MaterialSkin.2.RTL
2.3.1.1
dotnet add package MaterialSkin.2.RTL --version 2.3.1.1
NuGet\Install-Package MaterialSkin.2.RTL -Version 2.3.1.1
<PackageReference Include="MaterialSkin.2.RTL" Version="2.3.1.1" />
paket add MaterialSkin.2.RTL --version 2.3.1.1
#r "nuget: MaterialSkin.2.RTL, 2.3.1.1"
// Install MaterialSkin.2.RTL as a Cake Addin #addin nuget:?package=MaterialSkin.2.RTL&version=2.3.1.1 // Install MaterialSkin.2.RTL as a Cake Tool #tool nuget:?package=MaterialSkin.2.RTL&version=2.3.1.1
MaterialSkin 2 for .NET WinForms with RTL support
Theming .NET WinForms, C# or VB.Net, to Google's Material Design Principles.
This project is ACTIVE (With some long pauses in between, but I still read every issue and check every PR)

Nuget Package
A nuget package version is available here
Or simply search for MaterialSkin.2.RTL on the Nuget Package Manager inside Visual Studio
WIKI Available!
But there's not much in there for now, please contribute if you can. 😄
You can access it here
Current state of the MaterialSkin components
| Component | Supported | Disabled mode | Animated | RTL supported |
|---|---|---|---|---|
| Backdrop | No | - | - | - |
| Banner | No | - | - | - |
| Buttons | Yes | Yes | Yes | Yes |
| Cards | Yes | N/A | N/A | Yes |
| Check Box | Yes | Yes | Yes | Yes |
| Check Box List | Yes | Yes | Yes | Yes |
| Chips | No | - | - | - |
| Combobox | Yes | Yes | Yes | Yes |
| Context Menu | Yes | Yes | Yes | Yes |
| Date Picker | No | - | - | - |
| Dialog | Yes | N/A | No | Yes |
| Divider | Yes | N/A | N/A | N/A |
| Drawer | Yes | N/A | Yes | Yes |
| Expansion Panel | Yes | Yes | No | Yes |
| Flexible Dialog (big) | Yes | Yes | N/A | Yes |
| FAB - Floating Action Button | Yes | Yes | Yes | Yes |
| Label | Yes | Yes | N/A | Yes |
| ListBox | Yes | Yes | N/A | Yes |
| ListView | Yes | No | N/A | N/A |
| Progress Bar | Partial | No | No | N/A |
| Radio Button | Yes | Yes | Yes | Yes |
| Text field | Yes | Yes | Yes | Yes |
| Sliders | Yes | Yes | No | N/A |
| SnackBar | Yes | N/A | Yes | Yes |
| Switch | Yes | Yes | Yes | Yes |
| Tabs | Yes | N/A | Yes | Yes |
| Time Picker | No | - | - | - |
| Tooltips | No | - | - | - |
All supported components have a dark theme
Contributing
Thanks for taking the time to contribute! 👍
If you have any issues please open an issue; have an improvement? open a pull request.
- This project was heavily updated by @leocb
- Currently it's kept alive by @orapps44
- forked from @donaldsteele
- and he forked it from the original @IgnaceMaes
Contributors
Thank you to all the people who have already contributed to MaterialSkin 2 !
<a href="https://github.com/leocb/MaterialSkin/graphs/contributors"> <img src="https://contrib.rocks/image?repo=leocb/MaterialSkin" /> </a>
Implementing MaterialSkin 2 in your application
1. Add the library to your project
There are a few methods to add this lib:
The Easy way
Search for MaterialSkin.2 on the Nuget Package manager inside VisualStudio and add it to your project.
Manual way
Download the precompiled DLL available on the releases section and add it as a external reference on your project.
Compile from the latest master
Clone the project from GitHub, then add the MaterialSkin.csproj to your own solution, then add it as a project reference on your project.
2. Add the MaterialSkin components to your ToolBox
Simply drag the MaterialSkin.dll file into your IDE's ToolBox and all the controls should be added there.
3. Inherit from MaterialForm
Open the code behind your Form you wish to skin. Make it inherit from MaterialForm rather than Form. Don't forget to put the library in your imports, so it can find the MaterialForm class!
C# (Form1.cs)
public partial class Form1 : MaterialForm
VB.NET (Form1.Designer.vb)
Partial Class Form1
Inherits MaterialSkin.Controls.MaterialForm
4. Initialize your colorscheme
Set your preferred colors & theme. Also add the form to the manager so it keeps updated if the color scheme or theme changes later on.
