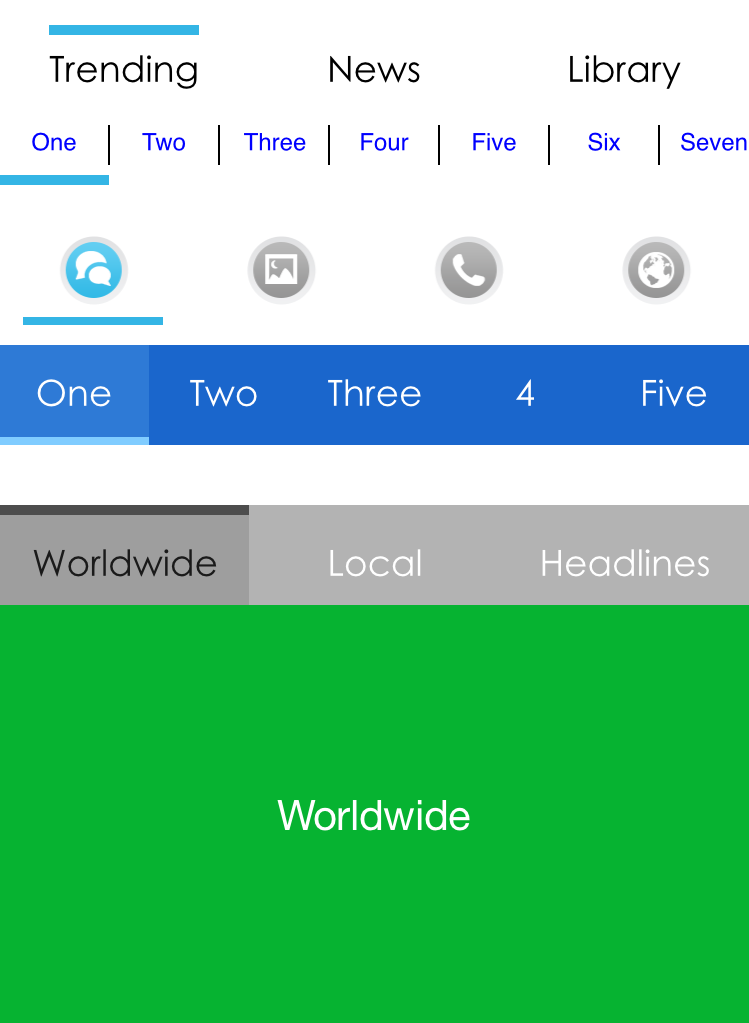
Screenshot

Usages
The easiest way to get started with using this is by installing the ScrollableSegmentedControl NuGet package to your Xamarin.iOS project
Here's an example of how to create the ScrollableSegmentedControl
private void CreateScrollableSegmentedControl()
{
var sectionTitles = new[] { "One", "Two", "Three", "Four", "Five", "Six" };
var segmentedControl = new ScrollableSegmentedControl(sectionTitles)
{
Font = UIFont.FromName("STHeitiSC-Light", 18.0f),
Frame = new CGRect(0, 60, View.Frame.Width, 40),
SegmentEdgeInset = new UIEdgeInsets(0, 10, 0, 10),
SelectionStyle = ScrollableSegmentedControlSelectionStyle.FullWidthStripe,
SelectionIndicatorLocation = ScrollableSegmentedControlIndicatorLocation.Down
};
View.AddSubview(segmentedControl);
}
Selection Indicator Position
enum ScrollableSegmentedControlIndicatorLocation
{
Up,
Down,
None
}
Selection Style
enum ScrollableSegmentedControlSelectionStyle
{
TextWidthStripe,
FullWidthStripe,
Box,
Arrow
}
Segment Width Styles
enum ScrollableSegmentedControlWidthStyle
{
Fixed,
Dynamic
}
For tips and tricks on software development, check out my blog
If you find this useful and feel a bit generous then feel free to buy me a coffee 😃
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| Xamarin.iOS | xamarinios10 is compatible. |
This package has no dependencies.
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last Updated |
|---|---|---|
| 1.0.8715 | 909 | 12/28/2021 |
| 1.0.8714 | 456 | 12/28/2021 |
| 1.0.8705 | 465 | 12/27/2021 |
| 1.0.2570 | 5,311 | 10/6/2020 |
| 1.0.1271 | 1,427 | 2/28/2020 |
| 1.0.625 | 812 | 6/13/2019 |
| 1.0.622 | 756 | 6/11/2019 |
| 1.0.621 | 827 | 6/9/2019 |
| 1.0.620 | 792 | 6/8/2019 |
| 1.0.619 | 804 | 6/8/2019 |
| 1.0.617 | 798 | 6/7/2019 |
| 1.0.616 | 812 | 6/7/2019 |
| 1.0.613 | 741 | 6/6/2019 |
| 1.0.612 | 750 | 6/6/2019 |
| 1.0.602 | 752 | 6/3/2019 |
| 1.0.601 | 782 | 6/3/2019 |