C# (Form1.cs)
public Form1(RightToLeft RightToLeft = RightToLeft.Yes) : base(RightToLeft)
{
InitializeComponent();
var materialSkinManager = MaterialSkinManager.Instance;
materialSkinManager.AddFormToManage(this);
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT;
materialSkinManager.ColorScheme = new ColorScheme(Primary.BlueGrey800, Primary.BlueGrey900, Primary.BlueGrey500, Accent.LightBlue200, TextShade.WHITE);
}
VB.NET (Form1.vb)
Imports MaterialSkin
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim SkinManager As MaterialSkinManager = MaterialSkinManager.Instance
SkinManager.AddFormToManage(Me)
SkinManager.Theme = MaterialSkinManager.Themes.LIGHT
SkinManager.ColorScheme = New ColorScheme(Primary.BlueGrey800, Primary.BlueGrey900, Primary.BlueGrey500, Accent.LightBlue200, TextShade.WHITE)
End Sub
End Class
Material Design in WPF
If you love .NET and Material Design, you should definitely check out Material Design Xaml Toolkit by ButchersBoy. It's a similar project but for WPF instead of WinForms.
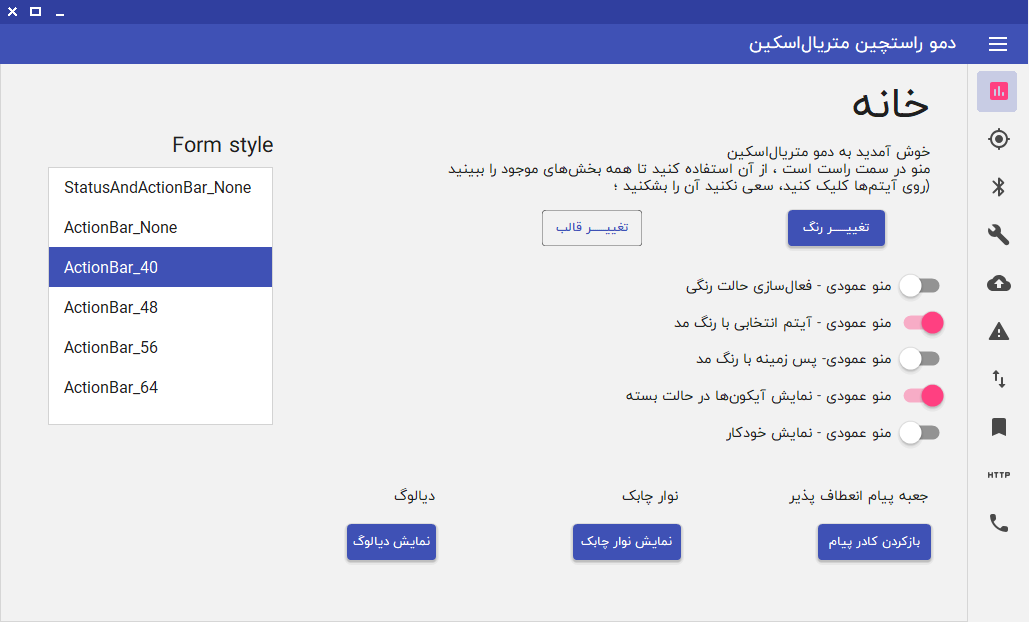
Images
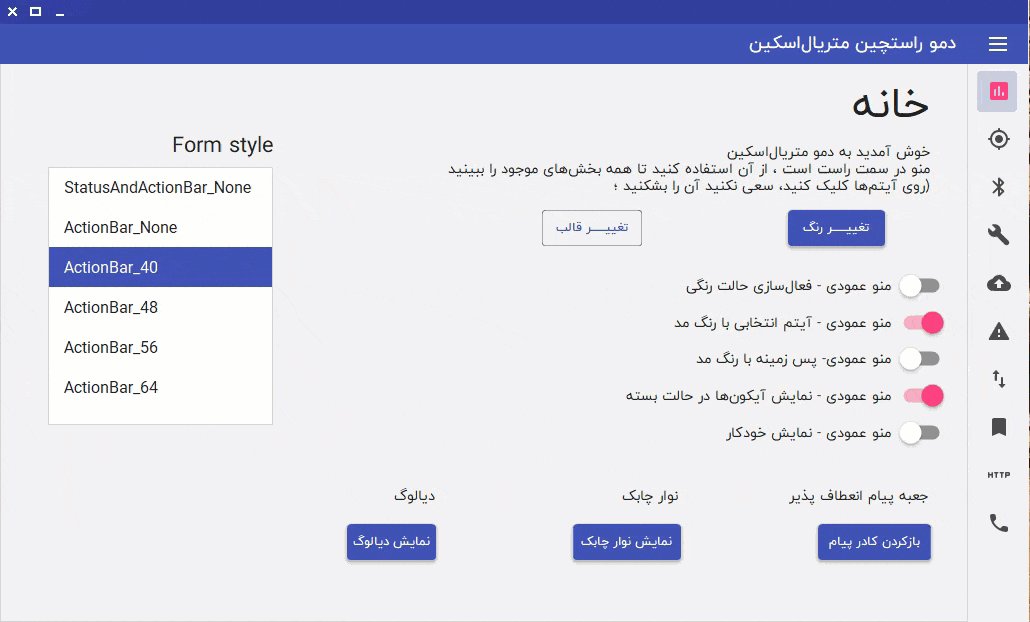
A simple demo interface with MaterialSkin components.

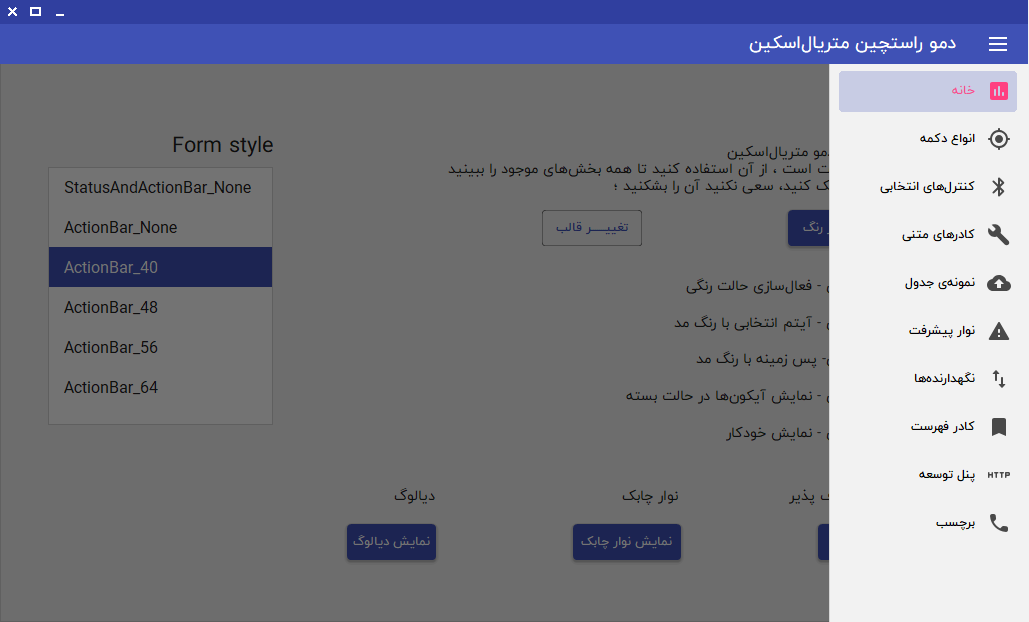
The MaterialSkin Drawer (menu).

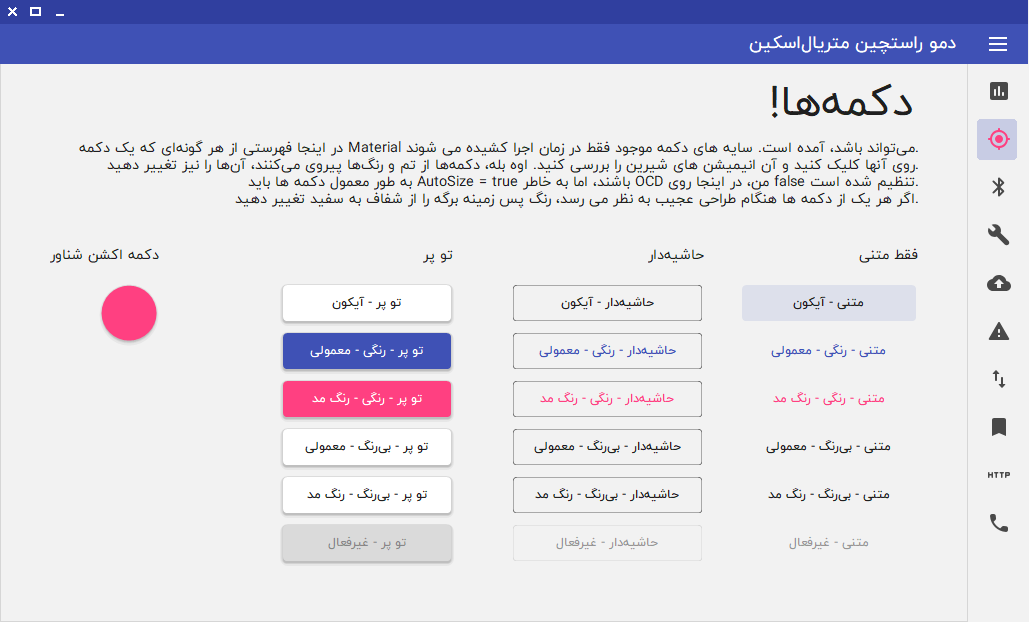
Every MaterialSkin button variant - this is 1 control, 3 properties

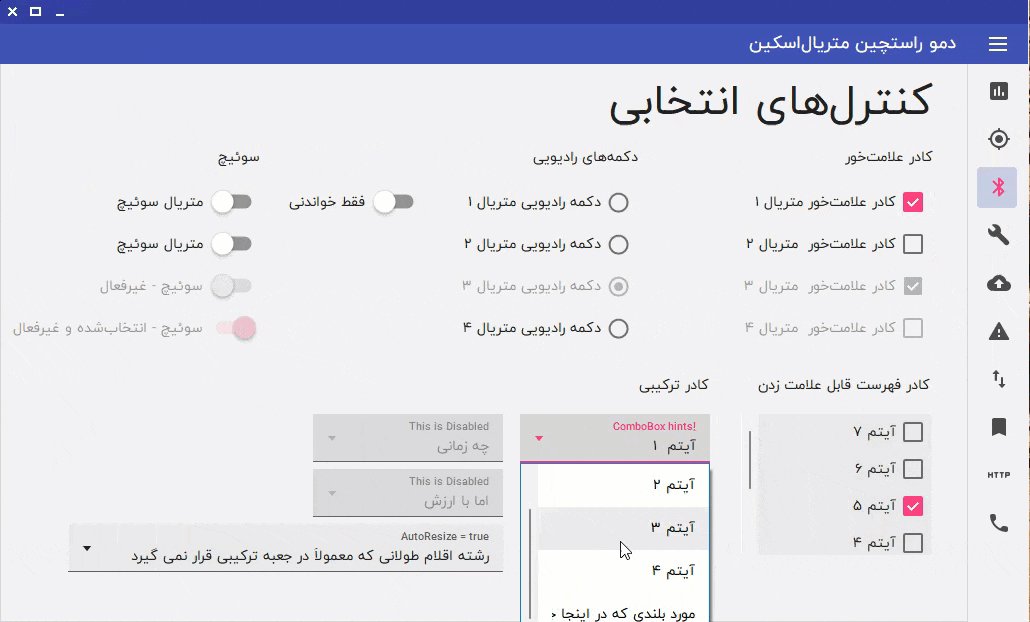
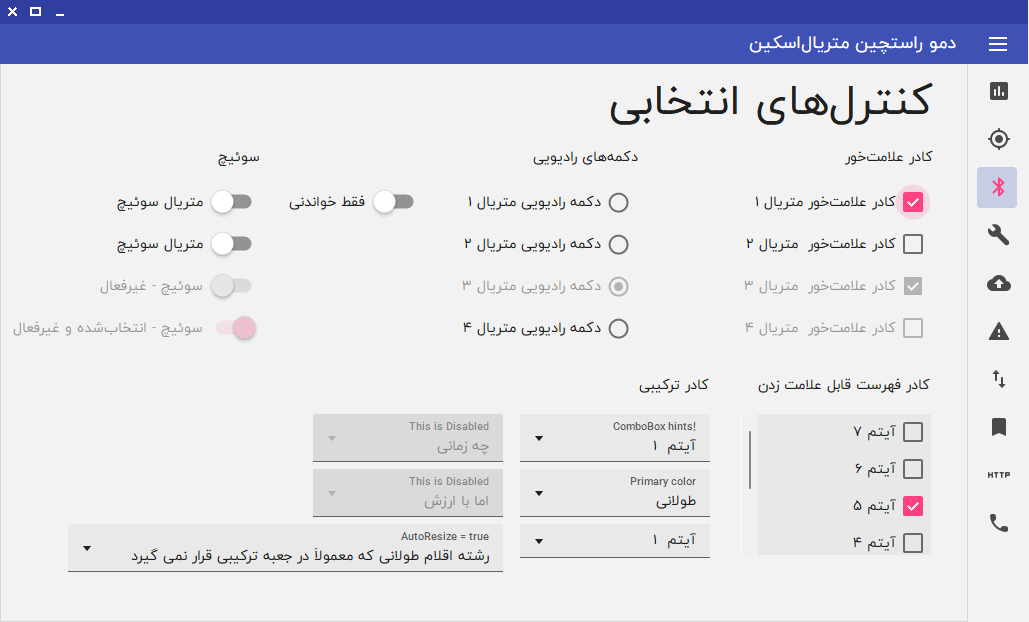
The MaterialSkin checkboxes, radio and Switch.

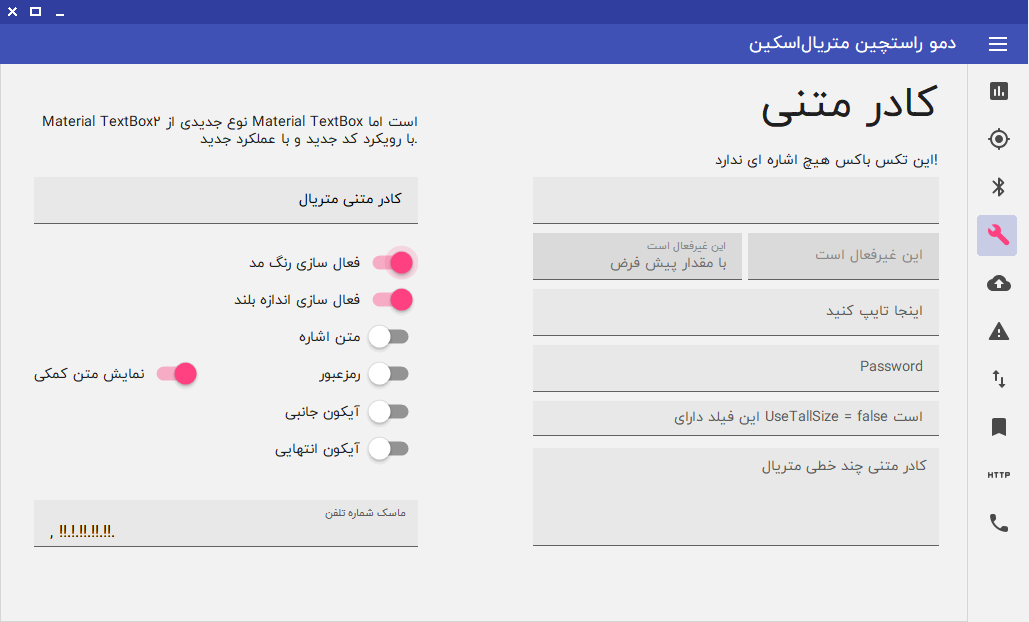
Material skin textfield

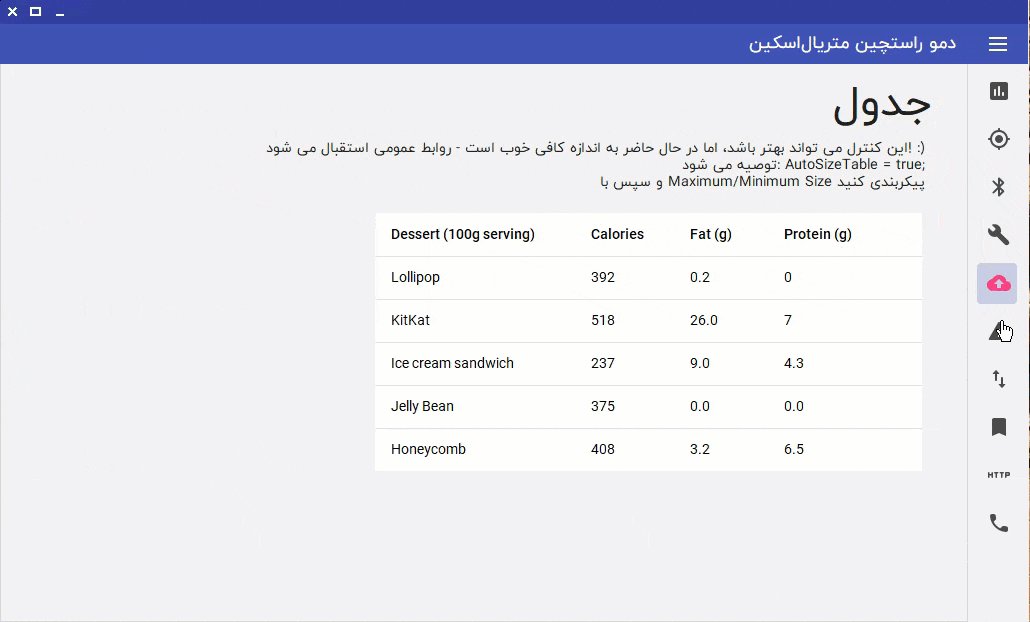
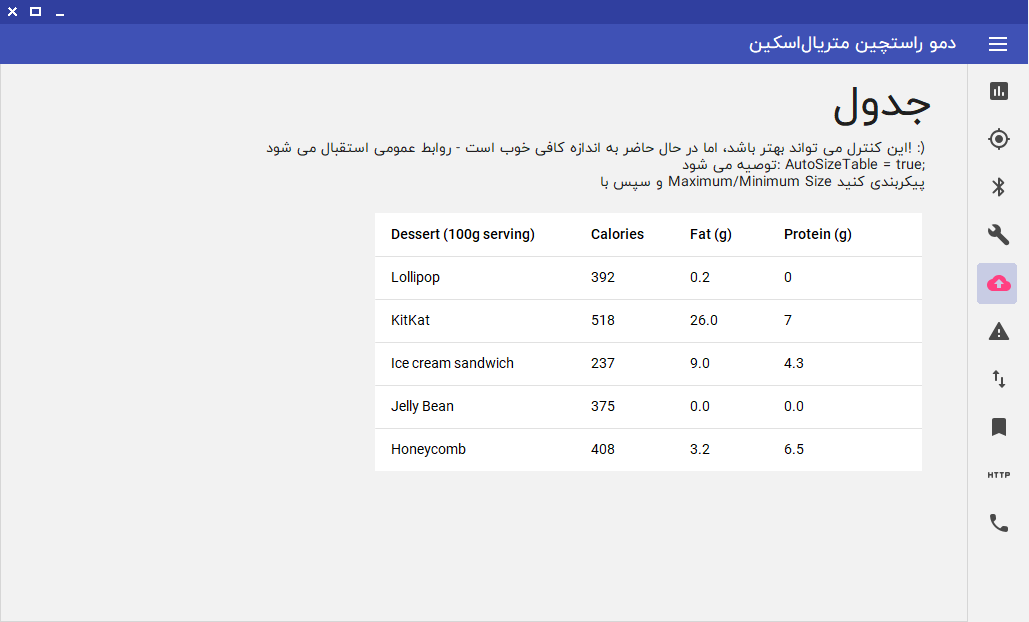
Table control

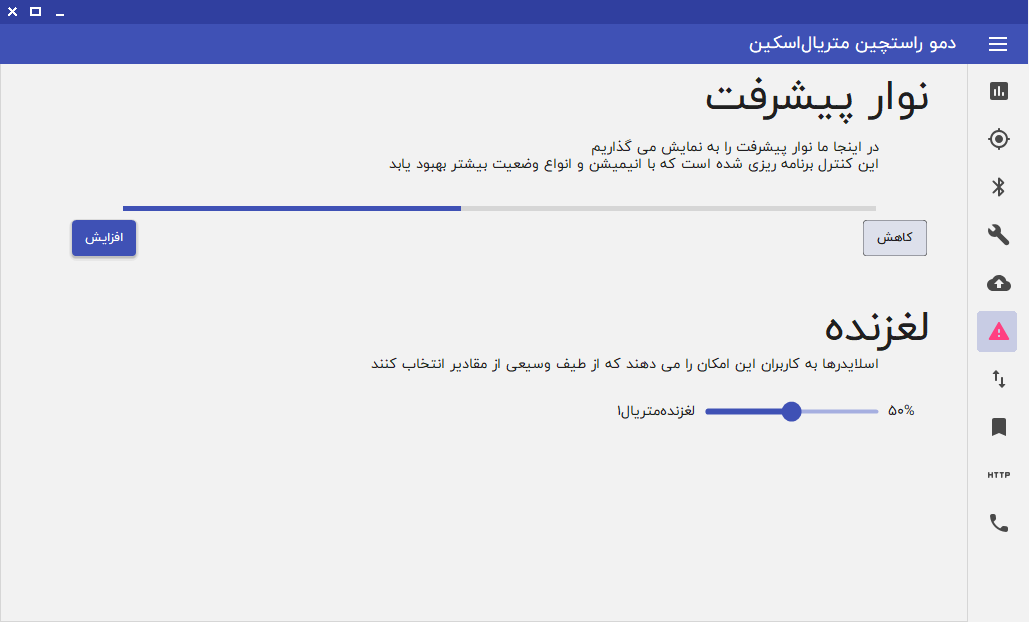
Progress bar

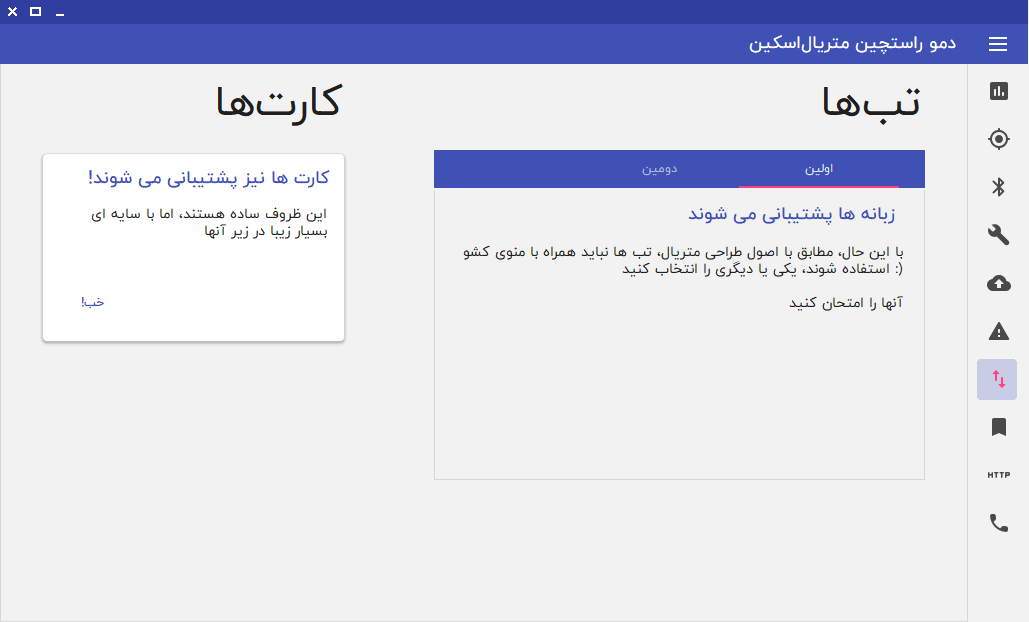
Cards

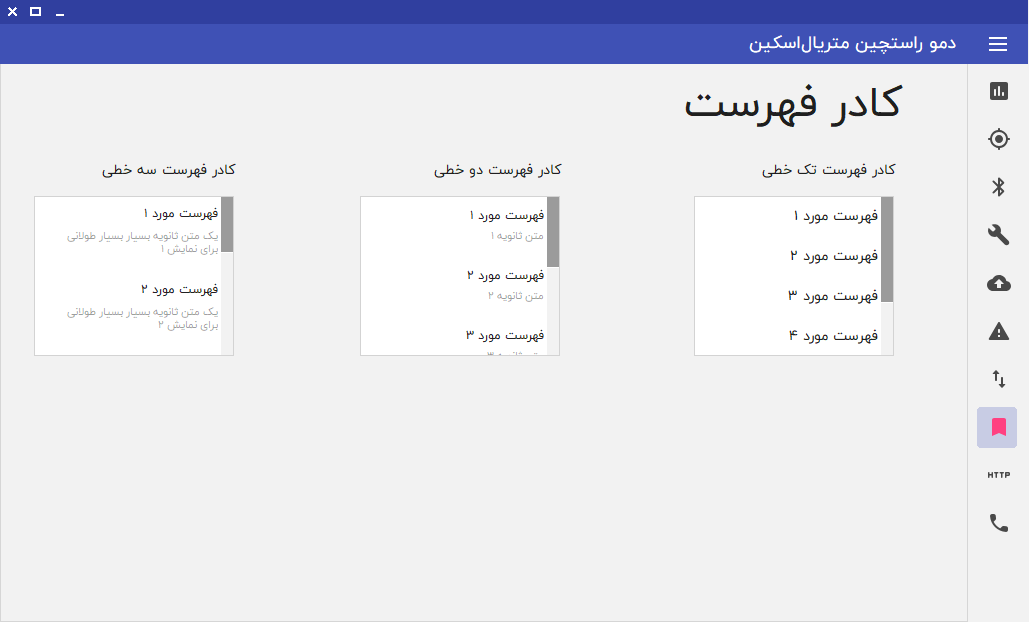
List Box

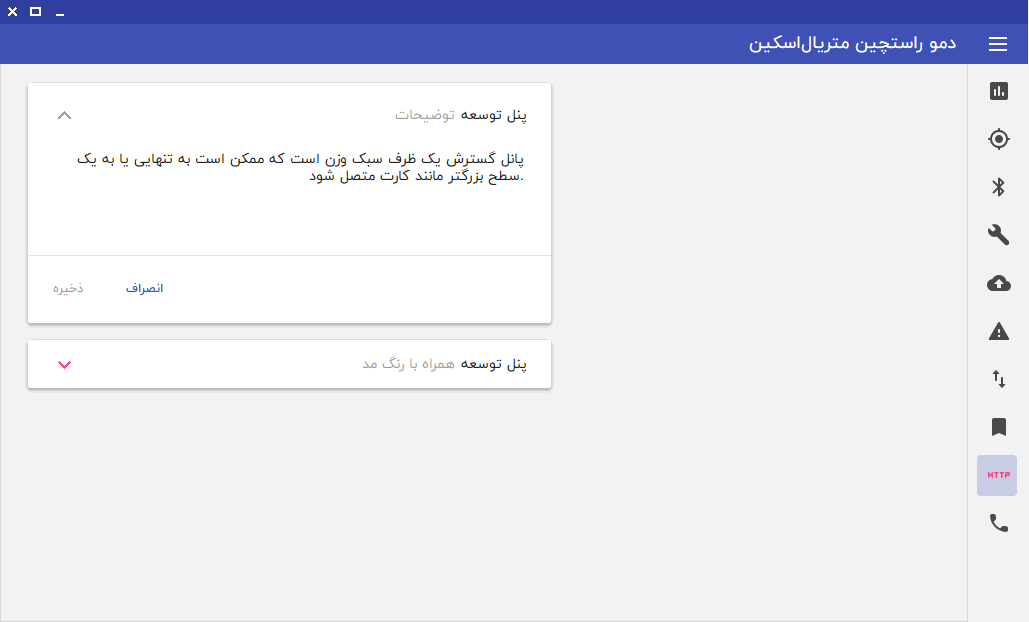
Expansion Panel

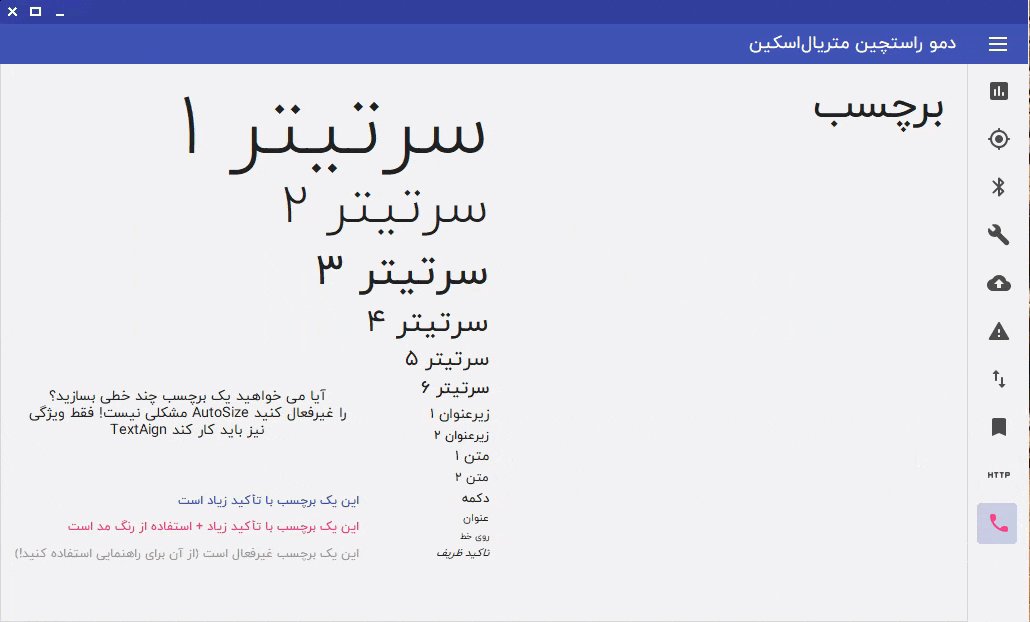
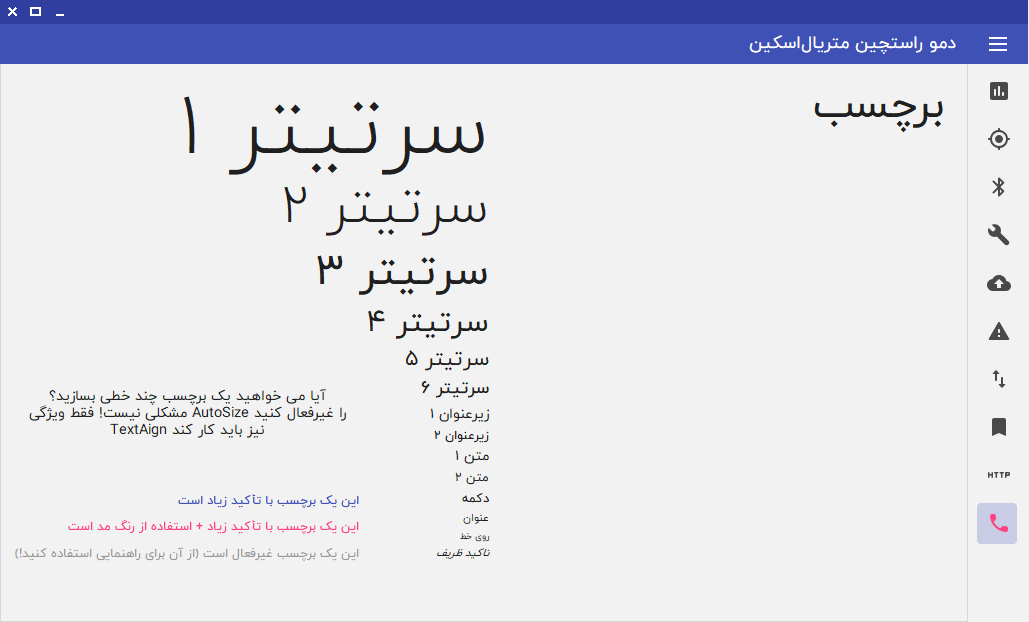
Label

MaterialSkin using a custom color scheme.

FlexibleMaterial Messagebox

| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0-windows7.0 is compatible. net6.0-windows was computed. net7.0-windows was computed. net8.0-windows was computed. |
| .NET Framework | net461 is compatible. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 is compatible. net48 is compatible. net481 was computed. |
-
.NETFramework 4.6.1
- No dependencies.
-
.NETFramework 4.7.2
- No dependencies.
-
.NETFramework 4.8
- No dependencies.
-
net5.0-windows7.0
- No dependencies.
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
See GitHub page for release notes.